md-date-picker
angular material customizable date picker directive/component
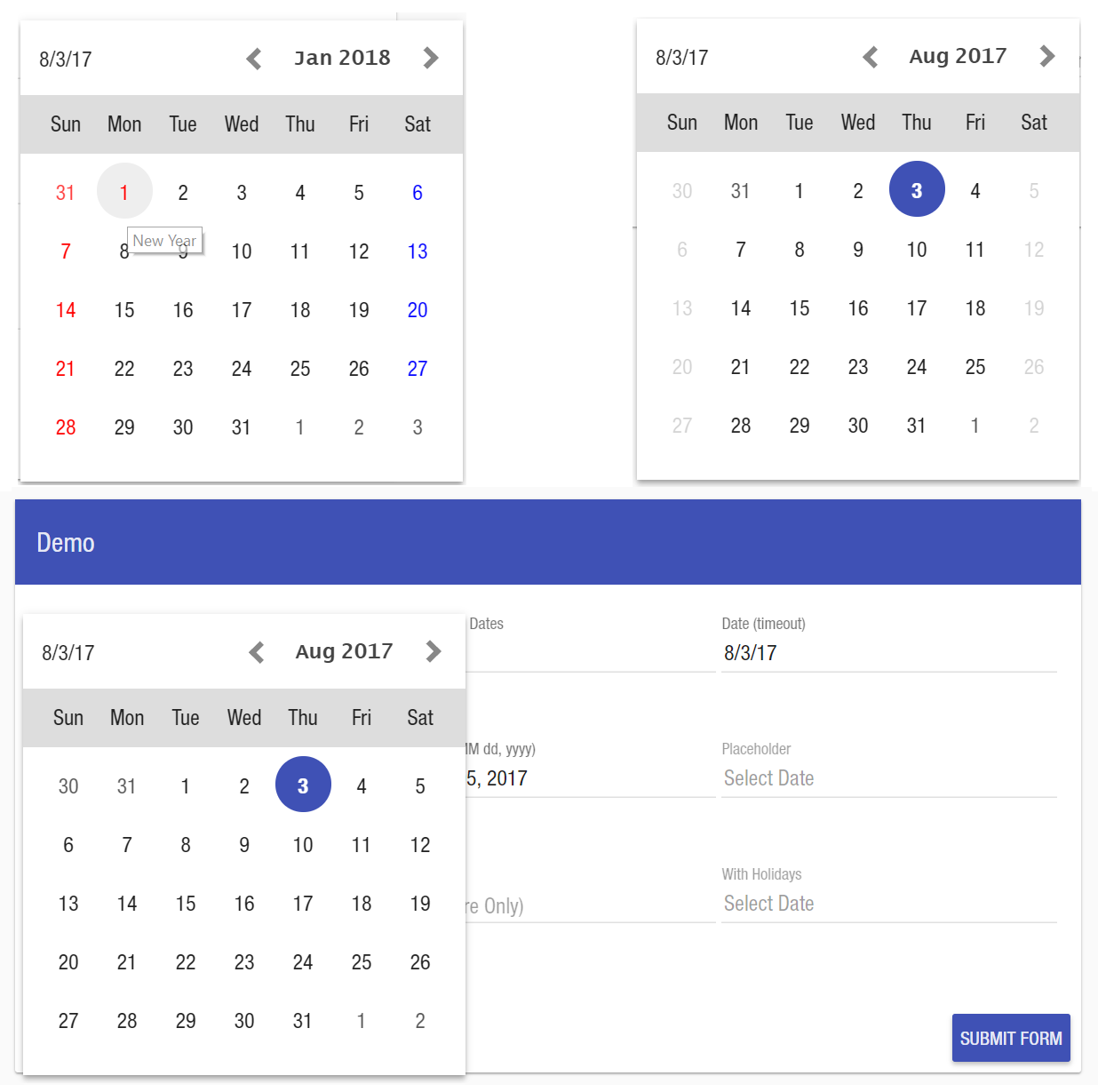
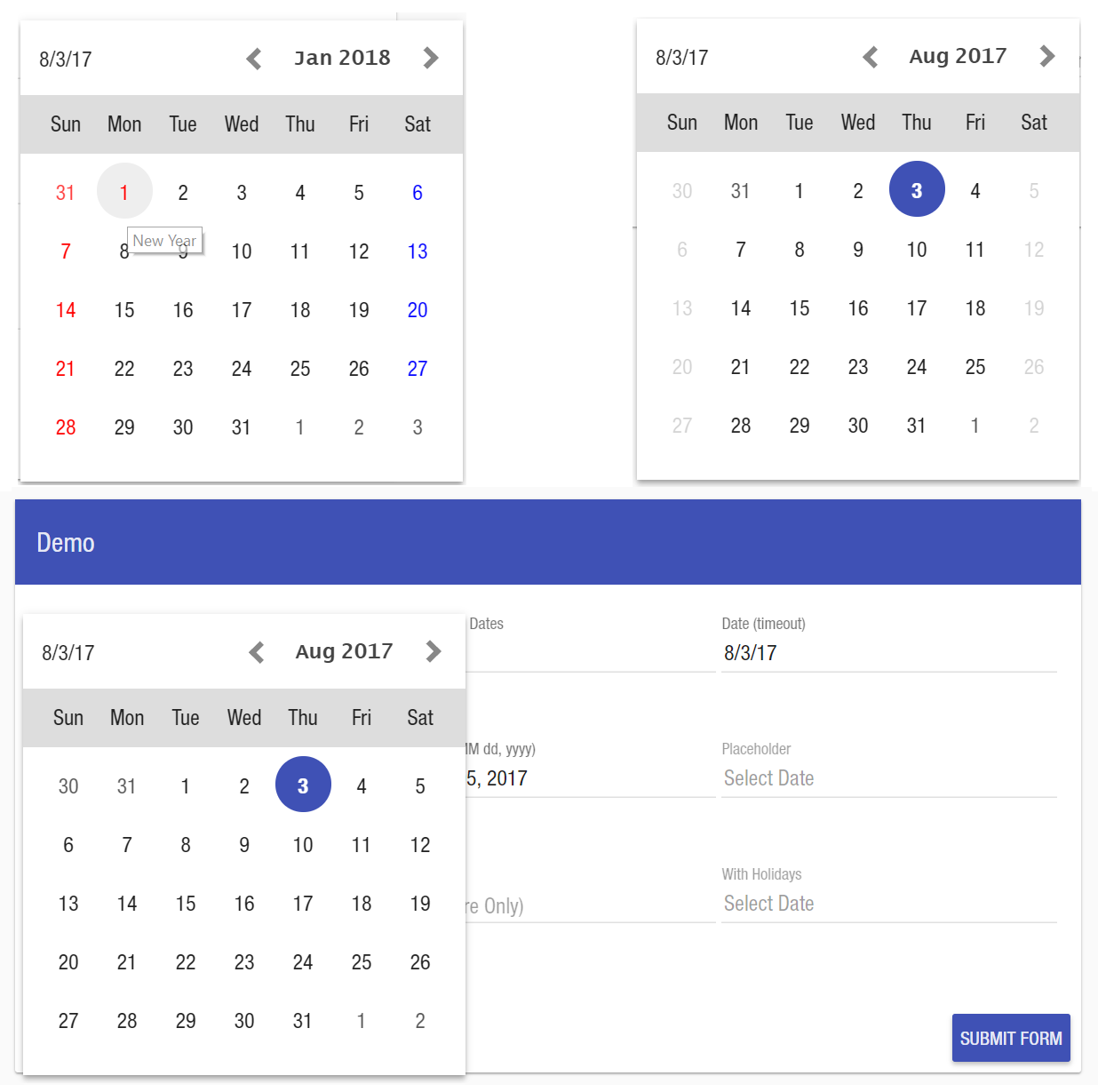
Demo
clone repositorynpm installgulp serve
Dependencies
angularjs, angular material
usage
bower install md-date-picker --save
//or
npm install md-date-picker --save
var app = angular.module('app', ['md-date-picker']);
$scope.specialDaysClass['8/5/2017'] = 'blue-day';
$scope.specialDaysClass['1/1/2017'] = {
class: 'red-day',
title: 'New Year',
};
.blue-day {
color: blue;
}
.red-day {
color: blue;
}
<md-date-picker ng-model="date" on-change="date = $date" placeholder="Select Date"></md-date-picker>
<md-date-picker current-month-view-dates-only="true" ng-model="date" on-change="date = $date"></md-date-picker>
<md-date-picker loading="loading" date-class="specialDaysClass" on-render="onRenderDatePicker($month, $year)" ng-model="date" on-change="date = $date"></md-date-picker>
<md-date-picker ng-model="custom" format="EEE, MMM dd, yyyy" on-change="custom = $date"></md-date-picker>
clone repository and run gulp for demo http://localhost:3000

Todos
- Enhancements
- Optimizations
- Unit Tests
License
MIT
Version 0.0.1