
Research
Security News
Malicious PyPI Package ‘pycord-self’ Targets Discord Developers with Token Theft and Backdoor Exploit
Socket researchers uncover the risks of a malicious Python package targeting Discord developers.
maptalks.kriginglayer
Advanced tools
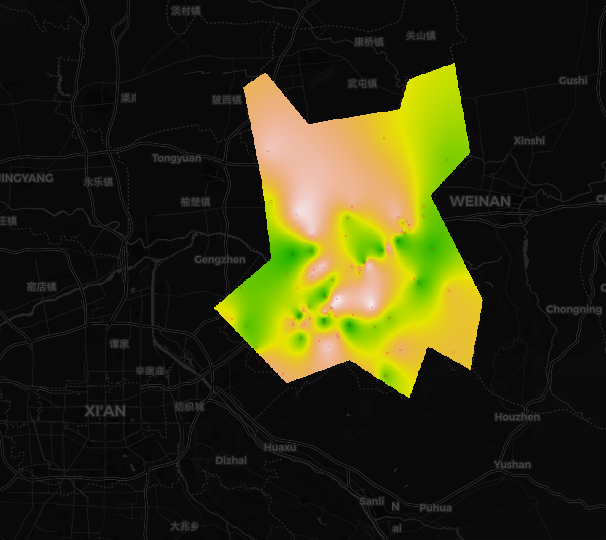
A maptalks Layer to draw spatial data in a way of providing spatial prediction and mapping capabilities via the ordinary kriging algorithm.

npm install maptalks.KrigingLayer.https://unpkg.com/maptalks.KrigingLayer/dist/maptalks.KrigingLayer.min.jsAs a plugin, maptalks.KrigingLayer must be loaded after maptalks.js in browsers.
<link rel="stylesheet" href="https://unpkg.com/maptalks/dist/maptalks.css">
<script type="text/javascript" src="https://unpkg.com/maptalks/dist/maptalks.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/maptalks.KrigingLayer/dist/maptalks.KrigingLayer.min.js"></script>
<script>
var samples = [[109.199, 34.443, 4.278], [109.224, 34.464, 92.767], [109.271, 34.464, 45.834], [109.322, 34.447, 5.220]];
var regions =[[109.220, 34.589], [109.161, 34.648], [109.131, 34.631], [109.156, 34.526]
, [109.170, 34.437]];
var colors =["#00A600", "#01A600", "#03A700", "#04A700", "#05A800", "#07A800"];
var polygon = new maptalks.Polygon(regions);
var krigingLayer = new maptalks.KrigingLayer('kriging', samples, {
colors: colors,
regions: polygon
});
</script>
IE 9-11, Chrome, Firefox, other modern and mobile browsers.
KrigingLayer is a subclass of maptalks.Layer and inherits all the methods of its parent.
Constructor// samples's format
//[[x,y,value], [x,y,value] ..]
// symbol only supports lineWidth and lineColor
new maptalks.KrigingLayer(id, samples, options)
[[x,y,value], [x,y,value] ..]getData()get layer's data
Returns Object[]
setData(data)set new data to the layer
Returns this
setModel(model)set new model to the kriging render method
Returns this
We welcome any kind of contributions including issue reportings, pull requests, documentation corrections, feature requests and any other helps.
The only source file is index.js.
It is written in ES6, transpiled by babel and tested with mocha and expect.js.
$ npm install
$ npm run dev
$ npm test
$ npm run tdd
$ npm run build
$ npm run lint
FAQs
A kriging layer plugin for maptalks.js.
The npm package maptalks.kriginglayer receives a total of 1 weekly downloads. As such, maptalks.kriginglayer popularity was classified as not popular.
We found that maptalks.kriginglayer demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover the risks of a malicious Python package targeting Discord developers.

Security News
The UK is proposing a bold ban on ransomware payments by public entities to disrupt cybercrime, protect critical services, and lead global cybersecurity efforts.

Security News
Snyk's use of malicious npm packages for research raises ethical concerns, highlighting risks in public deployment, data exfiltration, and unauthorized testing.