<media-chrome>
Your media player's dancing suit. :man_dancing:
Fully customizable media player controls using web components (native custom elements).
From Mux and the creator of Video.js.
<script type="module" src="https://unpkg.com/media-chrome"></script>
<media-container>
<video
slot="media"
src="https://stream.mux.com/DS00Spx1CV902MCtPj5WknGlR102V5HFkDe/high.mp4"
crossorigin
>
<track label="thumbnails" default kind="metadata" src="https://image.mux.com/DS00Spx1CV902MCtPj5WknGlR102V5HFkDe/storyboard.vtt"></track>
</video>
<media-control-bar>
<media-play-button>Play</media-play-button>
<media-mute-button>Mute</media-mute-button>
<media-volume-range>Volume</media-volume-range>
<media-progress-range>Progress</media-progress-range>
<media-pip-button>PIP</media-pip-button>
<media-fullscreen-button>Fullscreen</media-fullscreen-button>
</media-control-bar>
</media-container>

Quick Demos
(GIFs still use old name of <player-chrome> and need to be updated)
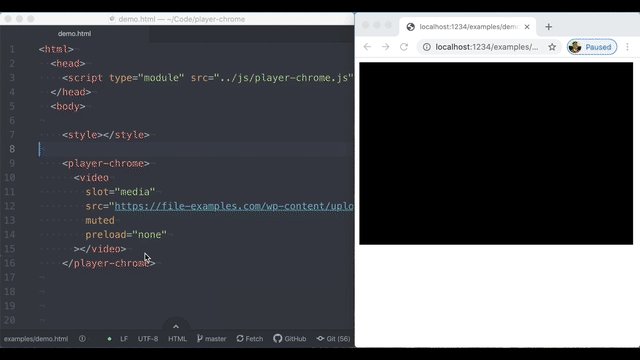
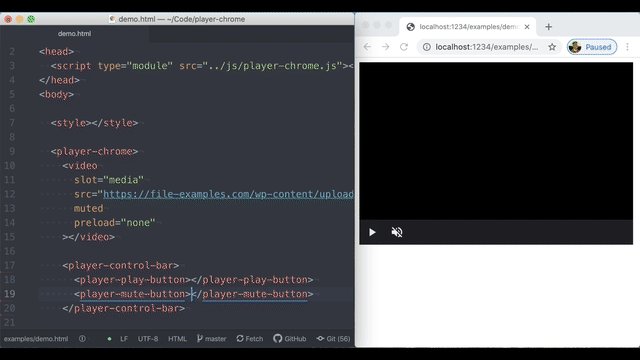
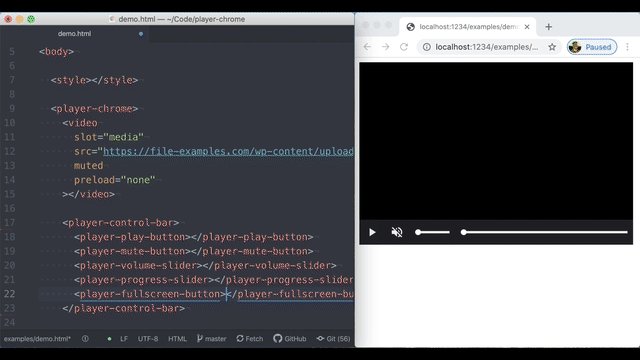
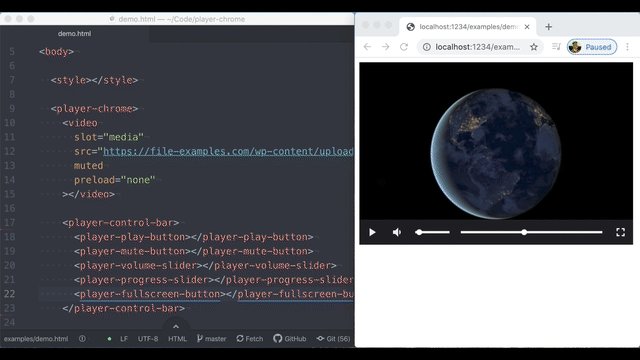
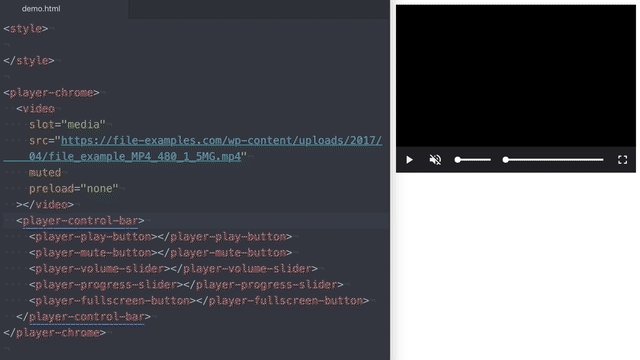
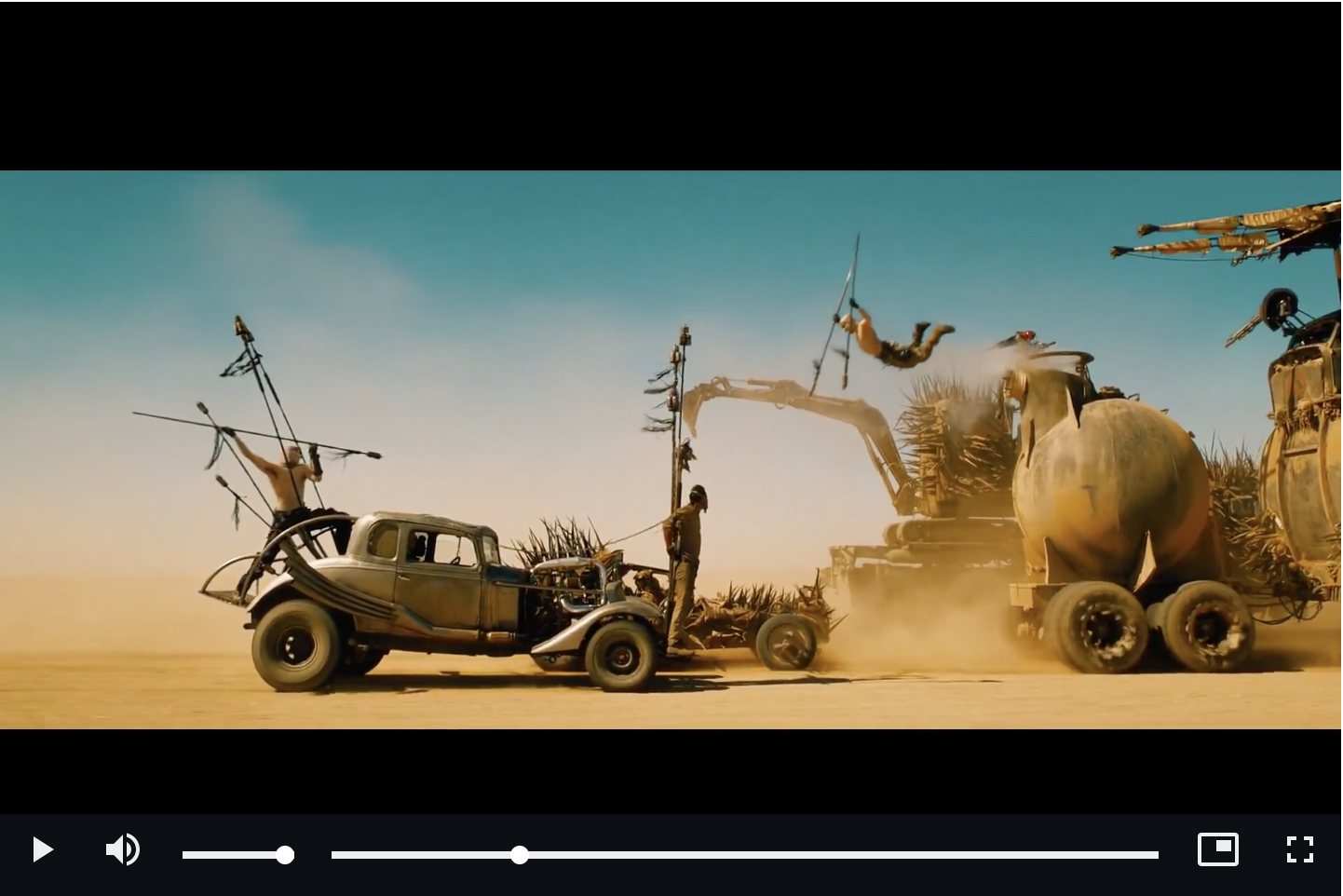
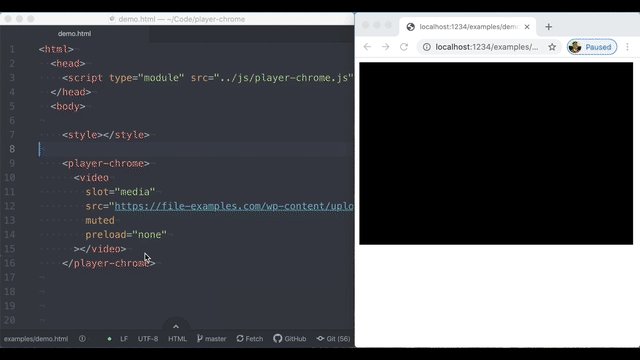
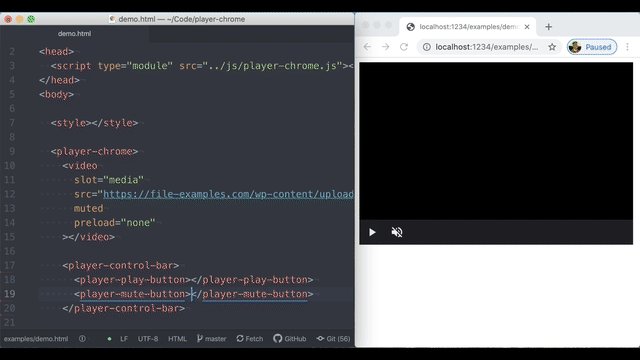
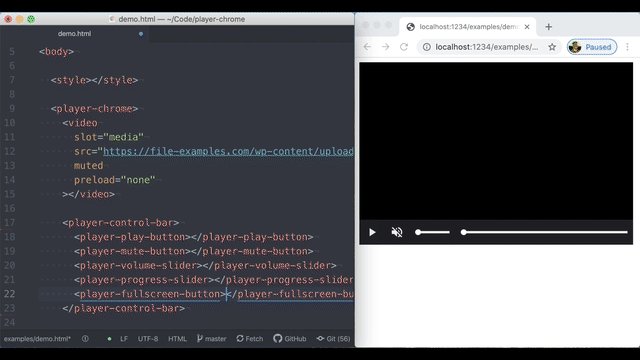
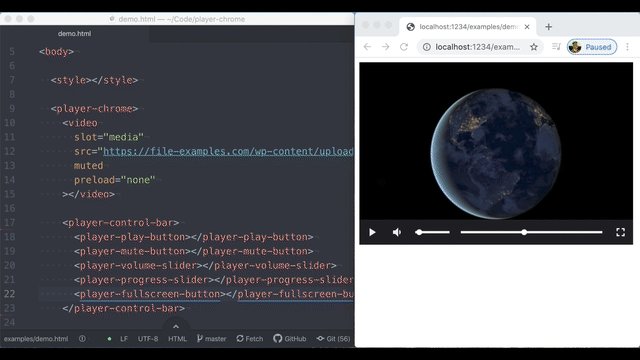
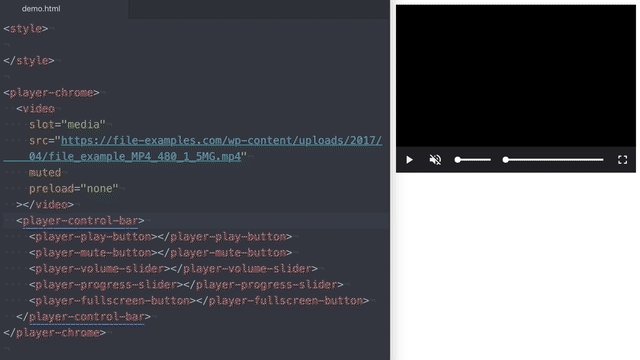
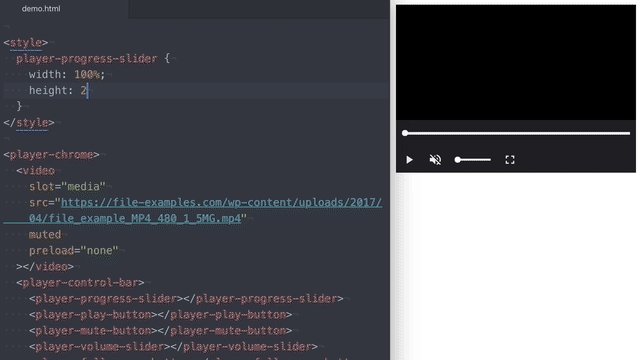
Adding controls to a video element
Just HTML. No javascripting required.

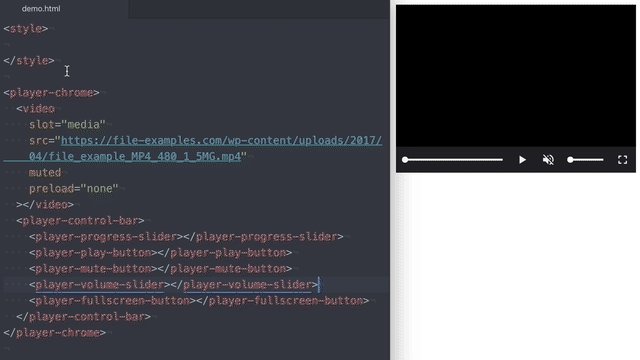
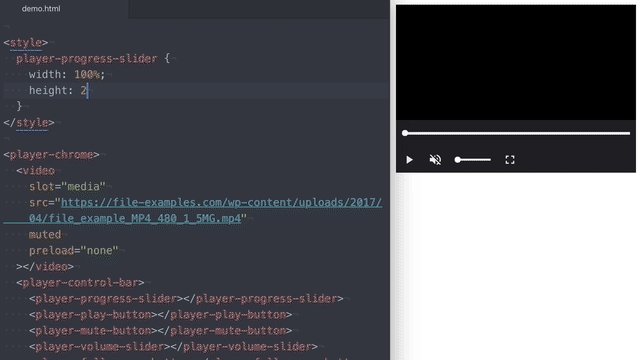
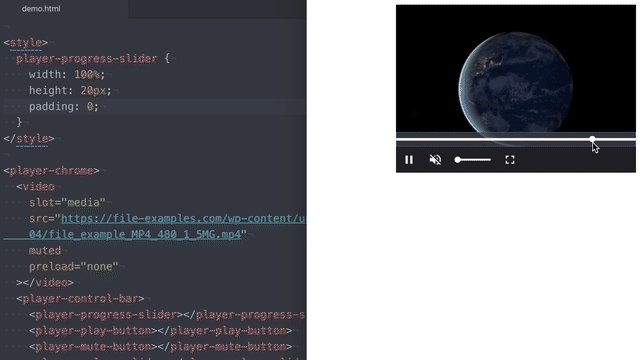
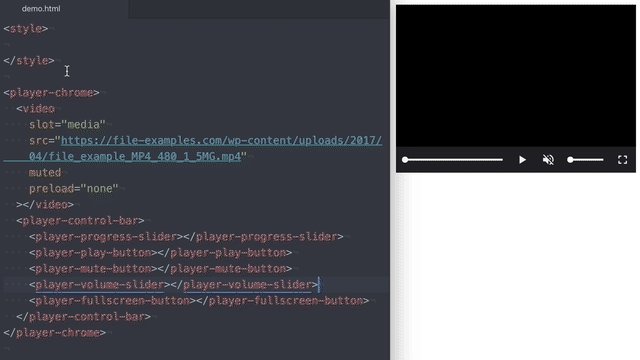
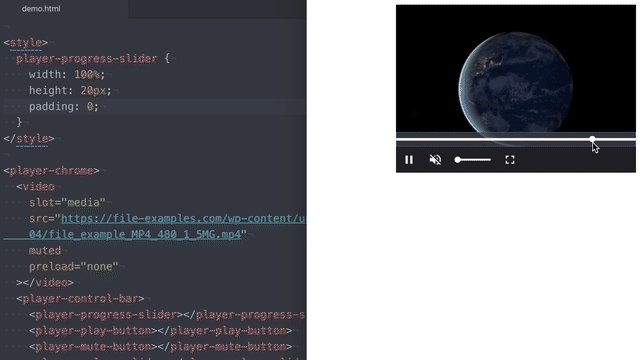
Moving the progress bar above the controls
Simple HTML and CSS.

Use media-clip-selector to select segments of a video
media-clip-selector is a built-in component that can build a UI for selecting portions of your media.
Listen for the update event on the element to get the selected start and end timestamps. Full example in examples/clip-selector.html.

Usage
<media-chrome> is only packaged as a javascript module (es6), which is supported by all evergreen browsers and Node v12+. The package includes all of the existing media controls.
Include with <script>
Load the module in the <head> of your HTML page. Note the type="module", that's important.
Modules are always loaded asynchronously by the browser, so it's ok to load them in the head :thumbsup:, and best for registering web components quickly.
<script type="module" src="https://unpkg.com/media-chrome"></script>
Include with import and npm.
npm install media-chrome --save
Or yarn
yarn add media-chrome
Include in your app javascript (e.g. src/App.js)
import 'media-chrome';
This will register the custom elements with the browser so they can be used as HTML.
Using in your HTML
Each control element can be used independently. When using outside of a <media-container> element, a control needs to be told which media it's controlling via the media attribute or property.
Using the media attribute and CSS selector.
<video id="my-media"></video>
<media-play-button media="#my-media">
Using the media property and a direct reference to the media element.
const video = document.createElement('video');
const playButton = document.createElement('media-play-button');
playButton.media = video;
Or set automatically by wrapping both the media element and control element in a <media-container> element. Include the slot="media" attribute in the tag of your compatible player's element.
<media-container>
<video slot="media"></video>
<media-play-button>Play</media-play-button>
</media-container>
Customizing the controls
Use HTML to add or remove any of the controls. Then you can use CSS to style the controls as you would other HTML elements.
<media-container>
<video
slot="media"
src="https://stream.mux.com/DS00Spx1CV902MCtPj5WknGlR102V5HFkDe/high.mp4"
></video>
<media-control-bar>
<media-play-button>Play</media-play-button>
<media-mute-button>Mute</media-mute-button>
<media-volume-range>Volume</media-volume-range>
<media-progress-range>Progress</media-progress-range>
<media-pip-button>PIP</media-pip-button>
<media-fullscreen-button>Fullscreen</media-fullscreen-button>
</media-control-bar>
</media-container>
You can then use CSS to style the controls as you would other HTML elements.
Included elements
| Element | Description |
|---|
<media-container> | An optional container for the other controls and media elements. |
<media-control-bar> | Optional controls container to help align the controls in the standard fashion. |
<media-play-button> | Toggle media playback |
<media-mute-button> | Toggle the sound. The icon responds to volume changes and acts as part of the typical volume control. |
<media-volume-range> | Change the volume of the sound. |
<media-progress-range> | See how far the playhead is through the media duration, and seek to new times. |
<media-fullscreen-button> | Toggle fullscreen viewing |
<media-pip-button> | Toggle picture-in-picture mode of the video |
<media-playback-rate-button> | Change the speed of playback |
<media-clip-selector> | Create selector handles that allow a user to select a sub-section of the media element. |
| More to come | Requests and contributions welcome |
Compatible players
Media Chrome will work with any HTML element that exposes the same API as HTML Media Elements (<video> and <audio>).
Some "players" add on to existing video and audio elements, so nothing more is needed to work with Media Chrome. Other players need an additional custom element to translate the player's API to match the HTMLMediaElement's API.
If using the <media-container> element, be sure to include the slot="media" attribute in the player's tag.
<media-container>
<youtube-video
slot="media"
src="https://www.youtube.com/watch?v=rubNgGj3pYo"
>
</youtube-video>
</media-container>
Why?
More often than not web designers and developers just use the default media player controls, even when creating a beautiful custom design theme. It's hard not to.
- Web browsers have built-in media controls that can't easily be customized and look different in every browser.
- Social sites like Youtube, Vimeo, and SoundCloud only let you customize small details of the player, like primary button color.
- Media controls are complex and hard to build from scratch. Open source players like Video.js and JW Player help, but require you to learn proprietary JS APIs, and can be difficult to use with popular Javascript frameworks.
It should be easier... <media-chrome> is an attempt at solving that.
Why now?
Web components. @heff spoke about the potential of web components for video at Demuxed 2015. They allow us to extend the browser's base HTML functionality, meaning we can now build media player controls as simple HTML tags that:
- Can be used like any native HTML tag in HTML, Javascript, and CSS (unleash your designer)
- Are compatible by default with Javascript frameworks (React, Angular, Svelte)
- Can be used across players when using multiple in the same site, e.g Youtube &
<video>. (Could even be used by players as their own built-in controls)