
Security News
Fluent Assertions Faces Backlash After Abandoning Open Source Licensing
Fluent Assertions is facing backlash after dropping the Apache license for a commercial model, leaving users blindsided and questioning contributor rights.
markuplint
Advanced tools

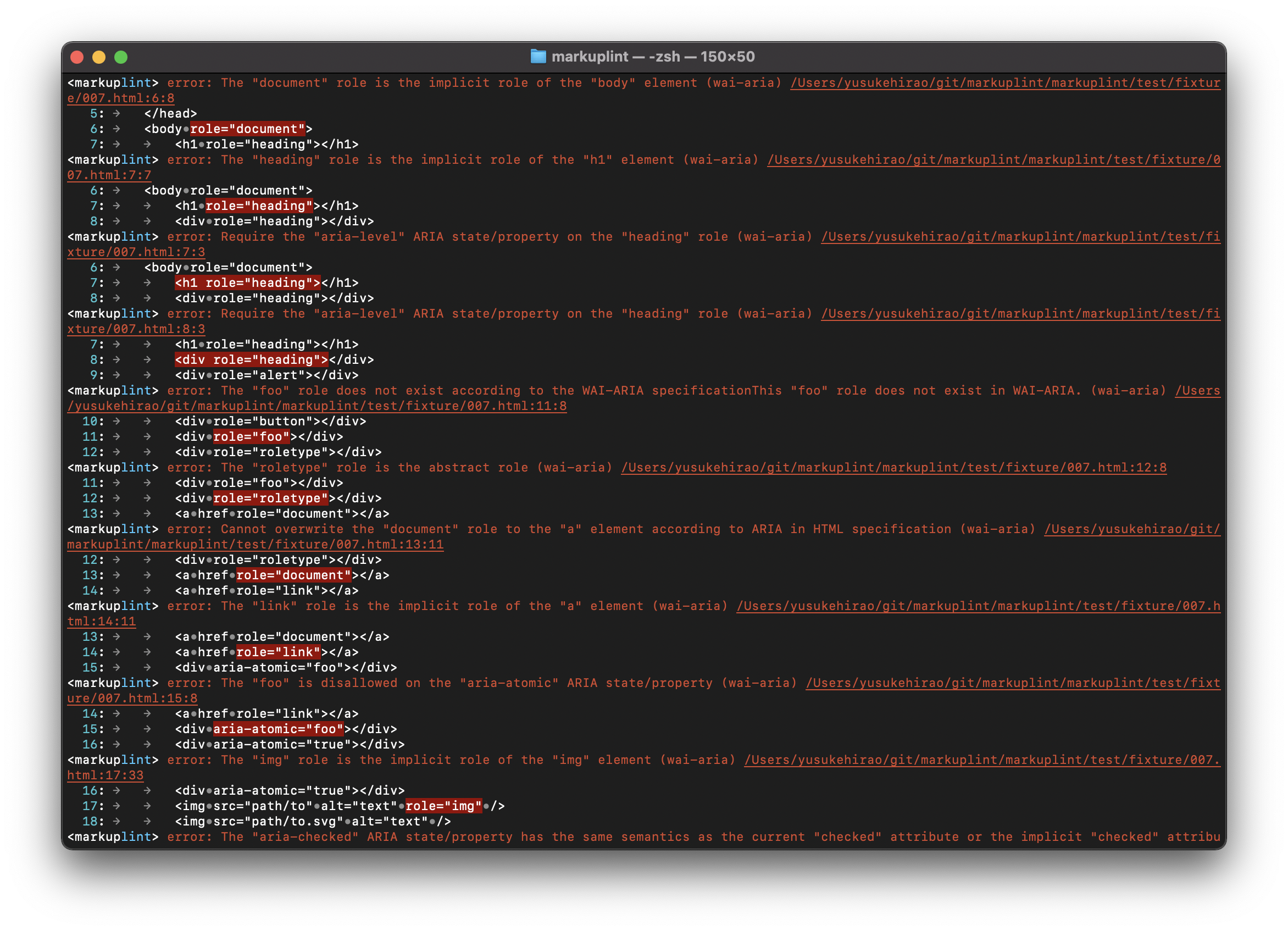
Peace of mind in your markup - An HTML linter for all markup developers.

$ npx markuplint target.html
Supported for Node.js v18.18.0 or later.
Create a configuration file and install dependencies.
$ npx markuplint --init
# or
$ yarn run markuplint --init
Answer questions interactively.
By doing this, needed modules are installed, including markuplint.
Add a command to the scripts option on package.json:
{
"scripts": {
"lint:html": "markuplint **/*.html"
}
}
If you want to change the target path, you can change it for your project.
Execute the script:
$ npm run lint:html
# or
$ yarn lint:html
$ npx markuplint --help
Usage
$ markuplint <HTML file paths (glob format)>
$ <stdout> | markuplint
Options
--config, -c FILE_PATH A configuration file path.
--fix, Fix HTML.
--format, -f FORMAT Output format. Support "JSON", "Simple", "GitHub" and "Standard". Default: "Standard".
--no-search-config No search a configure file automatically.
--ignore-ext Evaluate files that are received even though the type of extension.
--no-import-preset-rules No import preset rules.
--locale Locale of the message of violation. Default is an OS setting.
--no-color, Output no color.
--problem-only, -p Output only problems, without passeds.
--allow-warnings Return status code 0 even if there are warnings.
--allow-empty-input Return status code 1 even if there are no input files.
--show-config Output computed configuration of the target file. Supports "details" and empty. Default: empty.
--verbose Output with detailed information.
--include-node-modules Include files in node_modules directory. Default: false.
--severity-parse-error Specifies the severity level of parse errors. Supports "error", "warning", and "off". Default: "error".
--init Initialize settings interactively.
--search Search lines of codes that include the target element by selectors.
--help, -h Show help.
--version, -v Show version.
Examples
$ markuplint verifyee.html --config path/to/.markuplintrc
$ cat verifyee.html | markuplint
Need Sponsors❤️🔥
This linter is inspired by:
FAQs
An HTML linter for all markup developers
The npm package markuplint receives a total of 25,204 weekly downloads. As such, markuplint popularity was classified as popular.
We found that markuplint demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Fluent Assertions is facing backlash after dropping the Apache license for a commercial model, leaving users blindsided and questioning contributor rights.

Research
Security News
Socket researchers uncover the risks of a malicious Python package targeting Discord developers.

Security News
The UK is proposing a bold ban on ransomware payments by public entities to disrupt cybercrime, protect critical services, and lead global cybersecurity efforts.