
Security News
JSR Working Group Kicks Off with Ambitious Roadmap and Plans for Open Governance
At its inaugural meeting, the JSR Working Group outlined plans for an open governance model and a roadmap to enhance JavaScript package management.
media-chrome
Advanced tools
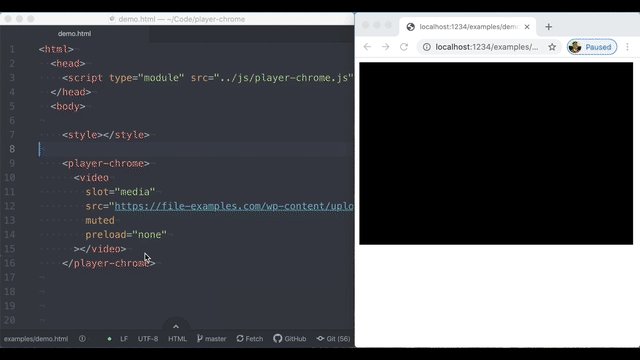
Custom elements (web components) for making audio and video player controls that look great in your website or app.
The media-chrome npm package provides a set of customizable web components for building media player controls. It allows developers to create custom media player interfaces with ease, leveraging the power of Web Components.
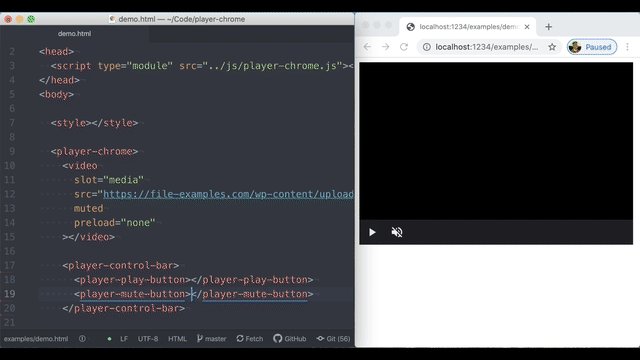
Custom Play Button
This feature allows you to add a custom play button to your media player. The <media-play-button> component can be styled and customized to fit the design of your media player.
<media-play-button></media-play-button>Custom Volume Control
This feature provides a custom volume control slider. The <media-volume-range> component can be used to adjust the volume of the media player and can be styled to match your player’s design.
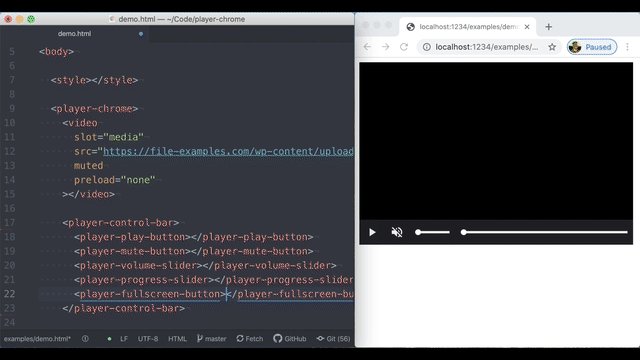
<media-volume-range></media-volume-range>Custom Seek Bar
This feature allows you to add a custom seek bar to your media player. The <media-seek-bar> component enables users to navigate through the media content and can be customized to fit the player’s design.
<media-seek-bar></media-seek-bar>Custom Fullscreen Button
This feature provides a custom fullscreen button. The <media-fullscreen-button> component can be used to toggle fullscreen mode for the media player and can be styled to match the player’s design.
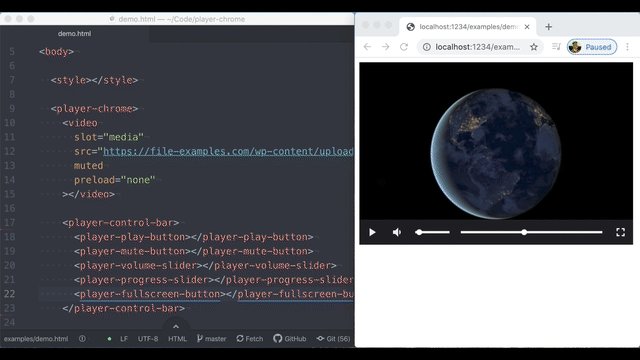
<media-fullscreen-button></media-fullscreen-button>Video.js is a popular open-source HTML5 video player that provides a wide range of features and plugins for customizing the video player interface. It offers a robust API and supports various media formats and streaming protocols. Compared to media-chrome, Video.js is more feature-rich and has a larger community, but it may be more complex to customize.
Plyr is a simple, lightweight, and accessible HTML5 media player. It supports video, audio, and YouTube/Vimeo embeds. Plyr provides a clean and modern interface with easy customization options. Compared to media-chrome, Plyr is more lightweight and easier to set up, but it may not offer as much flexibility in terms of custom components.
MediaElement.js is a JavaScript library that provides a consistent HTML5 media player interface across all browsers. It supports both audio and video playback and offers a range of plugins for additional functionality. Compared to media-chrome, MediaElement.js focuses on cross-browser compatibility and provides a more traditional approach to media player customization.
<media-chrome>Your media player's dancing suit. :man_dancing:
Fully customizable media player controls using web components (native custom elements).
<video> and <audio> elements and a lot of players (YouTube, HLS.js, and more)From Mux and the creator of Video.js.
<script type="module" src="https://unpkg.com/media-chrome"></script>
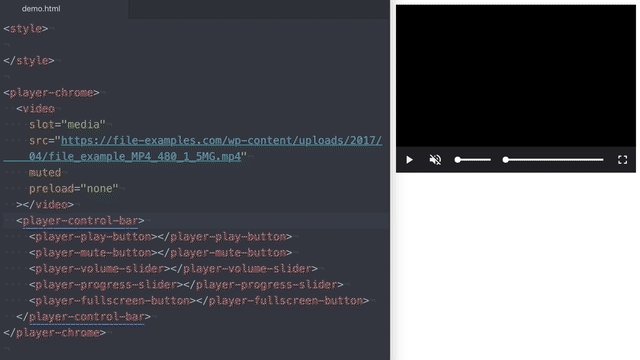
<media-chrome>
<video
slot="media"
src="https://stream.mux.com/DS00Spx1CV902MCtPj5WknGlR102V5HFkDe/high.mp4"
crossorigin
>
<track label="thumbnails" default kind="metadata" src="https://image.mux.com/DS00Spx1CV902MCtPj5WknGlR102V5HFkDe/storyboard.vtt"></track>
</video>
<media-control-bar>
<media-play-button>Play</media-play-button>
<media-mute-button>Mute</media-mute-button>
<media-volume-range>Volume</media-volume-range>
<media-progress-range>Progress</media-progress-range>
<media-pip-button>PIP</media-pip-button>
<media-fullscreen-button>Fullscreen</media-fullscreen-button>
</media-control-bar>
</media-chrome>
(GIFs still use old name of <player-chrome> and need to be updated)
Just HTML. No javascripting required.

Simple HTML and CSS.

<media-chrome> is only packaged as a javascript module (es6), which is supported by all evergreen browsers and Node v12+. The package includes all of the existing media controls.
<script>Load the module in the <head> of your HTML page. Note the type="module", that's important.
Modules are always loaded asynchronously by the browser, so it's ok to load them in the head :thumbsup:, and best for registering web components quickly.
<script type="module" src="https://unpkg.com/media-chrome"></script>
import and npm.npm install media-chrome --save
Or yarn
yarn add media-chrome
Include in your app javascript (e.g. src/App.js)
import 'media-chrome';
This will register the custom elements with the browser so they can be used as HTML.
Each control element can be used independently. When using outside of a <media-chrome> element, a control needs to be told which media it's controlling via the media attribute or property.
Using the media attribute and CSS selector.
<video id="my-media"></video>
<media-play-button media="#my-media">
Using the media property and a direct reference to the media element.
const video = document.createElement('video');
const playButton = document.createElement('media-play-button');
playButton.media = video;
Or set automatically by wrapping both the media element and control element in a <media-chrome> element. Include the slot="media" attribute in the tag of your compatible player's element.
<media-chrome>
<video slot="media"></video>
<media-play-button>Play</media-play-button>
</media-chrome>
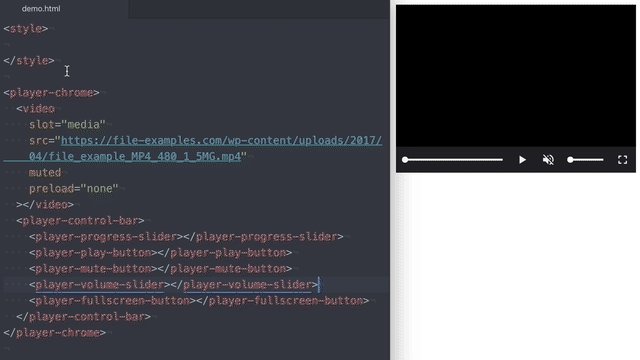
Use HTML to add or remove any of the controls. Then you can use CSS to style the controls as you would other HTML elements.
<media-chrome>
<video
slot="media"
src="https://stream.mux.com/DS00Spx1CV902MCtPj5WknGlR102V5HFkDe/high.mp4"
></video>
<media-control-bar>
<media-play-button>Play</media-play-button>
<media-mute-button>Mute</media-mute-button>
<media-volume-range>Volume</media-volume-range>
<media-progress-range>Progress</media-progress-range>
<media-pip-button>PIP</media-pip-button>
<media-fullscreen-button>Fullscreen</media-fullscreen-button>
</media-control-bar>
</media-chrome>
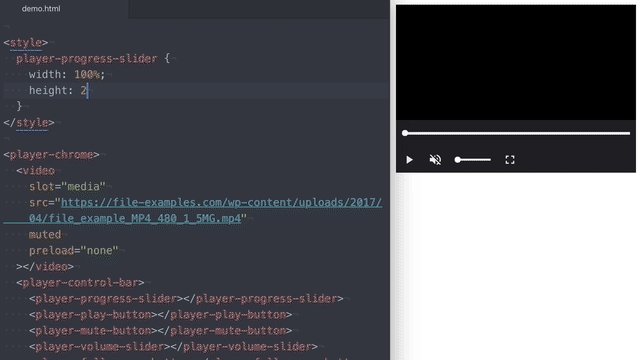
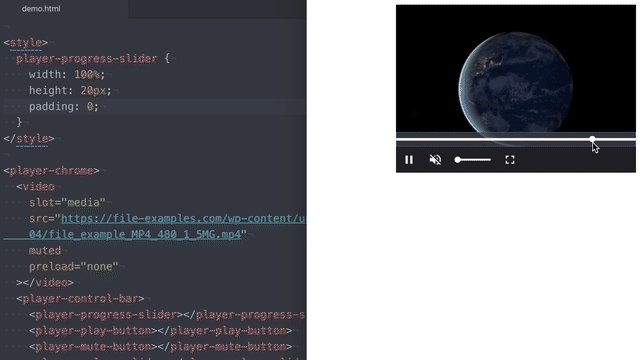
You can then use CSS to style the controls as you would other HTML elements.
| Element | Description |
|---|---|
<media-chrome> | An optional container for the other controls and media elements. |
<media-control-bar> | Optional controls container to help align the controls in the standard fashion. |
<media-play-button> | Toggle media playback |
<media-mute-button> | Toggle the sound. The icon responds to volume changes and acts as part of the typical volume control. |
<media-volume-range> | Change the volume of the sound. |
<media-progress-range> | See how far the playhead is through the media duration, and seek to new times. |
<media-fullscreen-button> | Toggle fullscreen viewing |
<media-pip-button> | Toggle picture-in-picture mode of the video |
<media-playback-rate-button> | Change the speed of playback |
| More to come | Requests and contributions welcome |
Media Chrome will work with any HTML element that exposes the same API as HTML Media Elements (<video> and <audio>).
Some "players" add on to existing video and audio elements, so nothing more is needed to work with Media Chrome. Other players need an additional custom element to translate the player's API to match the HTMLMediaElement's API.
| "player" | Notes |
|---|---|
| HLS.js | Nothing else needed. Can also use the <hls-video> element. |
| dash.js | Nothing else needed. |
| Shaka Player | Nothing else needed. |
| YouTube | Requires the <youtube-video> element. |
If using the <media-chrome> element, be sure to include the slot="media" attribute in the player's tag.
<media-chrome defaultControls>
<youtube-video
slot="media"
src="https://www.youtube.com/watch?v=rubNgGj3pYo"
>
</youtube-video>
</media-chrome>
More often than not web designers and developers just use the default media player controls, even when creating a beautiful custom design theme. It's hard not to.
It should be easier... <media-chrome> is an attempt at solving that.
Web components. @heff spoke about the potential of web components for video at Demuxed 2015. They allow us to extend the browser's base HTML functionality, meaning we can now build media player controls as simple HTML tags that:
<video>. (Could even be used by players as their own built-in controls)FAQs
Custom elements (web components) for making audio and video player controls that look great in your website or app.
The npm package media-chrome receives a total of 111,855 weekly downloads. As such, media-chrome popularity was classified as popular.
We found that media-chrome demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
At its inaugural meeting, the JSR Working Group outlined plans for an open governance model and a roadmap to enhance JavaScript package management.

Security News
Research
An advanced npm supply chain attack is leveraging Ethereum smart contracts for decentralized, persistent malware control, evading traditional defenses.

Security News
Research
Attackers are impersonating Sindre Sorhus on npm with a fake 'chalk-node' package containing a malicious backdoor to compromise developers' projects.