
Security News
Node.js EOL Versions CVE Dubbed the "Worst CVE of the Year" by Security Experts
Critics call the Node.js EOL CVE a misuse of the system, sparking debate over CVE standards and the growing noise in vulnerability databases.
linda-chat-uikit-uniapp-vue2
Advanced tools
TUIKit 是基于 IM SDK 实现的一套 UI 组件,其包含会话、聊天、群组、个人资料等功能,基于这些精心设计的 UI 组件,您可以快速构建优雅的、可靠的、可扩展的 Chat 应用。
chat-uikit-uniapp(vue2) 是基于腾讯云 Chat SDK 的一款 uniapp UI 组件库,它提供了一些通用的 UI 组件,包含会话、聊天、群组等功能。基于这些精心设计的 UI 组件,您可以快速构建优雅的、可靠的、可扩展的 Chat 应用。
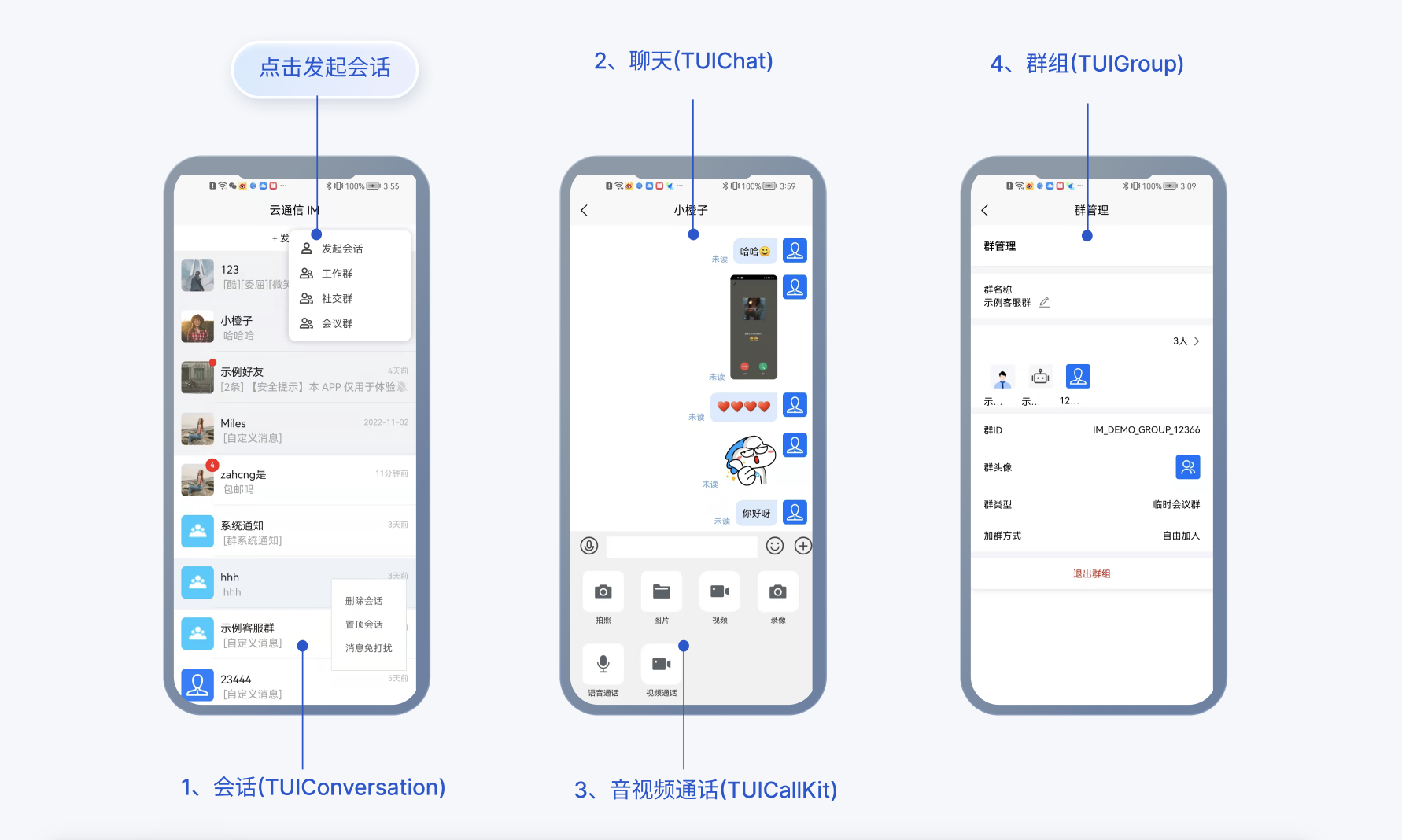
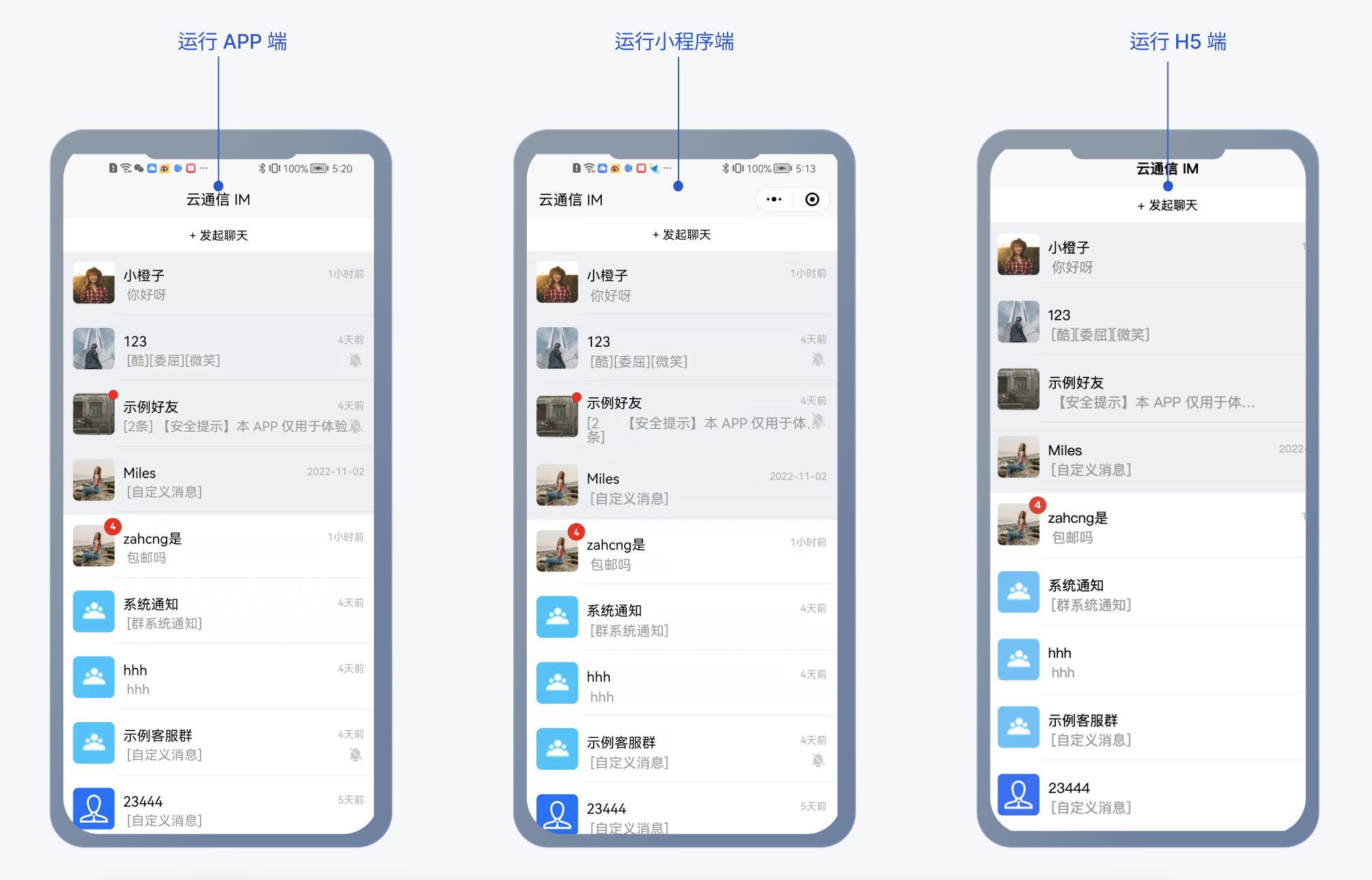
chat-uikit-uniapp 界面效果如下图所示:

(“TUIContact关系链功能”及“音视频通话功能”暂未开放,敬请期待)
通过以下步骤发送您的第一条消息。

注意
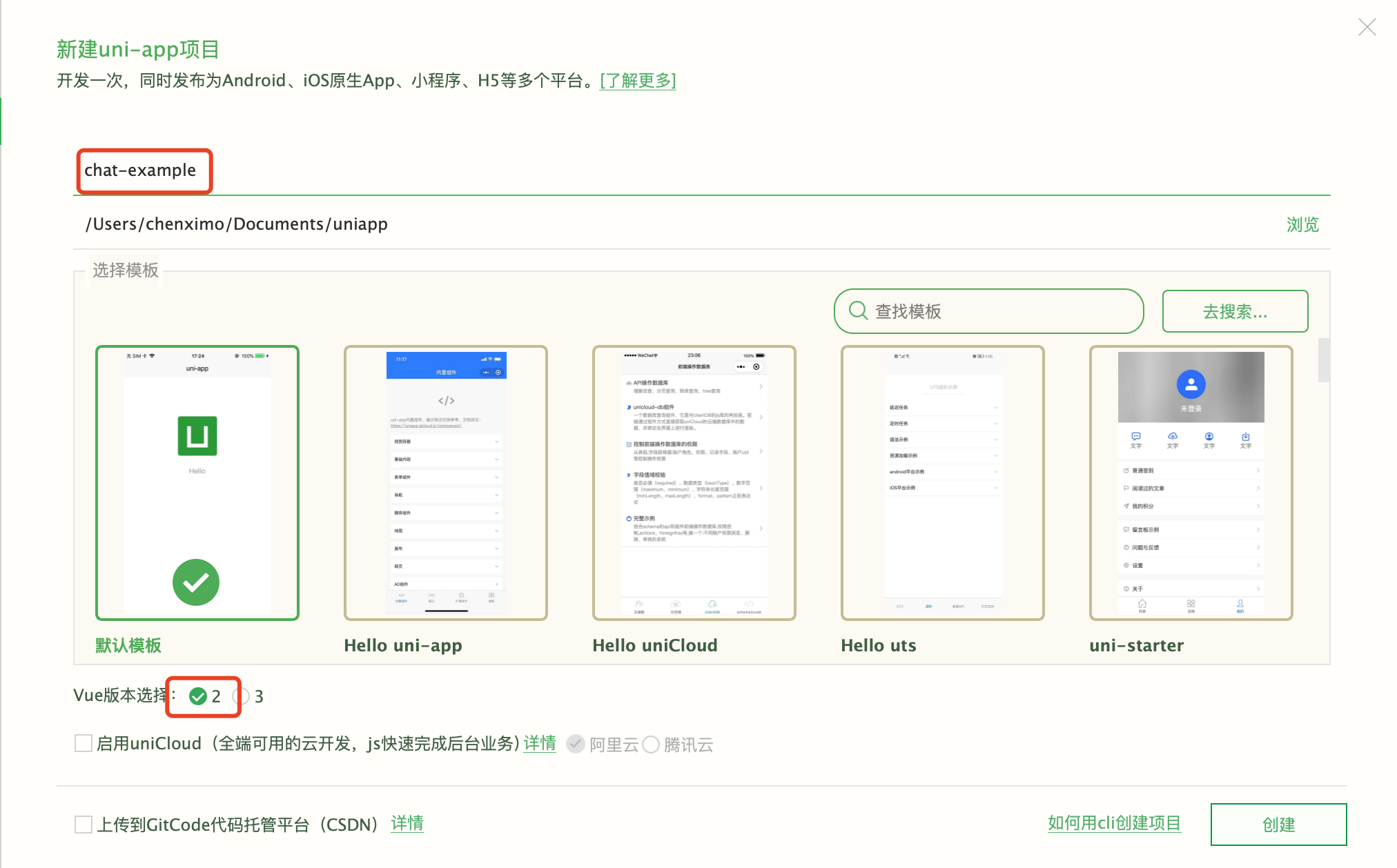
请在项目 mianfest.json > 基础配置里边确认 Vue 版本选择。
HBuilder 不会默认创建 package.json 文件,因此您需要先创建 package.json 文件。请执行以下命令:
npm init -y
通过 npm 方式下载 TUIKit 并集成组件。
在 App.vue 页面引用 TUIKit 组件,为此您需要修改以下文件。
为了方便您后续的拓展,建议您将 TUIKit 组件复制到自己工程的 pages 目录下,在自己的项目目录下执行以下命令:
# macOS
npm i @tencentcloud/chat-uikit-uniapp-vue2
mkdir -p ./TUIKit && cp -r ./node_modules/@tencentcloud/chat-uikit-uniapp-vue2/ ./TUIKit
# windows
npm i @tencentcloud/chat-uikit-uniapp-vue2
xcopy .\node_modules\@tencentcloud\chat-uikit-uniapp-vue2 .\TUIKit /i /e
import App from "./App";
// #ifndef VUE3
import Vue from "vue";
import VueCompositionAPI from "@vue/composition-api";
import unifyPromiseVue2 from "./TUIKit/utils/unifyPromiseVue2";
Vue.config.productionTip = false;
App.mpType = "app";
Vue.use(VueCompositionAPI);
unifyPromiseVue2();
const app = new Vue({
...App,
});
app.$mount();
// #endif
注意
HBuilderX (HBuilderX 版本 >= 3.8.4.20230531)会默认创建 uni.promisify.adaptor ,可忽略引入
<script lang="ts">
import { TUIChatKit, genTestUserSig } from "./TUIKit";
import { TUILogin } from "@tencentcloud/tui-core";
// 必填信息
const config = {
userID: "", //User ID
SDKAppID: 0, // Your SDKAppID
secretKey: "", // Your secretKey
};
const userSig = genTestUserSig(config).userSig;
uni.$chat_SDKAppID = config.SDKAppID;
uni.$chat_userID = config.userID;
uni.$chat_userSig = userSig;
// TUIChatKit 初始化
TUIChatKit.init();
export default {
onLaunch: function () {
// TUICore login
TUILogin.login({
SDKAppID: uni.$chat_SDKAppID,
userID: uni.$chat_userID,
// UserSig 是用户登录即时通信 IM 的密码,其本质是对 UserID 等信息加密后得到的密文。
// 该方法仅适合本地跑通 Demo 和功能调试,详情请参见 https://cloud.tencent.com/document/product/269/32688
userSig: uni.$chat_userSig,
// 如果您需要发送图片、语音、视频、文件等富媒体消息,请设置为 true
useUploadPlugin: true,
// 本地审核可识别、处理不安全、不适宜的内容,为您的产品体验和业务安全保驾护航
// 此功能为增值服务,请参考:https://cloud.tencent.com/document/product/269/79139
// 如果您已购买内容审核服务,开启此功能请设置为 true
useProfanityFilterPlugin: false,
framework: "vue2", // 当前开发使用框架 vue2 / vue3
});
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
};
</script>
<style>
/*每个页面公共css */
uni-page-body,
html,
body,
page {
width: 100% !important;
height: 100% !important;
overflow: hidden;
}
</style>
{
"pages": [
{
"path": "TUIKit/components/TUIConversation/index",
"style": {
"navigationBarTitleText": "云通信 IM"
}
},
{
"path": "TUIKit/components/TUIChat/index",
"style": {
"navigationBarTitleText": "云通信 IM"
}
},
{
"path": "TUIKit/components/TUIChat/video-play"
},
{
"path": "TUIKit/components/TUIContact/index",
"style": {
"navigationBarTitleText": "云通信 IM"
}
},
{
"path": "TUIKit/components/TUIGroup/manage-group/index",
"style": {
"navigationBarTitleText": "群管理"
}
}
],
"tabBar": {
"list": [
{
"pagePath": "TUIKit/components/TUIConversation/index",
"text": "消息"
},
{
"pagePath": "TUIKit/components/TUIContact/index",
"text": "通讯录"
}
]
},
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
}
注意
必须要创建此文件
const ScriptSetup = require('unplugin-vue2-script-setup/webpack').default;
module.exports = {
parallel: false,
configureWebpack: {
plugins: [
ScriptSetup({
/* options */
}),
],
},
chainWebpack(config) {
// disable type check and let `vue-tsc` handles it
config.plugins.delete('fork-ts-checker');
},
};
设置 App.vue 文件示例代码中的相关参数 SDKAppID、secretKey 以及 userID ,其中 SDKAppID 和密钥等信息,可通过 即时通信 IM 控制台 获取,单击目标应用卡片,进入应用的基础配置页面。例如:
 userID 信息,可通过 即时通信 IM 控制台 进行创建和获取,单击目标应用卡片,进入应用的账号管理页面,即可创建账号并获取 userID。例如:
userID 信息,可通过 即时通信 IM 控制台 进行创建和获取,单击目标应用卡片,进入应用的账号管理页面,即可创建账号并获取 userID。例如:

注意
请在项目 mianfest.json > 微信小程序配置,勾选以下选项
点此进入IM社群,享有专业工程师的支持,解决您的难题
FAQs
TUIKit 是基于 IM SDK 实现的一套 UI 组件,其包含会话、聊天、群组、个人资料等功能,基于这些精心设计的 UI 组件,您可以快速构建优雅的、可靠的、可扩展的 Chat 应用。
The npm package linda-chat-uikit-uniapp-vue2 receives a total of 0 weekly downloads. As such, linda-chat-uikit-uniapp-vue2 popularity was classified as not popular.
We found that linda-chat-uikit-uniapp-vue2 demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Critics call the Node.js EOL CVE a misuse of the system, sparking debate over CVE standards and the growing noise in vulnerability databases.

Security News
cURL and Go security teams are publicly rejecting CVSS as flawed for assessing vulnerabilities and are calling for more accurate, context-aware approaches.

Security News
Bun 1.2 enhances its JavaScript runtime with 90% Node.js compatibility, built-in S3 and Postgres support, HTML Imports, and faster, cloud-first performance.