
Security News
Cloudflare Adds Security.txt Setup Wizard
Cloudflare has launched a setup wizard allowing users to easily create and manage a security.txt file for vulnerability disclosure on their websites.
mincu-chii
Advanced tools
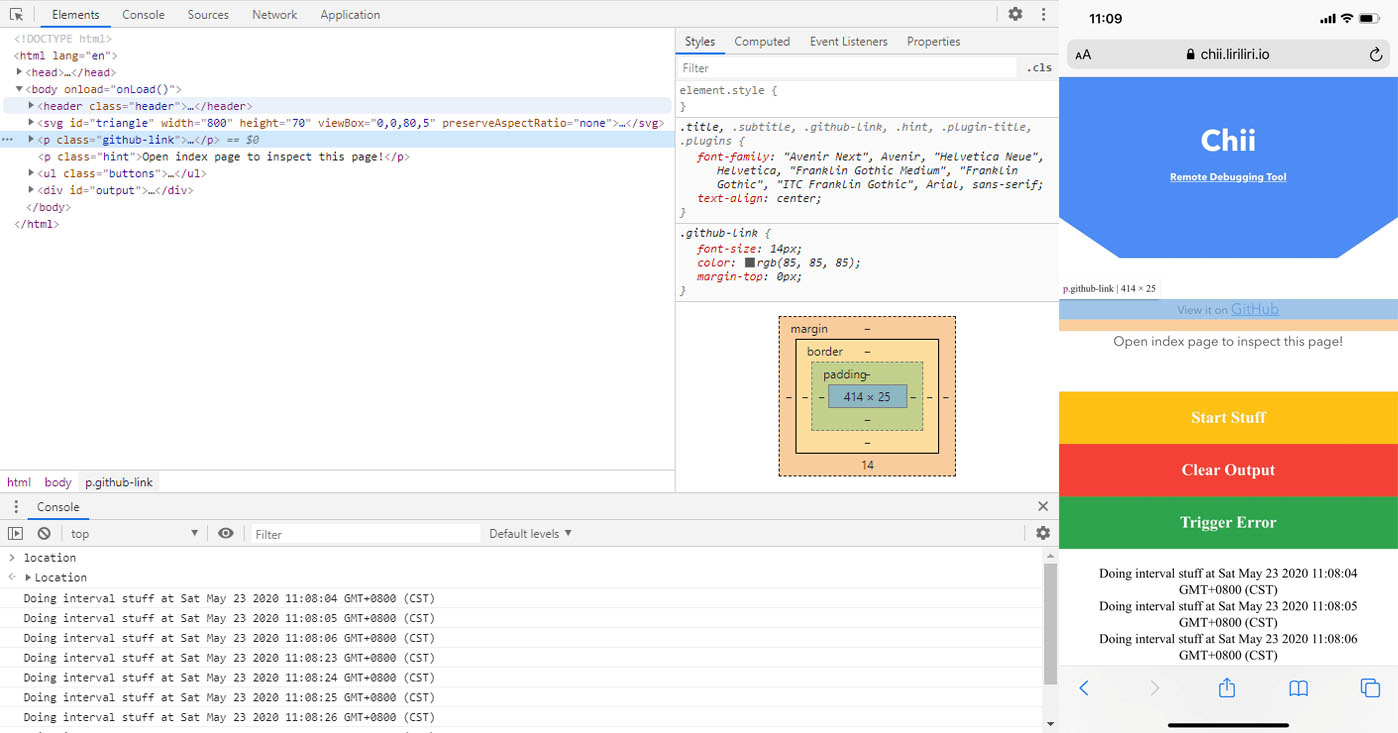
Remote debugging tool like weinre, replacing web inspector with the latest chrome devtools frontend.


Browse it on your phone: https://chii.liriliri.io/test/demo.html
Open https://chii.liriliri.io/ and click inspect to start debugging the demo page.
In order to try it for different sites, execute the script below on browser address bar.
javascript:(function () { var script = document.createElement('script'); script.src="//chii.liriliri.io/target.js"; document.body.appendChild(script); })();
You can get it on npm.
npm install chii -g
Start the server with the following command.
chii start -p 8080
Use this script to inject the target code into your webpage.
<script src="//host-machine-ip:8080/target.js"></script>
Then browse to localhost:8080 to start debugging your page.
Read Contributing Guide for development setup instructions.
FAQs
Chrome devtools framework
We found that mincu-chii demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Cloudflare has launched a setup wizard allowing users to easily create and manage a security.txt file for vulnerability disclosure on their websites.

Security News
The Socket Research team breaks down a malicious npm package targeting the legitimate DOMPurify library. It uses obfuscated code to hide that it is exfiltrating browser and crypto wallet data.

Security News
ENISA’s 2024 report highlights the EU’s top cybersecurity threats, including rising DDoS attacks, ransomware, supply chain vulnerabilities, and weaponized AI.