
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
loopback-component-visualizer
Advanced tools
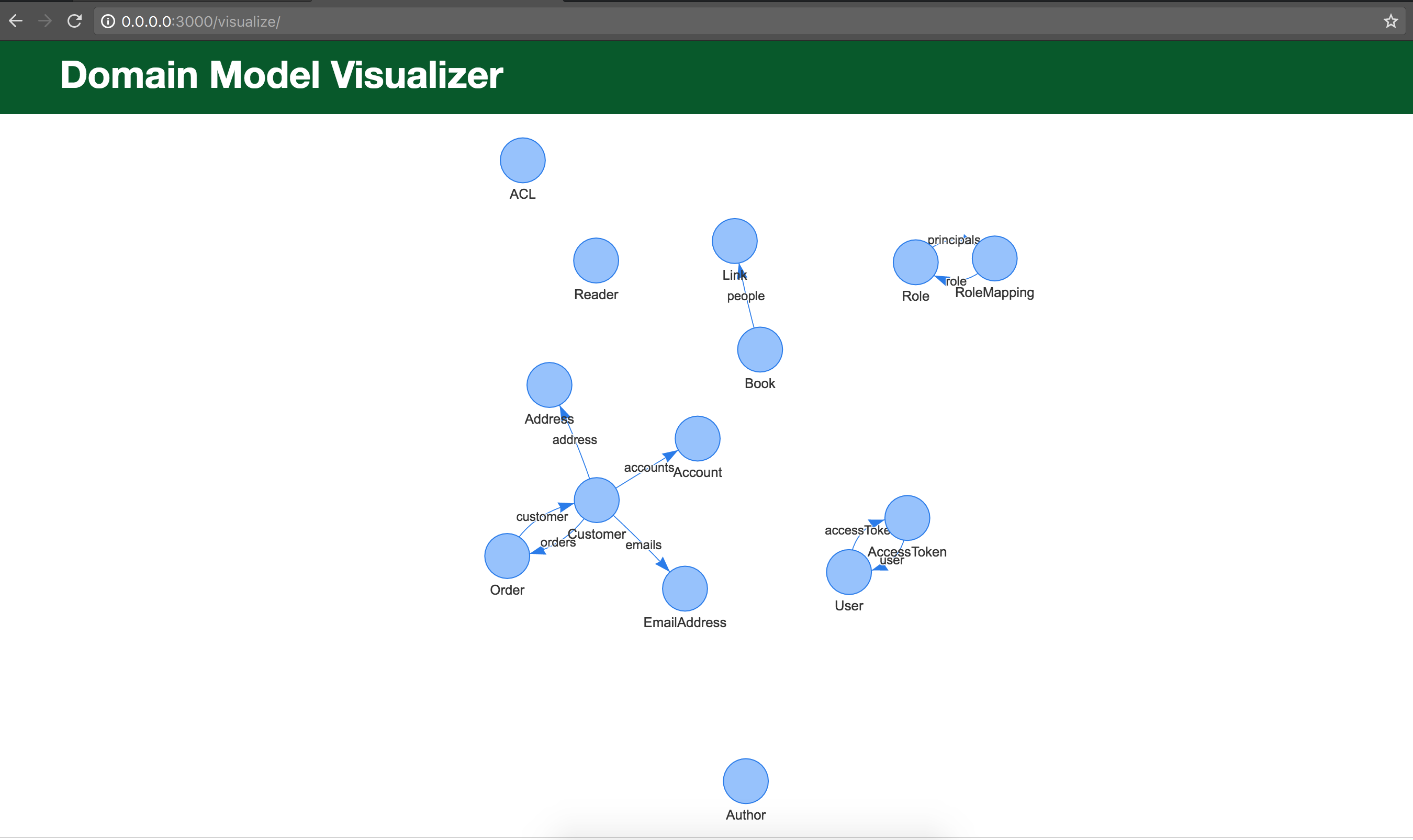
Loopback component to visualize models and their relationships
Visualizing a model is sometimes a difficult task. When the data model gets larger, it becomes even more difficult to understand how models relate to each other.
loopback-component-visualizer helps you in creating a model diagram with a representation of all the properties, methods and relationships of your models for your loopback application.
Install the module in your loopback application folder.
$ npm install loopback-component-visualizer --save
Inside your component-config.json, add the loopback-component-visualizer and a '/visualize' api will be mounted to your server.
You can browse @ http://host:port/visualize
"loopback-component-visualizer": {
"mountPath": "/visualize"
}

FAQs
Loopback component to visualize models and their relationships
The npm package loopback-component-visualizer receives a total of 41 weekly downloads. As such, loopback-component-visualizer popularity was classified as not popular.
We found that loopback-component-visualizer demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.