
Security News
GitHub Removes Malicious Pull Requests Targeting Open Source Repositories
GitHub removed 27 malicious pull requests attempting to inject harmful code across multiple open source repositories, in another round of low-effort attacks.

console.log ging done right, beautifully.
You don't have to write the 13 char long console.log() anymore. Try:
lme.d("hello world");
:dizzy: This package is built from ground up with simplicity in mind. Best configuration ships with this package. i.e, You don't have to configure anything extra to start using this package. But if you need something unique, or if color of your terminal background contradicts with this package's colors (causing accessibility issues), or if you are a kind of unicorn, you have wonderful options to adjust them here. And this package is bound to strictly follow semantic versioning.
v1.5 is out. What's new?
- Set environment variable to adjust level of logging.
- Define your own color schemes for lines
- Define your own color schemes for texts
- Multiple argumnets support:lme.s("hi", "hello")
- Stability and performance improvements.
lme ( logme )console.log() or even console.log(chalk.red("hi"));lme.line().objects and arrays. So that, you don't have to use JSON.stringify() anymore.lmeconfig.json file.


npm install --save lme
lme.<status>(message);
const lme = require('lme');
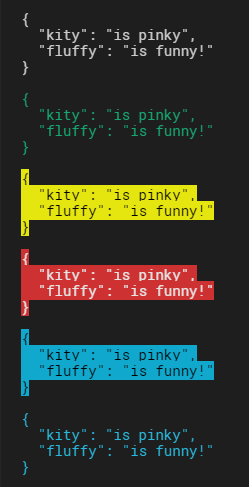
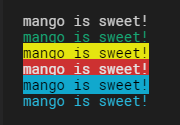
lme.d("my kitty is pinky!"); // default style, used for anonymous outputs.
lme.e("Snap! something went wrong."); // used for logging errors.
lme.s("Oh yeah!"); // used for logging success.
lme.w("Attention! Thank you for your attention."); // used for logging warnings.
// lines
lme.line() // used to draw lines
lme.eline() // used to draw lines in error theme.
lme.sline() // used to draw lines in success theme.
Syntax : lme.<status>(message);
<status> can have the following values:| status | name | when to use | example |
|---|---|---|---|
d | default | default output | lme.d("hi"); |
s | success | on success output | lme.s("hi"); |
e | error | on error-ed output | lme.e("hi"); |
w | warning | for warnings like output | lme.w("hi"); |
h | highlight | for highlighting an output | lme.h("hi"); |
i | info | for info like output | lme.i("hi"); |
t | trace | for tracing stack | lme.t("hi"); |
where message can be string / float / int / objects. (note that javascript treats arrays as objects.)
You can also use multiple arguments with lme like:
lme.d(message[, message]);
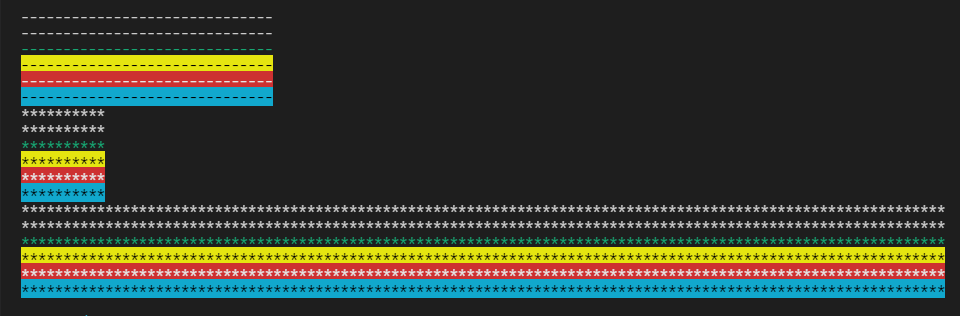
lme.line()Syntax : lme.line(character, length). (both arguments are optional)
You can prefix d, s, e, w, h to the line() function to obtain the corresponding color scheme for your line. You can also simply use lme.line() which has some default values as described below.
| argument | type | purpose | default value |
|---|---|---|---|
character | string | determines which character should be used for drawing lines | - |
length | integer | length of the line | 30 |
lme.line();
lme.eline("^");
lme.sline("@", 12);
lme.wline("#", 50);
| status | name | when to use | example |
|---|---|---|---|
line | default | default output | lme.line(); |
dline | same as line | default output | lme.dline("*", 5); |
sline | success | on success output | lme.sline("*"); |
eline | error | on error-ed output | lme.eline("/", 50); |
wline | warning | for warnings like output | lme.wline("*"); |
hline | highlight | for highlighting an output | lme.hline("*"); |
Wiki
More configurations are on its way.
If you wish to file any feature/bugs, mention it on issues.
Enjoy.
Thanks to everyone who contributed to this project by means of providing feedback, rising issues, opening pull requests and reviewing codes.
Thanks for using lme.
tell your friends.. :two_men_holding_hands:
star this project on Github :star:
MIT © Vajahath Ahmed
FAQs
Simply and beautifully log to console.
The npm package lme receives a total of 98 weekly downloads. As such, lme popularity was classified as not popular.
We found that lme demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
GitHub removed 27 malicious pull requests attempting to inject harmful code across multiple open source repositories, in another round of low-effort attacks.

Security News
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.

Security News
Node.js will be enforcing stricter semver-major PR policies a month before major releases to enhance stability and ensure reliable release candidates.