
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
merge-img-vwv
Advanced tools
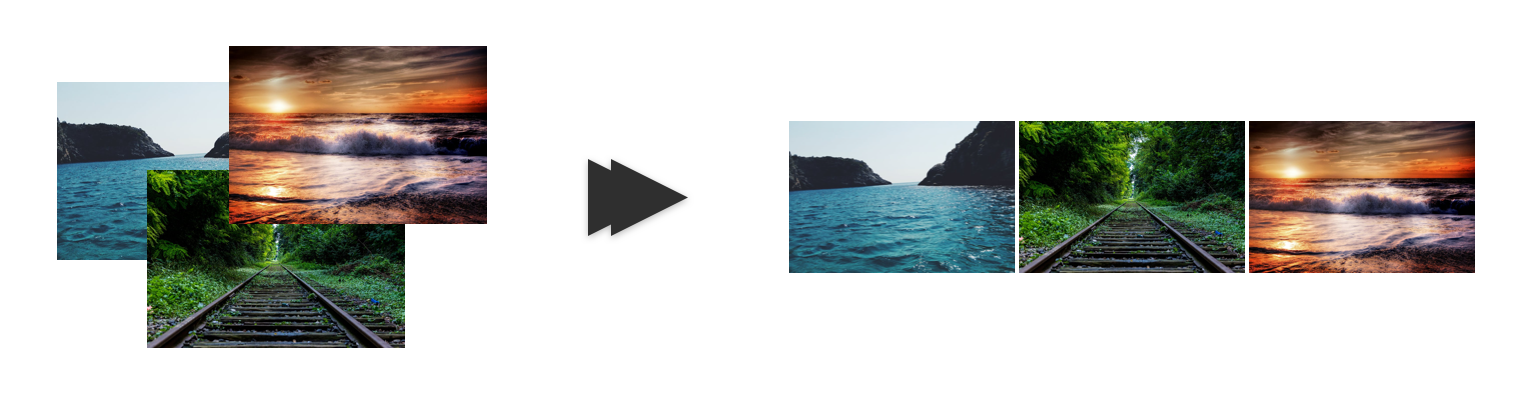
Merge multiple images into a single image
merge-img-vwv is version of merge-img version without ver merges given images into a single image in right order. This will be helpful in a situation when you have to generate a preview of multiple images into a single image. This module is based on Jimp for image processing.
 Image credit: https://www.pexels.com/
Image credit: https://www.pexels.com/
$ npm install merge-img-vwv
const mergeImg = require("merge-img-vwv");
mergeImg(['image-1.png', 'image-2.jpg'])
.then((img) => {
// Save image as file
img.write('out.png', () => console.log('done'));
});
images Array of (String | Object | Buffer | Jimp) - List of images to concat. If String is passed, it will be considered to the file path. Also you can pass other Jimp object. An Object entry can have following options:
src String or Buffer - A single image source to concat.offsetX Number (optional) - x offset to affect this image. Default is 0.offsetY Number (optional) - y offset to affect this image. Default is 0.options Object (optional)
direction Boolean - Direction of the merged image. If this value is true, the images will be merged vertically (column). Otherwise, the images will be merged horizontally (row). Default is false.color Number (hex) - Default background color represented by RGBA hex value. Default is 0x00000000.align String - Aligning of given images. If the images are not all the same size, images will be sorted to largest image. Possible values are start, center and end. Default is start.offset Number - Offset in pixels between each image. Default is 0.margin (Number | String | Object) - Margin of the result image. If Number or String is passed, it will be considered as standard css shorthand properties (e.g. '40 40 0 10'). An Object entry can have following options:
top Number (optional) - Margin on top side of result image. Default is 0.right Number (optional) - Margin on right side of result image. Default is 0.bottom Number (optional) - Margin on bottom side of result image. Default is 0.left Number (optional) - Margin on left side of result image. Default is 0.Returns a Promise that contains Jimp object.
FAQs
Merge multiple images into a single image
We found that merge-img-vwv demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.