
Security News
PyPI Introduces Digital Attestations to Strengthen Python Package Security
PyPI now supports digital attestations, enhancing security and trust by allowing package maintainers to verify the authenticity of Python packages.
maplibre-gl
Advanced tools
MapLibre GL is a JavaScript library for interactive, customizable vector maps on the web. It is a community-driven fork of Mapbox GL JS, providing similar functionalities for rendering maps and handling user interactions.
Display a Map
This code initializes a basic map using MapLibre GL. It sets the container, style, center, and zoom level for the map.
const map = new maplibregl.Map({
container: 'map', // container ID
style: 'https://demotiles.maplibre.org/style.json', // style URL
center: [0, 0], // starting position [lng, lat]
zoom: 2 // starting zoom
});Add a Marker
This code adds a marker to the map at the specified longitude and latitude.
const marker = new maplibregl.Marker()
.setLngLat([0, 0])
.addTo(map);Add a Popup
This code adds a popup to the map at the specified longitude and latitude with custom HTML content.
const popup = new maplibregl.Popup({ closeOnClick: false })
.setLngLat([0, 0])
.setHTML('<h1>Hello World!</h1>')
.addTo(map);Draw a Line
This code draws a line on the map using GeoJSON data. It adds a source and a layer to the map to render the line.
map.on('load', function () {
map.addSource('line', {
'type': 'geojson',
'data': {
'type': 'Feature',
'geometry': {
'type': 'LineString',
'coordinates': [
[0, 0],
[10, 10]
]
}
}
});
map.addLayer({
'id': 'line',
'type': 'line',
'source': 'line',
'layout': {},
'paint': {
'line-color': '#888',
'line-width': 8
}
});
});Leaflet is a widely used open-source JavaScript library for mobile-friendly interactive maps. It is lightweight and easy to use, but it primarily supports raster tiles and lacks some of the advanced vector tile functionalities provided by MapLibre GL.
OpenLayers is a high-performance, feature-packed library for rendering maps in web applications. It supports both raster and vector tiles and offers extensive customization options. However, it has a steeper learning curve compared to MapLibre GL.
Cesium is a JavaScript library for creating 3D globes and maps. It is highly suitable for applications requiring 3D visualization and geospatial data. While it offers advanced 3D capabilities, it is more complex and resource-intensive than MapLibre GL.
MapLibre GL JS is an open-source library for publishing maps on your websites or webview based apps. Fast displaying of maps is possible thanks to GPU-accelerated vector tile rendering.
It originated as an open-source fork of mapbox-gl-js, before their switch to a non-OSS license in December 2020. The library's initial versions (1.x) were intended to be a drop-in replacement for the Mapbox’s OSS version (1.x) with additional functionality, but have evolved a lot since then.
Include the JavaScript and CSS files in the <head> of your HTML file.
<script src='https://unpkg.com/maplibre-gl@latest/dist/maplibre-gl.js'></script>
<link href='https://unpkg.com/maplibre-gl@latest/dist/maplibre-gl.css' rel='stylesheet' />
Include the following code in the <body> of your HTML file.
<div id='map' style='width: 400px; height: 300px;'></div>
<script>
var map = new maplibregl.Map({
container: 'map',
style: 'https://demotiles.maplibre.org/style.json', // stylesheet location
center: [-74.5, 40], // starting position [lng, lat]
zoom: 9 // starting zoom
});
</script>
Enjoy the map!
Full documentation for this library is available here.
Check out the features through examples.
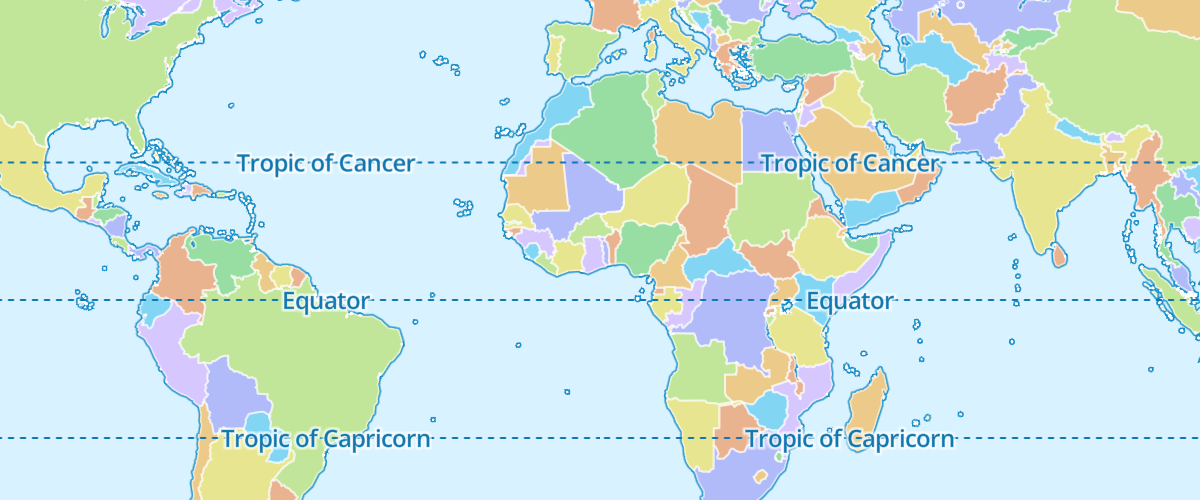
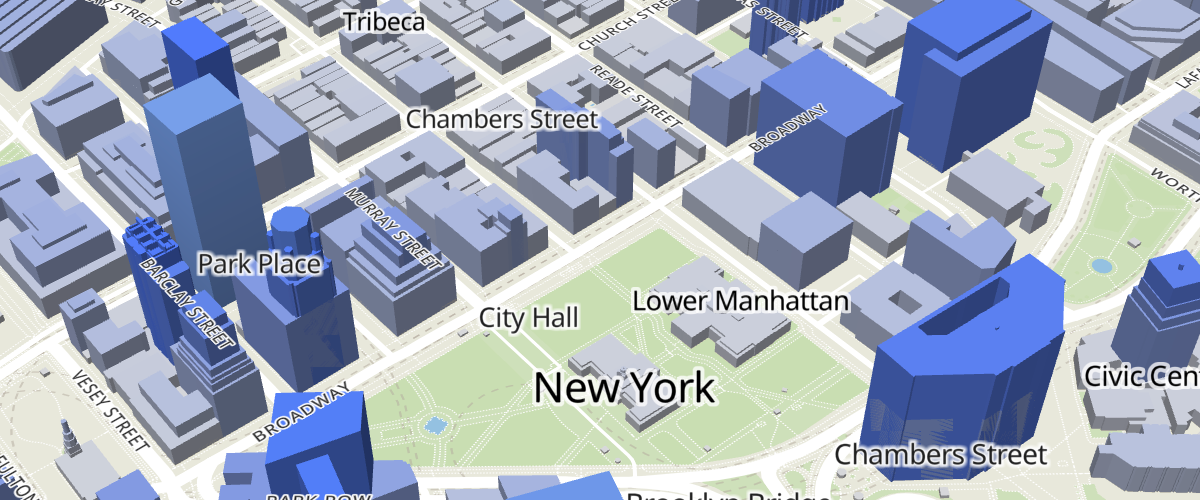
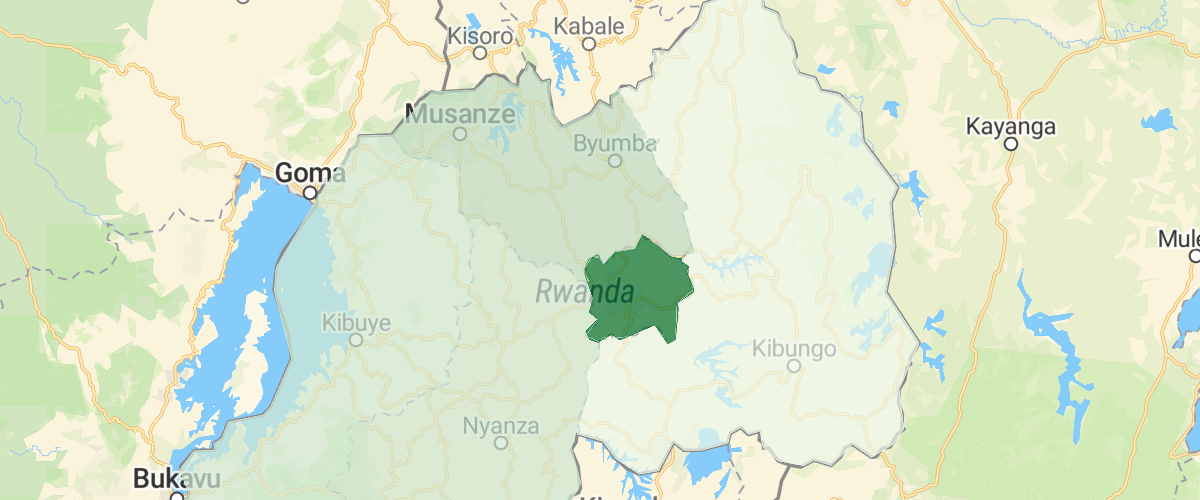
| Showcases | |
|---|---|
 |  |
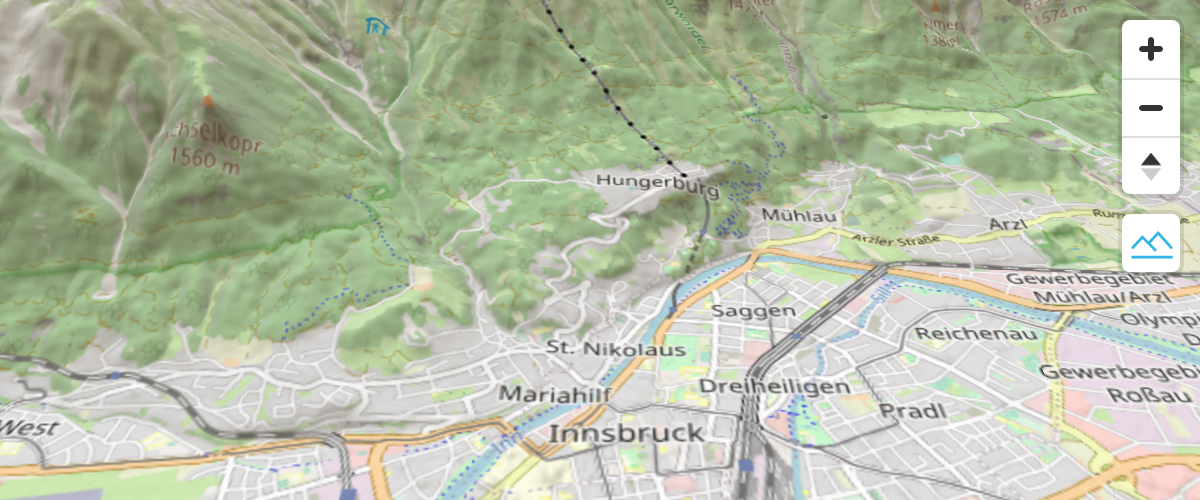
 |  |
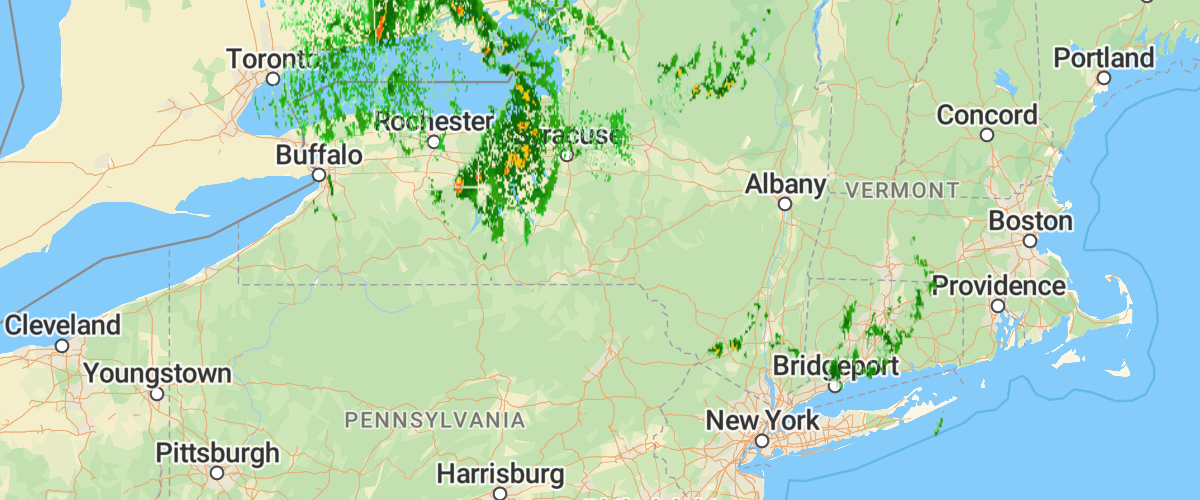
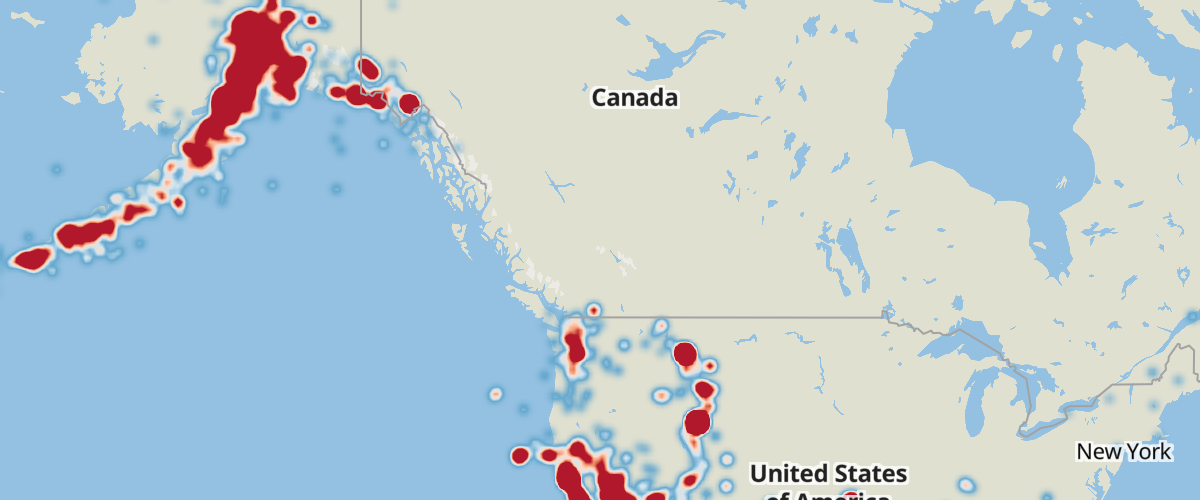
 |  |
The libraries are very similar but diverge with newer features happening from v2 in both libraries where Mapbox turned proprietary.
The overall migration happens by uninstalling mapbox-gl and installing maplibre-gl in your node packages (or see below for CDN links), and replacing mapboxgl with maplibregl throughout your TypeScript, JavaScript and HTML/CSS.
- var map = new mapboxgl.Map({
+ var map = new maplibregl.Map({
- <button class="mapboxgl-ctrl">
+ <button class="maplibregl-ctrl">
MapLibre GL JS v1 is completely backward compatible with Mapbox GL JS v1. This compatibility branch (named 1.x) is tagged v1 on npm, and its current version is 1.15.3.
MapLibre GL JS is distributed via unpkg.com. For more information, please see MapLibre GL JS is on unpkg.com.
- <script src="https://api.mapbox.com/mapbox-gl-js/v#.#.#/mapbox-gl.js"></script>
- <link
- href="https://api.mapbox.com/mapbox-gl-js/v#.#.#/mapbox-gl.css"
- rel="stylesheet"
- />
+ <script src="https://unpkg.com/maplibre-gl@#.#.#/dist/maplibre-gl.js"></script>
+ <link
+ href="https://unpkg.com/maplibre-gl@#.#.#/dist/maplibre-gl.css"
+ rel="stylesheet"
+ />
Want an example? Have a look at the official MapLibre GL JS Documentation.
Use MapLibre GL JS bindings for React (https://visgl.github.io/react-map-gl/docs/get-started/get-started#using-with-a-mapbox-gl-fork) and Angular (https://github.com/maplibre/ngx-maplibre-gl). Find more at awesome-maplibre.
Join the #maplibre slack channel at OSMUS: get an invite at https://slack.openstreetmap.us/ Read the CONTRIBUTING.md guide in order to get familiar with how we do things around here.
You can find the official status of the backing community and steering committee in the COMMUNITY.md document.
If you depend on a free software alternative to mapbox-gl-js, please consider joining our effort! Anyone with a stake in a healthy community-led fork is welcome to help us figure out our next steps. We welcome contributors and leaders! MapLibre GL JS already represents the combined efforts of a few early fork efforts, and we all benefit from "one project" rather than "our way". If you know of other forks, please reach out to them and direct them here.
MapLibre GL JS is developed following Semantic Versioning (2.0.0).
We offer Bounties for some tasks in the MapLibre GL JS repo. Read more about the Bounties in our step-by-step guide:
https://maplibre.org/roadmap/step-by-step-bounties-guide/
And find all currently published Bounties in MapLibre GL JS here.
We thank everyone who supported us financially in the past and special thanks to the people and organizations who support us with recurring donations!
Read more about the MapLibre Sponsorship Program at https://maplibre.org/sponsors/.
Platinum:
Silver:
Backers and Supporters:
We'd like to acknowledge the amazing work Mapbox has contributed to open source. The open source community is sad to part ways with them, but we simultaneously feel grateful for everything they already contributed. mapbox-gl-js 1.x is an open source achievement that now lives on as maplibre-gl. We're proud to develop on the shoulders of giants, thank you Mapbox 🙇🏽♀️.
Please keep in mind: Unauthorized backports are the biggest threat to the MapLibre project. It is unacceptable to backport code from mapbox-gl-js, which is not covered by the former BSD-3 license. If you are unsure about this issue, please ask!
MapLibre GL JS is licensed under the 3-Clause BSD license.
FAQs
BSD licensed community fork of mapbox-gl, a WebGL interactive maps library
We found that maplibre-gl demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 7 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI now supports digital attestations, enhancing security and trust by allowing package maintainers to verify the authenticity of Python packages.

Security News
GitHub removed 27 malicious pull requests attempting to inject harmful code across multiple open source repositories, in another round of low-effort attacks.

Security News
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.