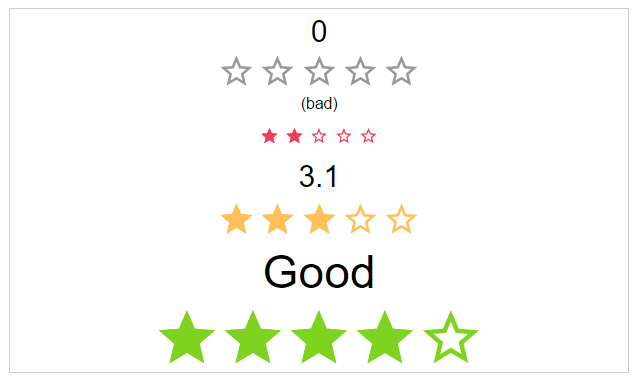
Angular Star Rating ⭐⭐⭐⭐⭐
⭐ Angular Star Rating is a Angular 2+ component made with ❤, based on css only techniques. ⭐



Angular Star Rating is a Angular 2+ component made with ❤.
It is based on best practice UX/UI methods, accessibility in mind and an eye for details.
In love with reactive forms the component is easy to control over the keybord.
It is a perfect fit for all angular projects with ⭐'s.
To keep it as flexible as possible a major part of the logic is based on css only techniques. The component simple applies the state depending css modifiers.

Browser support
| IE | Firefox | Chrome | Safari | Opera |
|---|
| >11 | >50 | >55 | >10 | >41 |
 |  |  |  |  |
Features
Fully featured this component is provided with:
Related Projects
DEMO
Installation
Get Angular Star Rating:
- clone & build this repository
- download as .zip
- via npm: by running
$ npm install angular-star-rating --save from your console
Consuming the library
As a precondition we consider you have your .angular-cli.json setup with an assets folder so that the ./src/assets folder is included in the bundled version.
But this is given by default if you use the angular-cli to setup your project.
Now you can import your library in your angular application by running:
$ npm install angular-star-rating --save
or
$ npm install angular-star-rating@2.0.0-rc.5 --save
for a specific version.
Create an assets folder under your ./src folder and copy the images from your ./node_modules/assets/images folder into ./src/assets/images.
In your app.module.ts import the StarRatingModule to your Angular AppModule:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { StarRatingModule } from 'angular-star-rating';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
StarRatingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Once your library is imported, you can use the components in your Angular application:
<h1>
{{title}}
</h1>
<star-rating-comp [starType]="'svg'" [rating]="2.63"></star-rating-comp>
If something is not working check if
- the component renders the expected html
- if you use the svg version check if the
star-rating.icons.svg is present in your ./src/assets/images and loaded
Implement the output handler
import {Component} from "@angular/core";
import {IStarRatingOnClickEvent, IStarRatingOnRatingChangeEven, IStarRatingIOnHoverRatingChangeEvent} from "angular-star-rating/src/star-rating-struct";
@Component({
selector: 'my-events-component',
template: `
<star-rating-comp [starType]="'svg'"
[hoverEnabled]="true"
(onClick)="onClick($event)"
(onRatingChange)="onRatingChange($event)"
(onHoverRatingChange)="onHoverRatingChange($event)">
</star-rating-comp>
<p>onHoverRatingChangeResult: {{onHoverRatingChangeResult | json}}</p>
<p>onClickResult: {{onClickResult | json}}</p>
<p>onRatingChangeResult: {{onRatingChangeResult | json}}</p>
`
})
export class MyEventsComponent {
onClickResult:IStarRatingOnClickEvent;
onHoverRatingChangeResult:IStarRatingIOnHoverRatingChangeEvent;
onRatingChangeResult:IStarRatingOnRatingChangeEven;
onClick = ($event:IStarRatingOnClickEvent) => {
console.log('onClick $event: ', $event);
this.onClickResult = $event;
};
onRatingChange = ($event:IStarRatingOnRatingChangeEven) => {
console.log('onRatingUpdated $event: ', $event);
this.onRatingChangeResult = $event;
};
onHoverRatingChange = ($event:IStarRatingIOnHoverRatingChangeEvent) => {
console.log('onHoverRatingChange $event: ', $event);
this.onHoverRatingChangeResult = $event;
};
}
<my-event-component></my-event-component>
Use it with reactive forms
As easy as it could be. Just apply the formControlName attribute to the star rating component.
import {Component} from "@angular/core";
import {FormGroup, FormControl} from "@angular/forms";
@Component({
selector: 'my-form-component',
template: `
<form [formGroup]="form">
<star-rating-comp [starType]="'svg'" formControlName="myRatingControl" ></star-rating-comp>
<pre>{{ form.value | json }}</pre>
</form>
`
})
export class MyFormComponent {
form = new FormGroup({
myRatingControl: new FormControl('')
});
}
<my-form-component></my-form-component>
Component Bindings
Modifier list
- Label modifier
- Label visible
- Label text
- Label position
- Style modifier
- Star type
- Color
- Size
- Space
- Speed
- Direction
- Disabled
- Control modifier
- Rating
- Step
- Number of stars
- Show half stars
- Read only
- Id
- getColor
- getHalfStarVisible
Label Modifier
labelVisible: string (Optional)
The visibility of the label text.
Default: true
<star-rating-comp [labelVisible]="false"></star-rating-comp>

labelText: string (Optional)
The text next to the stars.
Default: undefined
<star-rating-comp [labelText]="'My text!'"></star-rating-comp>

labelPosition: starRatingPosition (Optional)
The position of the label
Options: top, right, bottom, left
Default: left
<star-rating-comp [labelPosition]="'top'"></star-rating-comp>




Style Modifier
starType: starRatingStarTypes (Optional)
The type of start resource to use.
Options: svg, icon
Default: svg
<star-rating-comp [starType]="'icon'"></star-rating-comp>
staticColor: starRatingColor (Optional)
Possible color names for the stars.
Options: default, negative, ok, positive
Default: undefined
<star-rating-comp [staticColor]="'positive'"></star-rating-comp>




size: starRatingSizes (Optional)
The height and width of the stars.
Options: small, medium, large
Default: medium
<star-rating-comp [size]="'small'"></star-rating-comp>



space: starRatingStarSpace (Optional)
If the start use the whole space or not.
Options: no, between, around
Default: no
<star-rating-comp [space]="'around'"></star-rating-comp>


speed: starRatingSpeed (Optional)
The duration of the animation in ms.
Options: immediately, noticeable, slow
Default: noticeable
<star-rating-comp [speed]="'slow'"></star-rating-comp>



direction: string (Optional)
The direction of the stars and label.
Options: rtl, ltr
Default: rtl
<star-rating-comp [direction]="'ltr'"></star-rating-comp>


disabled: boolean (Optional)
The click callback is disabled, colors are transparent
Default: false
<star-rating-comp [disabled]="true"></star-rating-comp>


Control modifier
rating: number (Optional)
The actual star rating value
Default: no
<star-rating-comp [rating]="3"></star-rating-comp>

step: number (Optional)
The step interval of the control
Default: 1
<star-rating-comp [step]="0.5"></star-rating-comp>
numOfStars: number (Optional)
The possible number of stars to choose from
Default: 5
<star-rating-comp [numOfStars]="6"></star-rating-comp>

showHalfStars: boolean (Optional)
To show half stars or not
Options: true, false
Default: false
<star-rating-comp [showHalfStars]="true"></star-rating-comp>


readOnly: boolean (Optional)
The click callback is disabled
Default: false
<star-rating-comp [readOnly]="true"></star-rating-comp>


id: string (Optional)
The html id attribute of the star rating
Default: undefined
<star-rating-comp [id]="'my-id'"></star-rating-comp>
getColor: Function (Optional)
Calculation of the color by rating.
Params: rating, number,numOfStars and staticColor
Return: color name
<star-rating-comp [getColor]="ctrl.getColor(rating, numOfStars, staticColor)"></star-rating-comp>

getHalfStarVisible: Function (Optional)
Calculation for adding the "half" class or not, depending on the rating value.
Params: rating
Return: boolean
<star-rating-comp [getHalfStarClass]="ctrl.getHalfStarClass(rating)" [rating]="3.2"></star-rating-comp>


Outputs
onClick: Function (Optional)
Callback function for star click event
Params: $event
<star-rating-comp (onClick)="ctrl.onClick($event)"></star-rating-comp>

onRatingChange: Function (Optional)
Callback function for rating change event
Params: $event
<star-rating-comp (onRatingChange)="ctrl.onRatingChange($event)"></star-rating-comp>

hoverEnabled: boolean (Optional)
An or disable hover interaction.
Default: false
Potions: true, false
<star-rating-comp [hoverEnabled]="true"></star-rating-comp>
onHoverRatingChange: Function (Optional)
Callback function for hoverRating change event
Params: $event
<star-rating-comp [hoverEnabled]="true" (onHoverRatingChange)="ctrl.onHoverRatingChange($event)"></star-rating-comp>
Shields and other draft





License
MIT © Michael Hladky