loht true skeleton
This is a pure SCSS project, designed to be used across multiple frameworks, such as Angular and React. The true skeleton is an overlay that can be applied as a styling class to most elements. It visually distinguishes the selected element from the rest of the UI by overlaying it. Additionally, an animation in the form of a loading bar is displayed, indicating that a background process is being executed. This makes it clear to users that the system is actively processing, enhancing the overall user experience.
Key features include:
- Cross-framework compatibility: Works seamlessly with Angular, React, and more.
- Lightweight and customizable: Easily integrated using SCSS, allowing for flexible CSS customizations.
- Loading state indicator: Clear visual feedback with a loading animation overlay for enhanced UX.
- Responsive design: Adaptable for modern UI components and responsive layouts.
Run instructions
After installing the package, you have to link the package to your styles.css by pasting the @import:
e.g. Angular sec/styles.scss:
@import '../node_modules/loht-true-skeleton/src/styles.scss';
After that, you can use the class true-skeleton in your project.
<div class="true-skeleton">
some content to overlay
</div>
Customizing
It is possible to adjust individual parameters for setting the skeleton.
Set the changes before the @import statement.
$ts-color-primary: red;
$ts-color-secondary: blue;
$ts-grayscale: 0 ;
$ts-blur: 0;
$ts-degree: 100deg;
$ts-background-size: 250%;
$ts-animation-duration: 5s;
@import 'node_modules/loht-true-skeleton/src/styles.scss';
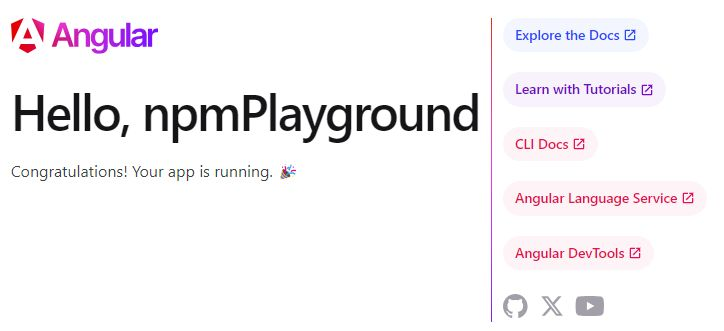
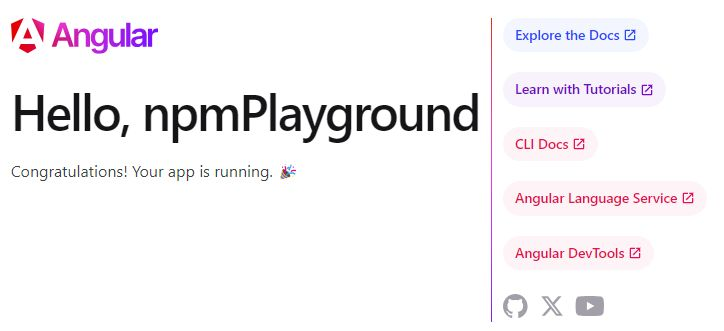
Without skeleton

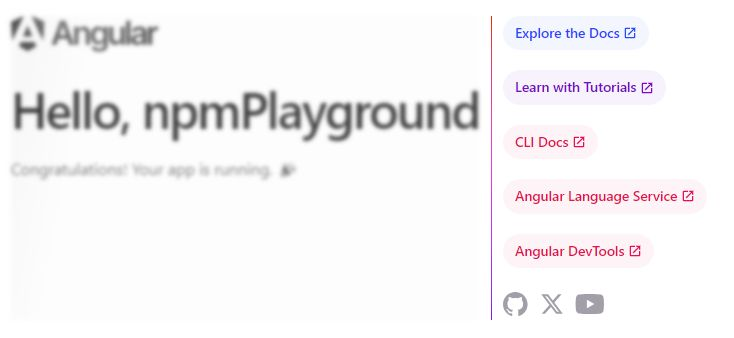
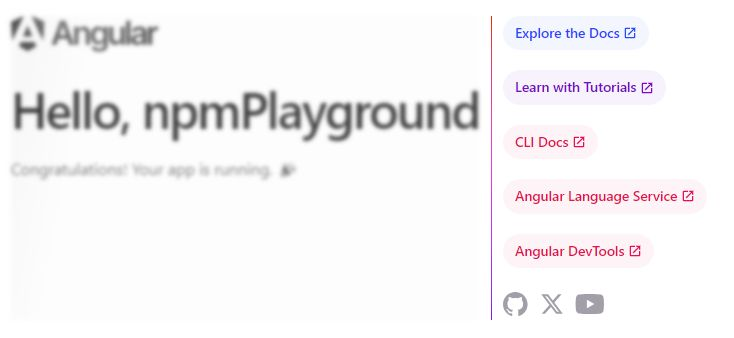
With skeleton

-
including animation
-
disable click events