
Research
Security News
Malicious npm Package Targets Solana Developers and Hijacks Funds
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.
loading-request
Advanced tools
Loading Request es un paquete npm versátil, diseñado para mejorar la experiencia del usuario mostrando indicadores de carga durante solicitudes y procesos asincrónicos en aplicaciones web. Compatible con frameworks populares como React, Vue, Angular, Svel
Loading Request es un paquete npm versátil, diseñado para mejorar la experiencia del usuario mostrando indicadores de carga durante solicitudes y procesos asincrónicos en aplicaciones web. Compatible con frameworks populares como React, Vue, Angular, Svelte, Next.js, y Astro, este paquete simplifica la implementación de spinners, barras de progreso y otros indicadores visuales.
Loading Request facilita la incorporación de indicadores de carga en aplicaciones JavaScript, proporcionando una solución rápida y eficiente para mostrar que una solicitud o proceso está en curso.
Este paquete responde a la necesidad de mejorar la usabilidad y percepción del rendimiento en aplicaciones web al proporcionar una visualización clara y atractiva del estado de carga, evitando la incertidumbre del usuario durante procesos asincrónicos.
Con Loading Request, puedes ofrecer una experiencia de usuario más fluida y profesional, asegurando que tus aplicaciones web sean visualmente atractivas y funcionales durante la carga de datos.
$ npm install loading-request --save
$ yarn add loading-request
import { showLoading, hideLoading } from "loading-request";
import "loading-request/dist/index.css";
const App = () => {
const handleShowLoading = () => {
showLoading({
message: "Cargando...",
spinnerColor: "#f3752b",
textLoadingColor: "#EE5E09",
textLoadingSize: "20px",
});
hideLoading({ timeLoading: 1500 });
};
return <button onClick={handleShowLoading}>Mostrar Loading</button>;
};
export default App;
"use client";
import { useState } from "react";
import { getSimpson } from "../actions/getSimpson";
import Image from "next/image";
import { showLoading, hideLoading } from "loading-request";
import "loading-request/dist/index.css";
export default function ApiSimpson() {
const [data, setData] = useState(null);
const handleGetSimpson = async () => {
showLoading({ message: "Cargando API..." });
try {
const data = await getSimpson();
setData(data);
} catch (error) {
console.error("Error al obtener los datos:", error);
} finally {
hideLoading();
}
};
return (
<>
<button className="my-4" onClick={handleGetSimpson}>
Obtener personajes
</button>
{data && (
<div className="cards">
{data.map((personaje, index) => (
<div key={index} className="card">
<div>{personaje.character}</div>
<Image width={200} height={200} src={personaje.image} alt={personaje.character} />
</div>
))}
</div>
)}
</>
);
}

<script>
import svelteLogo from "./assets/svelte.svg";
import { showLoading, hideLoading } from "loading-request";
import "loading-request/dist/index.css";
let personas = null;
async function fetchPersonas() {
showLoading({
message: "Cargando Solicitud...",
spinnerColor: "#f3752b",
textLoadingColor: "#EE5E09",
textLoadingSize: "18px",
});
try {
const URL = "https://reqres.in/api/users?page=1";
const response = await fetch(URL);
if (!response.ok) {
throw new Error('Error en la solicitud');
}
personas = await response.json();
} catch (err) {
console.log('Error al cargar la API:', err.message);
} finally {
hideLoading();
}
}
</script>
<main>
<h1>
<button on:click={fetchPersonas}> Cargar API</button>
<img src={svelteLogo} class="logo svelte" alt="Svelte Logo" />
</h1>
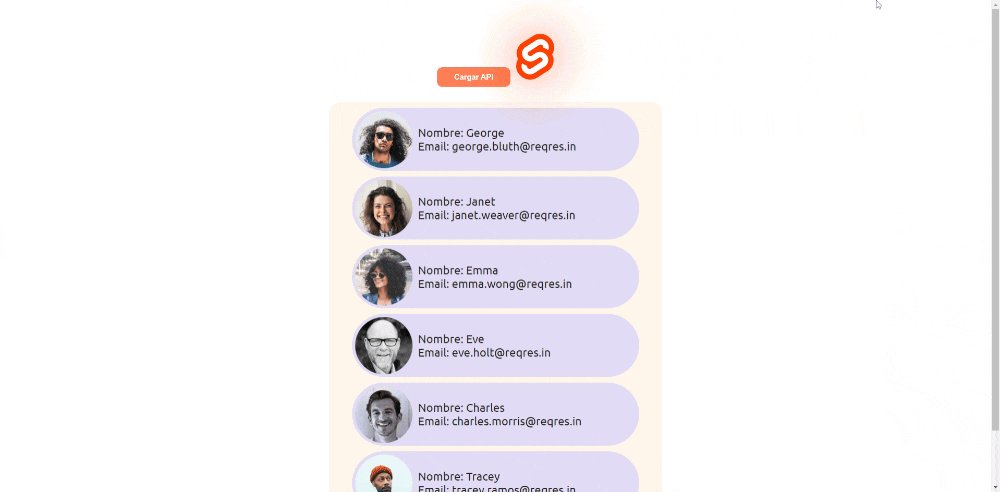
{#if personas}
<ul class="user-list">
{#each personas.data as persona (persona.id)}
<li class="user-item">
<img
src={persona.avatar}
alt={persona.first_name}
class="user-avatar"
/>
<div class="user-details">
<p class="user-details__name">
Nombre: {persona.first_name}
</p>
<p class="user-details__email">Email: {persona.email}</p>
</div>
</li>
{/each}
</ul>
{/if}
</main>

<script setup>
import { showLoading, hideLoading } from "loading-request";
import "loading-request/dist/index.css";
const handleShowLoading = () => {
showLoading({
message: "Cargando App...",
spinnerColor: "#f3752b",
textLoadingColor: "#EE5E09",
textLoadingSize: "20px",
});
hideLoading({ timeLoading: 1000 });
};
</script>
<template>
<div id="app">
<button @click="handleShowLoading">Mostrar Loading</button>
</div>
</template>
También puedes incluir loading-request directamente en tu proyecto utilizando un enlace CDN. Sigue estos pasos:
<!-- Incluye el CSS -->
<link rel="stylesheet" href="https://unpkg.com/loading-request/dist/index.css" />
<!-- Incluye el JavaScript -->
<script src="https://unpkg.com/loading-request/dist/index.js"></script>
Una vez incluido, podrás utilizar showLoading y hideLoading en tu código JavaScript o TypeScript como se muestra en los ejemplos de uso.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Loading Request</title>
<!-- Incluir el CSS de loading-request desde CDN -->
<link rel="stylesheet" href="https://unpkg.com/loading-request/dist/index.css" />
</head>
<body>
<button id="btnLoading">Mostrar Loading</button>
<!-- Incluir el JavaScript de loading-request desde CDN como módulo -->
<script type="module">
import { showLoading, hideLoading } from "https://unpkg.com/loading-request/dist/index.js";
// Función para mostrar el loading
function handleShowLoading() {
showLoading({
message: "Cargando App...",
spinnerColor: "#f3752b",
textLoadingColor: "#EE5E09",
textLoadingSize: "16px",
});
hideLoading();
}
// Asociar la función al botón
document.querySelector("#btnLoading").addEventListener("click", handleShowLoading);
</script>
</body>
</html>
Es una función que permite mostrar un indicador de carga con opciones personalizables.
Recibe un objeto de configuración opcional. Si no se proporciona ningún argumento, se utilizará un objeto vacío como valor por defecto.
Ejemplo de uso:
showLoading({
message: "Cargando...",
spinnerColor: "#f3752b",
textLoadingColor: "#EE5E09",
textLoadingSize: "18px",
});
Es una función que permite ocultar el indicador de carga después de un período de tiempo especificado.
Si se llama sin argumentos, se utilizará un objeto vacío como valor por defecto.
Ejemplo de uso:
hideLoading({ timeLoading: 1500 });
Si encuentras algún problema o tienes una idea para mejorar el paquete, por favor abre un issue o envía un pull request en GitHub: https://github.com/urian121/loading-request
© 2024 Urian Viera. Todos los derechos reservados.
Licensed under ISC
¡Gracias a todos los Devs 👨💻 que han utilizado y contribuido al desarrollo de Loading Request! Su apoyo y retroalimentación son fundamentales para mejorar continuamente este paquete.
FAQs
Loading Request es un paquete npm versátil, diseñado para mejorar la experiencia del usuario mostrando indicadores de carga durante solicitudes y procesos asincrónicos en aplicaciones web. Compatible con frameworks populares como React, Vue, Angular, Svel
We found that loading-request demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.

Security News
Research
Socket researchers have discovered malicious npm packages targeting crypto developers, stealing credentials and wallet data using spyware delivered through typosquats of popular cryptographic libraries.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.