mdbootstrap
Advanced tools
mdbootstrap - npm Package Compare versions
Comparing version 4.6.0 to 4.6.1
@@ -21,3 +21,3 @@ Material Design for Bootstrap (MDB) | ||
| Copyright (c) 2018 MDBootstrap.com | ||
| Copyright (c) 2019 MDBootstrap.com | ||
@@ -37,8 +37,8 @@ Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation | ||
| 2. MDB PRO & MDB Angular PRO & MDB React Pro & Templates | ||
| 2. MDB PRO & Bundles & Templates & Plugins (jQuery, Angular, React, Vue versions) | ||
| +-------------------------------------------+-----------+-----------+------------+------------+------------+--------------+------------+ | ||
| | Feature | 1 person | 1 person | 1-3 people | 4-6 people | 7-9 people | 10-15 people | 15+ people | | ||
| | | & | & | & | & | & | & | & | | ||
| | | 1 person | 1 person | 1-3 people | 4-6 people | 7-9 people | 10-15 people | 15+ people | | ||
| | Feature | & | & | & | & | & | & | & | | ||
| | | 1 project | unlimited | unlimited | unlimited | unlimited | unlimited | unlimited | | ||
@@ -56,2 +56,5 @@ | | | projects | projects | projects | projects | projects | projects | | ||
| +-------------------------------------------+-----------+-----------+------------+------------+------------+--------------+------------+ | ||
| | One year of | yes | yes | yes | yes | yes | yes | yes | | ||
| | unlimited Updates & Premium Support ** | | | | | | | | | ||
| +-------------------------------------------+-----------+-----------+------------+------------+------------+--------------+------------+ | ||
| | Number of website/apps | 1 | No limit | No limit | No limit | No limit | No limit | No limit | | ||
@@ -66,3 +69,3 @@ | which can be created | | | | | | | | | ||
| +-------------------------------------------+-----------+-----------+------------+------------+------------+--------------+------------+ | ||
| | Product resale | no | no | no | no | no | no | no | | ||
| | Product resale | no | no | no | no | no | no | no | | ||
| | (our Framework, icons, markups) | | | | | | | | | ||
@@ -74,6 +77,5 @@ +-------------------------------------------+-----------+-----------+------------+------------+------------+--------------+------------+ | ||
| | which can download from customer site | | | | | | | | | ||
| | including MDB source code) ** | | | | | | | | | ||
| | including MDB source code) *** | | | | | | | | | ||
| +-------------------------------------------+-----------+-----------+------------+------------+------------+--------------+------------+ | ||
| | Creation of online/offline generator | no | no | no | no | no | no | no | | based on ourproducts | | | | | | | | | ||
| | Embed MDB into open source project | | | | | | | | | ||
| | Creation of online/offline generator | no | no | no | no | no | no | no | | based on our products | | | | | | | | | ||
| +-------------------------------------------+-----------+-----------+------------+------------+------------+--------------+------------+ | ||
@@ -86,3 +88,7 @@ | Embed MDB ino open source project | no | no | no | no | no | no | no | | ||
| ** MDB cannot be used to create a product which is redistributed in an automated way. I.e. our license doesn't allow to create | ||
| ** Since new licensing structure took effect on 21.11.2018, unlimited Updates & Premium Support are free for one year after purchase. | ||
| All customers who purchased the license before 21.11.2018 are still covered by previous structure meaning they're still entitled to | ||
| lifetime unlimited updates. | ||
| *** MDB cannot be used to create a product which is redistributed in an automated way. I.e. our license doesn't allow to create | ||
| another framework which will be available on your website and your customers can pay and download the framework from your website | ||
@@ -262,2 +268,2 @@ including MDB libraries. On the other hand, if you create a custom app which requires manual installation on customer site, it is | ||
| If you have any doubt about the license, please contact us. | ||
| If you have any doubt about the license, please contact us: contact@mdbootstrap.com |
| { | ||
| "name": "mdbootstrap", | ||
| "version": "4.6.0", | ||
| "version": "4.6.1", | ||
| "description": "Material Design for Bootstrap (MDB) is a powerful Material Design UI KIT for most popular HTML, CSS, and JS framework - Bootstrap.", | ||
@@ -25,3 +25,3 @@ "main": "js/mdb.min.js", | ||
| "author": "MDBootstrap", | ||
| "license": "Custom license (read license.pdf)", | ||
| "license": "MIT", | ||
| "bugs": { | ||
@@ -28,0 +28,0 @@ "url": "https://github.com/mdbootstrap/bootstrap-material-design/issues" |
1144
README.md
@@ -1,1116 +0,256 @@ | ||
| [](https://mdbootstrap.com/docs/jquery/) | ||
| # Material Design for Bootstrap 4 | ||
| [](https://cdnjs.com/libraries/mdbootstrap) | ||
| [](https://badge.fury.io/js/mdbootstrap) | ||
| <p align="center"> | ||
| <a href="https://mdbootstrap.com/docs/jquery/"><b>Material Design for Bootstrap 4</b></a> | ||
| </p> | ||
| **400+** material UI elements, **600+** material icons, **74** CSS animations, SASS files, templates, tutorials and many more. **Free for personal and commercial use**. Available jQuery, Angular, React and Vue versions | ||
| <p align="center"> | ||
| <a href="https://mdbootstrap.com/" target="_blank"> | ||
| <img width="700" src="https://mdbootstrap.com/img/Marketing/products/jquery/mdb-free.jpg" alt="logo"> | ||
| </a> | ||
| </p> | ||
| Trusted by **400 000+** developers & designers. Used by such a companies like Nike, Samsung, Amazon, Ikea, Sony and NASA. | ||
| ________ | ||
| <p align="center"> | ||
| <a href="https://npmcharts.com/compare/mdbootstrap?minimal=true"><img src="https://img.shields.io/npm/dm/mdbootstrap.svg" alt="Downloads"></a> | ||
| <a href="https://github.com/mdbootstrap/bootstrap-material-design/blob/master/License.pdf"><img src="https://img.shields.io/badge/license-MIT-green.svg" alt="License"></a> | ||
| <a href="https://cdnjs.com/libraries/mdbootstrap"><img src="https://img.shields.io/cdnjs/v/mdbootstrap.svg" alt="cdnjs"></a> | ||
| <a href="https://badge.fury.io/js/mdbootstrap"><img src="https://badge.fury.io/js/mdbootstrap.svg" alt="npm"></a> | ||
| <a href="https://twitter.com/intent/tweet/?text=Thanks+@mdbootstrap+for+creating+amazing+and+free+Material+Design+for+Bootstrap+4+UI+KIT%20https://mdbootstrap.com/docs/jquery/&hashtags=javascript,code,webdesign,bootstrap"><img src="https://img.shields.io/twitter/url/http/shields.io.svg?style=social"></a> | ||
| </p> | ||
| # Most important features: | ||
| <p align="center"> | ||
| <b>400+</b> Material UI elements, <b>600+</b> Material icons, <b>74</b> CSS animations, SASS files, templates, tutorials and many more. <b>Free for personal and commercial </b>. Available jQuery, Angular, React and Vue versions. | ||
| </p> | ||
| <p align="center"> | ||
| Trusted by <b>500 000+</b> developers & designers. Used by such companies like Nike, Samsung, Amazon, IKEA, Sony and NASA. | ||
| </p> | ||
| 1. Lots of tutorials | ||
| ________ | ||
| 2. Fully responsive | ||
| 3. Plenty of useful templates | ||
| 4. Easy installation | ||
| ## Table of Contents | ||
| 5. Easy to use and customize | ||
| * [Other Technologies](#other-technologies) | ||
| * [Most important features](#most-important-features) | ||
| * [Demo](#demo) | ||
| * [Quick Start](#quick-start) | ||
| * [How to install](#how-to-install) | ||
| * [Additional tutorials](#additional-tutorials) | ||
| * [Documentation](#documentation) | ||
| * [MDBootstrap on CDNJS](#mdbootstrap-on-cdnjs) | ||
| * [Supported Browsers](#supported-browsers) | ||
| * [Contributing](#contributing) | ||
| * [Highlights](#highlights) | ||
| * [Social Media](#social-media) | ||
| * [Useful Links](#useful-links) | ||
| 6. Active community | ||
| ________ | ||
| 7. Dedicated support forum | ||
| 8. Detailed documentation | ||
| # Other Technologies | ||
| # Demo: | ||
| **Main demo**: https://mdbootstrap.com/docs/jquery/components/demo/ | ||
| [<img src="https://mdbootstrap.com/img/Marketing/general/logo/small/mdb-angular.png"/>](https://mdbootstrap.com/docs/angular/)[<img src="https://mdbootstrap.com/img/Marketing/general/logo/small/mdb-react.png"/>](https://mdbootstrap.com/docs/react/)[<img src="https://mdbootstrap.com/img/Marketing/general/logo/small/mdb-vue.png"/>](https://mdbootstrap.com/docs/vue/) | ||
| # Quick Start (5 minutes): | ||
| **Written Tutorial**: https://mdbootstrap.com/education/bootstrap/quick-start/ | ||
| **Video Tutorial**:https://www.youtube.com/watch?v=cXTThxoywNQ&t=9s | ||
| # How to install: | ||
| You can install MDBootstrap using NPM: | ||
| - `npm install mdbootstrap` | ||
| # Most important features | ||
| # Additional tutorials: | ||
| 1. Lots of tutorials | ||
| **MDB - Bootstrap tutorial**: https://mdbootstrap.com/education/bootstrap/ | ||
| 2. Fully responsive | ||
| **MDB - Wordpress tutorial**: https://mdbootstrap.com/education/wordpress/ | ||
| 3. Plenty of useful templates | ||
| # MDBootstrap on CDNJS: | ||
| `<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/mdbootstrap/4.5.7/css/mdb.min.css" />` | ||
| 4. Easy installation | ||
| `<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/mdbootstrap/4.5.7/js/mdb.min.js"></script>` | ||
| 5. Easy to use and customize | ||
| # Documentation: | ||
| 6. Active community | ||
| **Huge, detailed documentation avilable online on**: https://mdbootstrap.com/ | ||
| 7. Dedicated support forum | ||
| # Live Preview | ||
| 8. Detailed documentation | ||
| [](https://mdbootstrap.com/docs/jquery/) | ||
| [](https://mdbootstrap.com/docs/jquery/) | ||
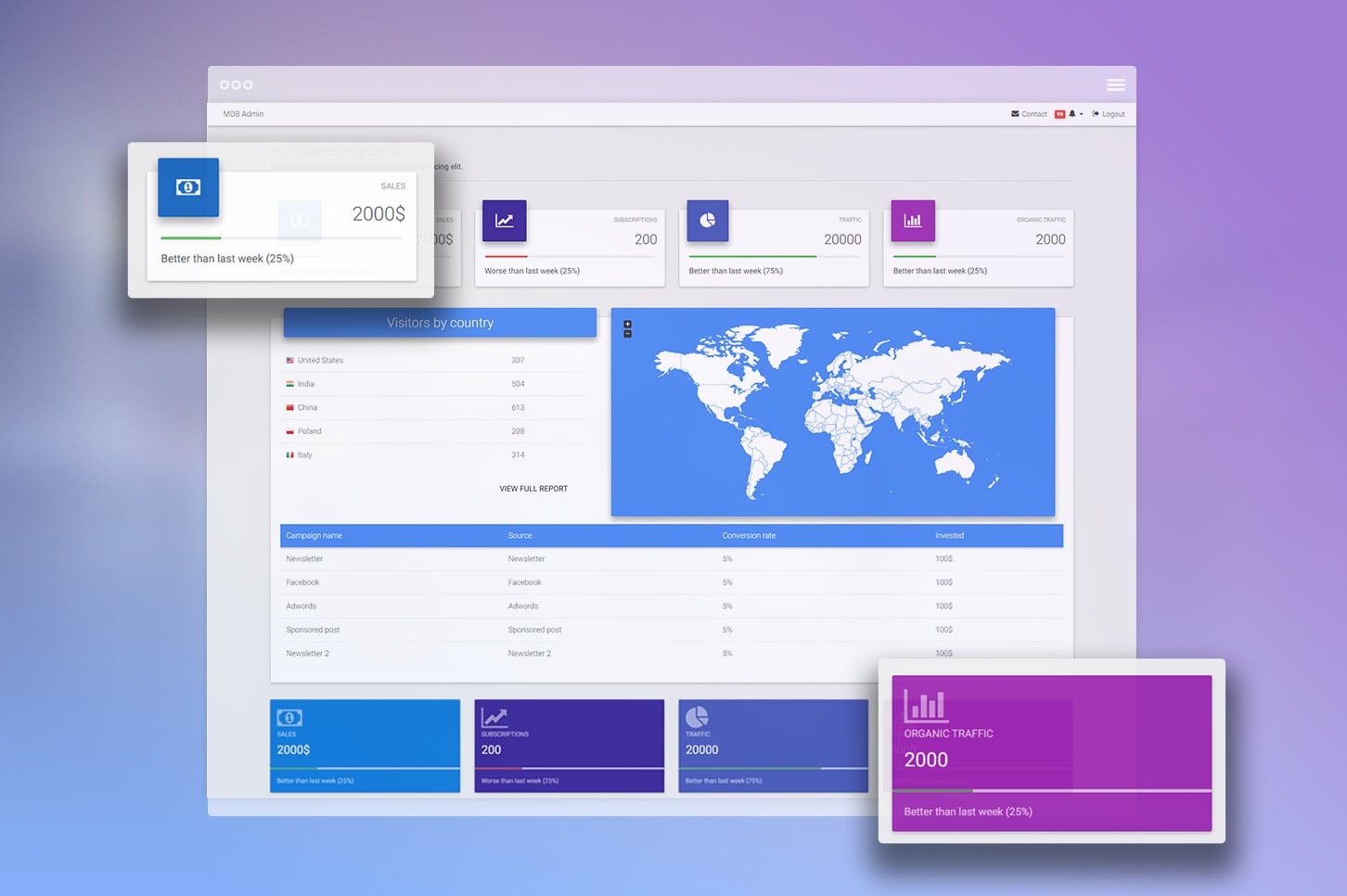
| [](https://mdbootstrap.com/previews/templates/admin-dashboard/html/dashboards/v-1.html) | ||
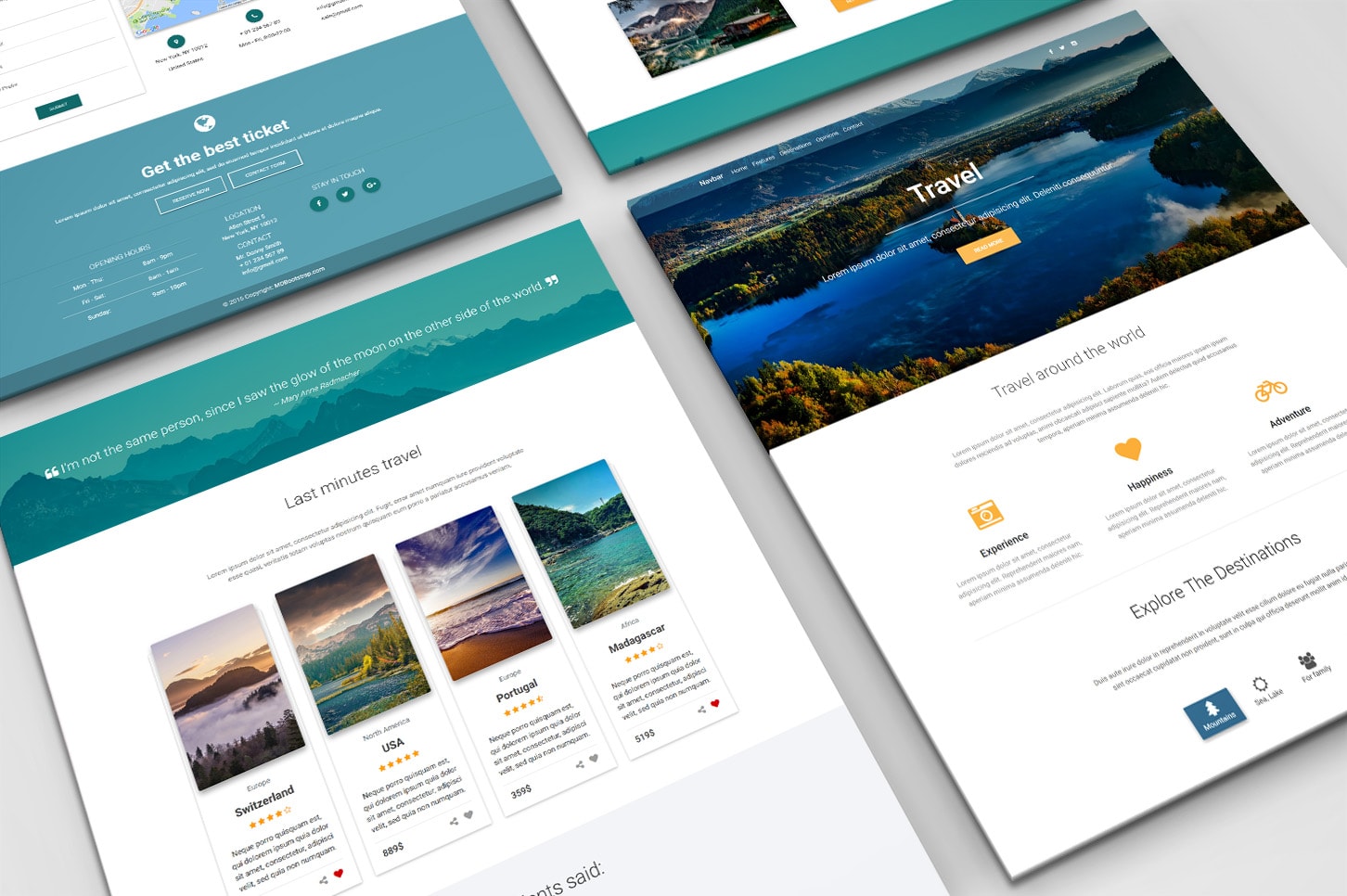
| [](https://mdbootstrap.com/previews/templates/e-commerce/html/homepage/homepage-v2.html) | ||
| [](https://mdbootstrap.com/docs/jquery/) | ||
| [](https://mdbootstrap.com/docs/jquery/) | ||
| # Highlights: | ||
| **Components** | ||
| Choose **among 400+ predefined components**. Each component is ready to use and fits perfectly with each other like LEGO bricks. Take, combine, enjoy!. | ||
| # Demo | ||
| **Modularity** | ||
| Material Design for Bootstrap comes with both, compiled, ready to use libraries including all features as well as modules for CSS (SASS files) and JS. That allows you to create your custom library including only elements which you really use in your project. | ||
| **Main demo**: https://mdbootstrap.com/docs/jquery/components/demo/ | ||
| **42 thematic sections** | ||
| To save your time we have combined our components and prepared thematic sections like **blog listings, contact forms, pricing table** and much more. Choose, combine and enjoy your website in less than a minute. | ||
| **10 fresh ready to use templates** | ||
| We are going further and giving to you ready to use templates! Use them as you like, as an inspiration, prototype or final product for your customers. | ||
| # Quick Start | ||
| **Cross-browser compatibility** | ||
| Chrome, Firefox, IE, Safari, Opera, Microsoft Edge - MDB loves all browsers, all browsers love MDB. | ||
| **Written Tutorial**: https://mdbootstrap.com/education/bootstrap/quick-start/ | ||
| **Modularity** | ||
| Material Design for Bootstrap comes with both, compiled, ready to use libraries including all features as well as modules for CSS (SASS files) and JS. That allows you to create your custom library including only elements which you really use in your project. | ||
| **Video Tutorial**: https://www.youtube.com/watch?v=cXTThxoywNQ&t=9s | ||
| **Frequent updates** | ||
| MDB becomes better **every month**. We love the project and enhance as much as possible. | ||
| **Technical support** | ||
| We really care about reliability. If you have any questions - do not hesitate to contact us. | ||
| # How to install | ||
| **Active community** | ||
| Our society grows day by day. Visit **our forum** and check how it is to be a part of our family. | ||
| You can install MDBootstrap using NPM: | ||
| **Flex box** | ||
| MDB fully suppports Flex Box. You can forget about alignment issues. | ||
| ``` | ||
| npm install mdbootstrap | ||
| ``` | ||
| **jQuery 3.2.1** | ||
| MDB is integrated with newest jQuery, therefore you can use all the newest features which comes along with it. | ||
| # Additional tutorials | ||
| **SASS files** | ||
| Arrenged and well documented .scss files can't wait until you compile them. | ||
| **MDB - Bootstrap tutorial**: https://mdbootstrap.com/education/bootstrap/ | ||
| **Useful helpers** | ||
| We are web developers, we really know which issues are the most annoying in our daily work. Helpers included in MDB will solve lot of them and make your life easiers. | ||
| **MDB - WordPress tutorial**: https://mdbootstrap.com/education/wordpress/ | ||
| **Detailed documentation:** | ||
| We give you detailed documentation at your disposal. It will help you to implement your ideas easily. | ||
| # MDBootstrap on CDNJS: | ||
| `<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/mdbootstrap/4.6.0/css/mdb.min.css" />` | ||
| `<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/mdbootstrap/4.6.0/js/mdb.min.js"></script>` | ||
| **Tutorials, tutorials, tutorials** | ||
| We care about development of our users. We have prepared numerous tutorials, which allow you to learn how to use MDB along with other technologies like Bootstrap, WordPress, Angular, Meteor etc. | ||
| # Documentation | ||
| **Huge, detailed documentation available online on**: https://mdbootstrap.com/ | ||
| **Free for personal and commercial use** | ||
| Our license is user friendly. Feel free to use MDB for both private as well as commercial projects. | ||
| # Supported browsers | ||
| MDBootstrap supports the **latest, stable releases** of all major browsers and platforms. | ||
| A big **thank you to all our users** who are working with us to improve the software. We wouldn't be where we are without you. | ||
| Alternative browsers which use the latest version of WebKit, Blink, or Gecko, whether directly or via the platform’s web view API, are not explicitly supported. However, MDBootstrap should (in most cases) display and function correctly in these browsers as well. | ||
| # Useful Links: | ||
| ### Mobile devices | ||
| Getting started: https://mdbootstrap.com/docs/jquery/getting-started/download/ | ||
| Generally speaking, MDBootstrap supports the latest versions of each major platform’s default browsers. Note that proxy browsers (such as Opera Mini, Opera Mobile’s Turbo mode, UC Browser Mini, Amazon Silk) are not supported. | ||
| 5 min quick start: https://mdbootstrap.com/education/bootstrap/quick-start/ | ||
| | | Chrome | Firefox | Safari | Android Browser & WebView | Microsoft Edge | | ||
| |:--------------------:|:---------------------------:|:----------------------------:|:----------------------------:|:----------------------------:|:-------------------------------------------------------------------------:| | ||
| | Android | Supported | Supported | N/A | Android v5.0+ supported | Supported | | ||
| | iOS | Supported | Supported | Supported | N/A | Supported | | ||
| | Windows 10 Mobile | N/A | N/A | N/A | N/A | Supported | | ||
| Material Design + Bootstrap Tutorial: https://mdbootstrap.com/education/bootstrap/ | ||
| ### Desktop browsers | ||
| Material Design + WordPress Tutorial: https://mdbootstrap.com/education/wordpress/ | ||
| Similarly, the latest versions of most desktop browsers are supported. | ||
| Freebies: https://mdbootstrap.com/freebies/ | ||
| | | Chrome | Firefox | Internet Explorer | Microsoft Edge | Opera | Safari | | ||
| |:--------------------:|:-----------------------------:|:------------------------------:|:------------------------------:|:----------------------------:|:-------------------------------------------------------------------------:|:------------------------------:| | ||
| | Mac | Supported | Supported | N/A | N/A | Supported | Supported | | ||
| | Windows | Supported | Supported | N/A | Supported | Supported | Not supported | | ||
| Premium Templates: https://mdbootstrap.com/templates/ | ||
| # Contributing | ||
| # Social Media: | ||
| Please read [CONTRIBUTING.md](https://github.com/mdbootstrap/bootstrap-material-design/blob/master/CONTRIBUTING.md) for details on our code of conduct, and the process for submitting pull requests to us. | ||
| Twitter: https://twitter.com/MDBootstrap | ||
| Facebook: https://www.facebook.com/mdbootstrap | ||
| # Highlights | ||
| Pinterest: https://pl.pinterest.com/mdbootstrap | ||
| **Components** | ||
| Choose **among 400+ predefined components**. Each component is ready to use and fits perfectly with each other like LEGO bricks. Take, combine, enjoy! | ||
| Google+: https://plus.google.com/u/0/b/107863090883699620484/+Mdbootstrap/posts | ||
| Dribbble: https://dribbble.com/mdbootstrap | ||
| **Modularity** | ||
| Material Design for Bootstrap comes with both compiled, ready-to-use libraries including all features as well as modules for CSS (SASS files) and JS. That allows you to create your custom library including only elements which you really use in your project. | ||
| LinkedIn: https://www.linkedin.com/company/material-design-for-bootstrap | ||
| # PRO version: | ||
| **42 thematic sections** | ||
| To save your time we have combined our components and prepared thematic sections like **blog listings, contact forms, pricing table** and much more. Choose, combine and enjoy your website in less than a minute. | ||
| **Material Design for Bootstrap PRO**: https://mdbootstrap.com/products/jquery-ui-kit/ | ||
| # Version logs | ||
| **10 fresh ready to use templates** | ||
| We are going further and giving to you ready to use templates! Use them as you like, as an inspiration, prototype or final product for your customers. | ||
| ## MDB 4.5.3 | ||
| **Changed syntax** | ||
| **Cross-browser compatibility** | ||
| Chrome, Firefox, IE, Safari, Opera, Microsoft Edge - MDB loves all browsers, all browsers love MDB. | ||
| - Footers | ||
| - Input group | ||
| **Modularity** | ||
| Material Design for Bootstrap comes with both, compiled, ready to use libraries including all features as well as modules for CSS (SASS files) and JS. That allows you to create your custom library including only elements which you really use in your project. | ||
| **Main fixes** | ||
| - Updated our packages to jQuery 3.3.1 version | ||
| **Frequent updates** | ||
| MDB becomes better **every month**. We love the project and enhance as much as possible. | ||
| - Added possibility to have both versions of input group - Bootstrap or MDB one | ||
| - Fixed issues with search input and input group within navbar | ||
| **Technical support** | ||
| We really care about reliability. If you have any questions - do not hesitate to contact us. | ||
| - Fixed issues in modal with tabs within MDB Free version | ||
| - Added new animation - Jack In The Box (you can find it within "attention seekers" select, Jack In The Box is the last one animation in this select) | ||
| **Active community** | ||
| Our society grows day by day. Visit [**our forum**](https://mdbootstrap.com/support/) and check how it is to be a part of our family. | ||
| - Fixed issues with rounded corners of card within classic tabs | ||
| ## MDB 4.5.2 | ||
| **Changed syntax** | ||
| **Flexbox** | ||
| MDB fully suppports FlexBox. You can forget about alignment issues. | ||
| - Navbar (only inputs within navbar) | ||
| - Carousel (only cards in multi-item carousel) | ||
| **jQuery 3.2.1** | ||
| MDB is integrated with newest jQuery, therefore you can use all the newest features which comes along with it. | ||
| - Blog sections | ||
| - Magazine sections | ||
| **SASS files** | ||
| Arranged and well documented .scss files can't wait until you compile them. | ||
| - Project sections | ||
| - E-commerce sections | ||
| **Useful helpers** | ||
| We are web developers, we really know which issues are the most annoying in our daily work. Helpers included in MDB will solve lot of them and make your life easiers. | ||
| - Contact sections | ||
| - Feature sections | ||
| **Detailed documentation:** | ||
| We give you detailed documentation at your disposal. It will help you to implement your ideas easily. | ||
| - Social sections | ||
| - Team sections | ||
| **Tutorials, tutorials, tutorials** | ||
| We care about development of our users. We have prepared numerous tutorials, which allow you to learn how to use MDB along with other technologies like Bootstrap, WordPress, Angular, Meteor etc. | ||
| - Testimonial sections | ||
| **Main fixes** | ||
| **Free for personal and commercial use** | ||
| Our license is user friendly. Feel free to use MDB for both private as well as commercial projects. | ||
| - Integration with Bootstrap 4.1.0 version | ||
| - Added new .w-responsive class which adds margins to the section description | ||
| ### Support MDB developers | ||
| - Star our GitHub repo | ||
| - Create pull requests, submit bugs, suggest new features or documentation updates | ||
| - Follow us on [Twitter](https://twitter.com/mdbootstrap) | ||
| - Like our page on [Facebook](https://www.facebook.com/mdbootstrap) | ||
| - Errors in compiling Bootstrap and MDB colors variables solved | ||
| A big ❤️ **thank you to all our users** ❤️ who are working with us to improve the software. We wouldn't be where we are without you. | ||
| - Added margin-bottom to the .md-form class | ||
| ________ | ||
| - Added _custom-variables.scss and _custom-skin.scss files | ||
| # Useful Links | ||
| - Described in the documentation how to add custom skin | ||
| Getting started: https://mdbootstrap.com/docs/jquery/getting-started/download/ | ||
| - Added a list of things which change under the influence of skins | ||
| 5 min quick start: https://mdbootstrap.com/education/bootstrap/quick-start/ | ||
| - Bug with video within modal fixed | ||
| Material Design + Bootstrap Tutorial: https://mdbootstrap.com/education/bootstrap/ | ||
| - Example code of .table-responsive in the documentation fixed | ||
| Material Design + WordPress Tutorial: https://mdbootstrap.com/education/wordpress/ | ||
| - Added possibility to change box-shadow of .card | ||
| Freebies: https://mdbootstrap.com/freebies/ | ||
| - Bug with border radius within pricing cards fixed | ||
| Premium Templates: https://mdbootstrap.com/templates/ | ||
| **New and deprecated classes (Bootstrap ones)** | ||
| ________ | ||
| - Added new .carousel-fade modifier to switch carousel from horizontal sliding to crossfade. | ||
| - Added new .dropdown-item-text for plaintext dropdown items. | ||
| # Social Media | ||
| - Added new .flex-fill, .flex-grow-*, and .flex-shrink-* utilities. | ||
| Twitter: https://twitter.com/MDBootstrap | ||
| - Added new .table-borderless variant for tables. | ||
| Facebook: https://www.facebook.com/mdbootstrap | ||
| - Added new .text-monospace utility. | ||
| Pinterest: https://pl.pinterest.com/mdbootstrap | ||
| - Added new .text-body (default body color), .text-black-50 (50% opacity black), and .text-white-50 (50% opacity white) utilities. | ||
| Google+: https://plus.google.com/u/0/b/107863090883699620484/+Mdbootstrap/posts | ||
| - Deprecated .text-hide—you’ll see a warning during compilation—as it’s a dated and undocumented feature. | ||
| Dribbble: https://dribbble.com/mdbootstrap | ||
| **Deprecated - these settings will be stored only by one version yet** | ||
| - .heading, .card-overlay, .naked-card classes within .pricing-card class | ||
| LinkedIn: https://www.linkedin.com/company/material-design-for-bootstrap | ||
| - .no-radius class | ||
| ________ | ||
| - .section-blog-fw class | ||
| # PRO version | ||
| ## MDB 4.5.1 | ||
| **Changed syntax** | ||
| - Cards | ||
| - Flipping ards | ||
| - Cards animation | ||
| - Parallax | ||
| - Intros | ||
| - Ecommerce sections | ||
| - Team sections | ||
| **Main fixes** | ||
| - Added the class.card-img-top to the img tag within .card class, which set border-radius and width | ||
| - Bug 'magp-get' fixed | ||
| - Added '!default' flag to all our variables and objects | ||
| - Removed function from make-button and make-badge mixins | ||
| - Removed min-height and background settings from .jarallax class | ||
| - Saved all our material colors as variables | ||
| - An image path in variables and masks files fixed | ||
| - Added material color versions of .bg-* classes | ||
| - Horizontal steppers on small screens fixed | ||
| - Improved overwriting button icons with .fa-2x .fa-3x etc. | ||
| - Neccessary to use e.g. .text-secondary with .card-text class to change color | ||
| - Added .card-header-title class (which add font-weight: 500) within .gradient-card-header class | ||
| - Added margins to help text for inputs with prefix (to the .form-text class) | ||
| - Added .form-header class to the forms | ||
| - Removed .no-padding class from ecommerce components | ||
| - Added figcaption to the pictures in the lightbox | ||
| - Removed unnecessary settings from .avatar class | ||
| - Restored .waves-effect to the .nav-tabs | ||
| - Possibility of adding custom skin | ||
| **Depreciated - these settings will be stored only by one version yet** | ||
| - .full-bg-img class | ||
| - .full-height class | ||
| - .double-navbar .bc-min classes (Button Collapse Without Navbar) | ||
| - .ql-modal and .product-panel classes | ||
| - .no-padding class | ||
| - Settings for .parallax class BUT ONLY IN SCSS files. This class still exists for javascript settings. If you need the scss settings, please, uncomment the class in depreciated.scss file and recompile it. | ||
| ## MDB 4.5.0 | ||
| What's new? | ||
| **1. Changed syntax** | ||
| - Inputs | ||
| - Forms | ||
| - Footer | ||
| - Preloaders | ||
| - Masks | ||
| - Hover effects | ||
| - Accordion | ||
| - Modals | ||
| - Sections | ||
| - Cards | ||
| - Flipping cards | ||
| - Cards | ||
| **2. Main fixes** | ||
| - Range input bugs fixed | ||
| - Material select z-index bug fixed | ||
| - Checkbox & radio buttons .active class bug fixed | ||
| - Waves effect bugs fixed | ||
| - Multiselect bugs fixed | ||
| - Updated charts | ||
| - Fixed bug "Uncaught TypeError: Cannot read property 'top' of undefined" | ||
| - Dotted scrollspy bug fixed | ||
| - Time picker bug fixed | ||
| - Sort table bugs fixed | ||
| - Modals bugs fixed | ||
| - Preloaders bugs fixed | ||
| - Social buttons bugs fixed | ||
| - Collapse bugs fixed | ||
| - Gulp package bugs fixed | ||
| **3. Updated & improved** | ||
| - Animations | ||
| - Colors | ||
| - Gradient | ||
| - Hover Effects | ||
| - Masks | ||
| - Parallax | ||
| - Shadows | ||
| - Skins | ||
| - E-mail Templates | ||
| - Background Image | ||
| - Text Color | ||
| - Code | ||
| - Figures | ||
| - Icons Usage | ||
| - Icons List | ||
| - Images | ||
| - Tables | ||
| - Table Responsive | ||
| - Table Sort | ||
| - Table Search | ||
| - Table Scroll | ||
| - Table Pagination | ||
| - Table Editable | ||
| - Typography | ||
| - Card Layout | ||
| - Equal Height Columns | ||
| - Grid Examples | ||
| - Grid Usage | ||
| - Layout Overview | ||
| - Media Object | ||
| - Navigation | ||
| - Utilities for Layout | ||
| - Media Queries | ||
| - Borders | ||
| - Clearfix | ||
| - Close Icon | ||
| - Display | ||
| - Embeds | ||
| - Float | ||
| - Flexbox | ||
| - Image Replacement | ||
| - Position | ||
| - Screenreaders | ||
| - Sizing | ||
| - Spacing | ||
| - Text | ||
| - Vertical Align | ||
| - Visibility | ||
| - Blog components | ||
| - Breadcrumb | ||
| - Buttons | ||
| - Button Group | ||
| - Button Icon | ||
| - Cards | ||
| - Card Animation | ||
| - Checkbox | ||
| - Contact Form | ||
| - Dropdowns | ||
| - Edge Header | ||
| - E-commerce Components | ||
| - File Input | ||
| - Flipping Cards | ||
| - Footer | ||
| - Footers | ||
| - Forms | ||
| - Hamburger Menu | ||
| - IFrame | ||
| - Inputs | ||
| - Input Group | ||
| - Jumbotron | ||
| - List Group | ||
| - Mega menu | ||
| - Navbar | ||
| - Navs | ||
| - Pagination | ||
| - Panels | ||
| - Pills | ||
| - Progress Bar | ||
| - Radio Button | ||
| - Search | ||
| - Social Buttons | ||
| - Slider | ||
| - Steps (stepper) | ||
| - Streak | ||
| - Switch | ||
| - Tabs and Pills | ||
| - Textarea | ||
| - Timeline | ||
| - Video | ||
| - Notifications | ||
| - Chat | ||
| - Autocomplete | ||
| - Accordion | ||
| - Alerts | ||
| - Carousel | ||
| - Charts | ||
| - Collapse | ||
| - Date Picker | ||
| - Gallery | ||
| - Google Map | ||
| - LightBox | ||
| - Material Select | ||
| - Mobile | ||
| - Modals Core Docs | ||
| - Modal Events | ||
| - Modal Form | ||
| - Modal Styles | ||
| - Modal Templates & Examples | ||
| - Multiselect | ||
| - Popovers | ||
| - ScrollSpy | ||
| - SideNav | ||
| - SmoothScroll and ScrollBar | ||
| - StickyContent | ||
| - Time Picker | ||
| - Tooltips | ||
| - Waves Effect | ||
| - Contact | ||
| - E-commerce | ||
| - Features | ||
| - Intros | ||
| - Magazine | ||
| - Projects | ||
| - Social | ||
| - Team | ||
| - Testimonials | ||
| **4. Depreciated** | ||
| Input alternate: | ||
| .font-bold, fold-light, fold-up - Instead of this we use standard bootstrap text utilities | ||
| ### MDB 4.4.5 | ||
| **What's new?** | ||
| MDB 4.4.5 comes up with integration with **Bootstrap 4.0.0 (stable version)** and some improvements | ||
| It's fully compatible with the previous version and guarantees no breaking changes | ||
| Read detailed info about Bootstrap 4.0.0 (stable) here: https://mdbootstrap.com/bootstrap-4-stable/ | ||
| You can download the new version of MDB Free on our website. | ||
| Major changes: | ||
| - **Integration with Bootstrap 4.0.0 (stable version)** | ||
| What's new: | ||
| - Added responsive .order-0 and .order-last classes | ||
| - **Added gulp file** | ||
| - What's changed | ||
| - .input-group-addon was renamed to .input-group-text | ||
| - Improved design performance for buttons | ||
| ### MDB 4.4.4 | ||
| **What's new?** | ||
| With this small update we've made MDBootstrap even more stable | ||
| In MDB 4.4.4 you can notice integration with the latest version of Bootstrap and some various fixes | ||
| You can download the new version of MDB Free on our website. | ||
| What we've changed: | ||
| - Integration with Bootstrap 4 beta-3 | ||
| - Removed unnecessary outline from buttons | ||
| - Fixed search in material select | ||
| - Update popper.js to the latest version | ||
| - Improved scrolling navbar | ||
| - Improved buttons | ||
| - Fixed positioning in alerts | ||
| ### MDB 4.4.3 | ||
| **What's new?** | ||
| Just a small update with various bug fixes | ||
| MDB 4.4.3 comes with the integration of the newest Bootstrap and with few fixes and improvements. | ||
| You can download the new version of MDB Free on our website. | ||
| What we've changed: | ||
| - Changed sideNav construction | ||
| - Fixed waves effect in buttons | ||
| ### MDB 4.4.2 | ||
| **What's new?** | ||
| Recently, Bootstrap 4 beta 2 has been released. | ||
| MDB 4.4.2 comes with the integration of the newest Bootstrap and with few fixes and improvements. | ||
| You can download the new version of MDB Free on our website. | ||
| What we've changed: | ||
| -nIntegration with Bootstrap 4 beta-2 | ||
| - Fixed Scrolling Navbar | ||
| - Improved buttons | ||
| - Updated Autocomplete component | ||
| - Fixed fade effect in Carousel | ||
| - Removed default background color from footer | ||
| - Fixed select in Date Picker | ||
| - Fixed dropdown alignment | ||
| - Fixed SideNav in White Skin | ||
| - Fixed nested tabs | ||
| - Improved wow effect on Internet Explorer/Edge | ||
| - Improved SideNav on Internet Explorer/Edge | ||
| - Dropped support for Bower | ||
| - What's new in Bootstrap 4 beta-2: | ||
| - Restored `.offset-*` classes | ||
| - Switched Breadcrumbs from `float` to Flexbox | ||
| - Dropped support for Bower | ||
| ### MDB 4.4.1 | ||
| **What's new** | ||
| MDB 4.4.1 brings one major change - integration with freshly released Bootstra 4 beta. | ||
| You can download the new version of MDB Free on our website and for MDB Pro from your account page. | ||
| Note 1: If you already use MDB 4.4 beta, there are no breaking changes for you. You can update your project to 4.4.1 without fear of conflict. Backward compatibility is provided. | ||
| Note 2: If you use version MDB 4.3.2 or lower - read carefully the detailed list of changes in MDB 4.4 release note. These changes apply to MDB 4.4 and Bootstrap 4 beta as well. | ||
| ### MDB 4.4.0 | ||
| That's the most significant update in the history of MDBootstrap. Together with the newest Bootstrap, we introduce you a brand new, completely rewritten MDB. | ||
| We took a lot of effort to provide a backward compatibility with the previous versions. Nonetheless, some syntax changes are inevitable (mostly caused by Bootstrap changes). | ||
| We've prepared a detailed list of syntax changes. The process of migration won't be painful, don't worry. However, we recommend you to read carefully a detailed list of changes. You can find it below. | ||
| **What's new?** | ||
| Most important changes (backward compatibility provided): | ||
| - BrandFlow - powerful and free marketing automation and analytics software for Bootstrap projects | ||
| - New, stack-like support forum | ||
| - Completely rewritten, with the highest standards, SASS code | ||
| - Updated and improved JS plugins | ||
| - Unified and simplified syntax | ||
| - Updated jQuery to 3.2.1 | ||
| - Customization made easier | ||
| - Improved design | ||
| - Replaced Tether.js with Popper.js | ||
| - Dropped wow.js for our custom library (no syntax changes and fully backward compatibility) | ||
| - New, improved and extended documentation | ||
| - New tutorials updated to MDB 4.4 and Bootstrap Beta | ||
| Other changes (backward compatibility provided) : | ||
| - Removed unused variables and classes | ||
| - New, better parallax | ||
| - Updated colors | ||
| - Changed sidenav breakpoint from 910px to 992px | ||
| - Added _custom.scss file for easier sass customization | ||
| - Added new contact forms | ||
| - Added new progress bars | ||
| - Added reset buttons for inputs | ||
| - Introduced gradients | ||
| - Dropped _prefixes.scss for autoprefixer | ||
| - Dropped Normalize.css for Reboot.css (which is actually built upon Normalize.css) | ||
| - Added new cards | ||
| - Improved existing cards | ||
| - Improved enhanced bootstrap modals | ||
| - Improved pricings sections | ||
| - Recreated intros | ||
| - Improved dotted scrollspy | ||
| - Improved sidenav | ||
| - Added new versions of streaks | ||
| - Improved accordion | ||
| - Social list moved to deprecated | ||
| - Improved overlay cards | ||
| - Improved charts | ||
| - Improved charts | ||
| Changes that can cause issues to project built with previous versions of MDB: | ||
| - .navbar-expand instead of .navbar-toggleable | ||
| - Removed offset classes, so you should replace offset-*-* class with ml-*-auto. Read more in the new Grid Documentation | ||
| - Changed values of spacing utilities | ||
| - .card-body instead of .card-block | ||
| - Removed nearly all .hidden-* classes in favor of our newer .d-* display utilities | ||
| - Renamed .navbard-dark to .navbar-dark | ||
| - .btn-sm and .btn-lg instead of .btn-small and .btn-large for .btn-floating | ||
| - Droped cascading jumbotron for cascading card reverse for sake of syntax simplification and unification. | ||
| - Renamed .btn-mdb to .btn-mdb-color for better naming scheme | ||
| Coming soon: | ||
| - MDB Angular Admin Dashboard | ||
| - MDB React | ||
| - MDB Vue | ||
| ### MDB 4.3.2 | ||
| MDB 4.3.2 brings 2 huge improvements - Enhanced Bootstrap Modals plugin and BrandFlow Software | ||
| EBM (Enhanced Bootstrap Modals) is a powerful plugin which extends functionality and features of the standard Bootstrap plugin. | ||
| Static UI elements aren't enough in modern web development. Enhanced Bootstrap Modals lets you create a dynamic and reactive environment similarly to the websites and apps of the biggest companies. | ||
| It can enhance UI of your projects and let you create Automated Rule and Scoring system, Related Content system, Shopping Carts Recovery system and much more. | ||
| Note: Enhanced Bootstrap Modals are part of both MDB Free and MBD Pro. | ||
| You can download the new version of MDB Free on our website and for MDB Pro from your account page. | ||
| Note 2: MDB 4.3.2 is fully compatible with MDB 4.3.1 and you can update it without fear of any conflict. | ||
| **What's new?** | ||
| -New option for inputs: Small Inputs | ||
| -New List Style Types | ||
| ### MDB 4.3.1 | ||
| **What's new?** | ||
| MDBootstrap 4.3.1 is just a small update with many bugs fixes. | ||
| **Fixed:** | ||
| -Dropdowns & dropdowns animations | ||
| -Horizontal steppers bug | ||
| -Navbar items padding | ||
| -Split buttons | ||
| -Hamburger fix for Firefox | ||
| ...and many many more! | ||
| ### MDB 4.3.0 | ||
| **What's new?** | ||
| MDBootstrap 4.3.0 is here! It is one of the biggest updates of Material Design for Bootstrap. | ||
| **Most important: Integration with Bootstrap 4 alpha-6 and Flexbox** | ||
| **Fixed:** | ||
| -Navbars | ||
| -Removed gradients for IE | ||
| -Accordion | ||
| -Product Cards | ||
| -Tabs | ||
| **Improved:** | ||
| -Smooth Scroll | ||
| -Free and pro templates | ||
| -Coding performance | ||
| -Text inputs | ||
| -Carousel | ||
| -Design performance | ||
| -Dropped IE9 Support | ||
| -Forms | ||
| -Flexbox grid | ||
| -Progress bars | ||
| **New components:** | ||
| -New skins | ||
| -Autocomplete | ||
| -Social Section | ||
| -Slack buttons | ||
| -Alternate version of input | ||
| **Syntax changes:** | ||
| -Dropped -xs infix | ||
| -.tag renamed to .badge | ||
| -.collapse.show instead of .collapse.in | ||
| -.show > .dropdown-menu instead of .open > .dropdown-menu | ||
| ### MDB 4.2.0 | ||
| **What's new?** | ||
| MDBootstrap 4.2.0 has arrived two months after MDB 4.1.1 with new components, major improvements, and bugs fixes. | ||
| **Most important: Integration with Bootstrap 4 alpha-5 and jQuery 3.1.1** | ||
| **Fixed:** | ||
| -Blinking cursor within Material Select on iOS | ||
| -Added width to group list | ||
| **Improved:** | ||
| -Lightbox | ||
| -Skins | ||
| -Sidenav | ||
| -Free and pro templates | ||
| -Buttons | ||
| -Code performance | ||
| -Shadows | ||
| -Font styles | ||
| **New components:** | ||
| -Steppers | ||
| -Dotted scrollspy | ||
| -Classic tabs | ||
| -Streaks | ||
| -Stack Overflow button | ||
| -Edge Headers | ||
| -New gallery | ||
| -Vertical-align utilities with .align-top, .align-middle, and more | ||
| -New skins: pink, light grey | ||
| **Syntax changes:** | ||
| -.btn-outline-\* instead of .btn-\*-outline | ||
| -Simpler margin and padding syntax (e.g. .mx-auto instead of m-x-auto) | ||
| -.rounded and .rounded-circle instead of .img-rounded and .img-circle | ||
| -.float-\*-\* instead of .pull-\*-\* | ||
| ### MDB 4.1.1 | ||
| **What's new?** | ||
| It's Small but important update which integrates MDB with the latest alpha version of Bootstrap 4. | ||
| **Fixed:** | ||
| -Bug with dropdown colors inside the Navbar | ||
| **Improved:** | ||
| -.mobile-nofixed class to keep Fixed Navbar fixed only on large screens | ||
| **New components:** | ||
| -Tags | ||
| -Parallax | ||
| -Bootstrap 4 update | ||
| -.offset-\*-\* instead of col-\*-offset-\* | ||
| -New markup for breadcrumb | ||
| -.tag instead of label | ||
| ### MDB 4.1.0 | ||
| **What's new?** | ||
| Kicking off an exciting summer with another Material Design for Bootstrap 4.1.0 software update. | ||
| Our tech team tinker away daily to develop new features, fix bugs, and make sure we’re delivering the best possible quality. While we believe all our updates are important, some are more ‘sexier’ than others. Release 4.1.0 is definitely one of them. The upgrade makes it significantly easier (yeah, we also didn't believe that can be possible until now ;)) to develop your websites and apps. With separate bugs fixes, 10 improvements, 500+ new components categories and brand new elements like 42 new sections, 10 fresh templates, and 17 documentation chapters will make August really exciting. | ||
| Note: Please read carefully entire release notes. Please DO NOT UPDATE your production environments without testing changes on your development/test environments as new updates brings a lot of changes within syntax. Unfortunately, some of them were not able to make them backward compatible, therefore, please read carefully the following post to verify whether changes may affect your project directly. | ||
| You can download new version of MDB Free on our HomePage and for MDB Pro from your account. | ||
| #### Fixed: | ||
| -Prevent collapse of accordion menu in sidenav on page load | ||
| -btn-block alignment | ||
| -"word-wrap" for buttons with long text | ||
| #### Improved: | ||
| -Waves effect for nav icons | ||
| -Typography responsivness | ||
| -Multi-item carousel responsivness | ||
| -Better DataPicker | ||
| -Better Material Select | ||
| -Better SideNav | ||
| -Better DoubleNavigation | ||
| -Better Navbars | ||
| -Better Accordion | ||
| -Many small design improvements | ||
| #### New components: | ||
| -Page layouts | ||
| -Skins | ||
| -Regular buttons | ||
| -Social buttons | ||
| -E-commerce | ||
| -Blog | ||
| -Forms | ||
| -Overlay cards | ||
| -Cascading cards | ||
| -New dropdowns | ||
| -New Navbars | ||
| -New Tabs & Pills | ||
| -New Pagination | ||
| -New Material Selects | ||
| #### New sections ( we've replaced "sets" with "sections"): | ||
| -4 Blog listings | ||
| -2 Contact sections | ||
| -5 Product sections | ||
| -5 pricing sections | ||
| -4 Features sections | ||
| -7 Intros | ||
| -3 Magazine newsfeeds | ||
| -4 Projects sections | ||
| -4 Team sections | ||
| -4 Testimonials section | ||
| #### New templates: | ||
| -E-commerce HomePage | ||
| -Product Page | ||
| -Blog HomePage | ||
| -Blog Post | ||
| -7 new Landing Pages | ||
| #### New documentation: | ||
| -Bootstrap grid | ||
| -Page layouts | ||
| -E-commerce components | ||
| -Blog components | ||
| -Inputs | ||
| -Forms | ||
| -Pagination | ||
| -Footers | ||
| -Material select | ||
| -Intros sections | ||
| -Blog sections | ||
| -Magazine sections | ||
| -E-commerce sections | ||
| -Features sections | ||
| -Testimonials sections | ||
| -Team sections | ||
| -Contact sections | ||
| ### MDB 4.0.1 | ||
| #### What's new?#### | ||
| This is the first update for MDB4 and Bootstrap 4. You can download new version of MDB Free on our HomePage and for MDB Pro from your account. | ||
| #### Fixed: | ||
| -SideNav issue with draging-out on mobile | ||
| -Fixed action button issue on mobile | ||
| -Input button transparency issue | ||
| -Material select issue with flickering on Firefox | ||
| -Multiple DatePickers issue | ||
| -Waves effect in Navbar's links issue | ||
| -_footer.scss and _variables.scss file issue with sass to css compilation | ||
| #### Added: | ||
| -Preloading script | ||
| #### Improved: | ||
| -Video background | ||
| -Removed blue buttons outline added by default by Google Chrome | ||
| -Changed property overflow: hidden to overflow: visible for .card | ||
| -Changed html markup for reveal animations in Card | ||
| -Improved padding and animation in Rotating Card | ||
| -Updated script for touch gestures | ||
| # Visit our website: https://mdbootstrap.com/ | ||
| **Material Design for Bootstrap PRO**: https://mdbootstrap.com/products/jquery-ui-kit/ |
| Material Design for Bootstrap | ||
| version: MDB Free 4.6.0 | ||
| Version: MDB Free 4.6.1 | ||
@@ -26,1 +26,2 @@ Documentation: | ||
| office@mdbootstrap.com | ||
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is too big to display
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Mixed license
License(Experimental) Package contains multiple licenses.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Misc. License Issues
License(Experimental) A package's licensing information has fine-grained problems.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by1.61%
5073519
- Number of medium license alerts
- decreased by-100%
0
- Lines of code
- increased by0.04%
67793
Worsened metrics
- Number of low license alerts
- increased by50%
3
- Number of lines in readme file
- decreased by-76.99%
257