
Security News
GitHub Removes Malicious Pull Requests Targeting Open Source Repositories
GitHub removed 27 malicious pull requests attempting to inject harmful code across multiple open source repositories, in another round of low-effort attacks.
mjml-carousel
Advanced tools

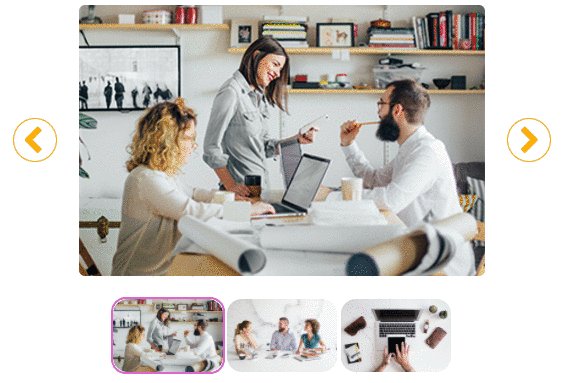
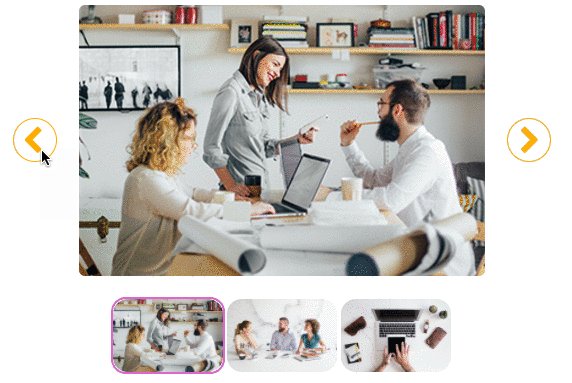
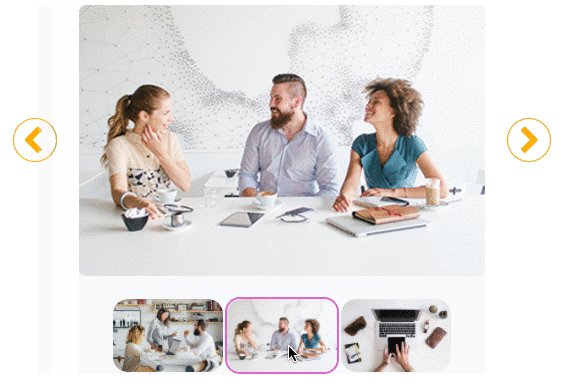
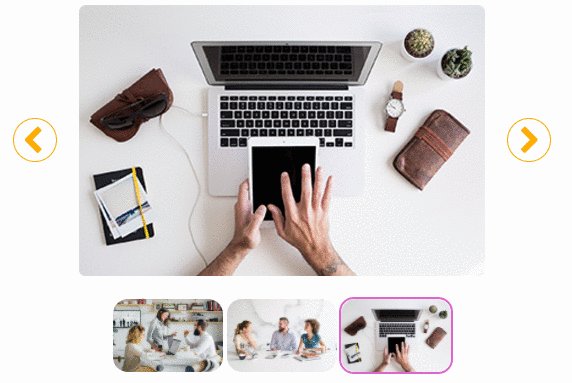
mj-carousel displays a gallery of images or "carousel". Readers can interact by hovering and clicking on thumbnails depending on the email client they use.
This component enables you to set the styles of the carousel elements.
<mjml>
<mj-body>
<mj-section>
<mj-column>
<mj-carousel>
<mj-carousel-image src="https://www.mailjet.com/wp-content/uploads/2016/11/ecommerce-guide.jpg" />
<mj-carousel-image src="https://www.mailjet.com/wp-content/uploads/2016/09/3@1x.png" />
<mj-carousel-image src="https://www.mailjet.com/wp-content/uploads/2016/09/1@1x.png" />
</mj-carousel>
</mj-column>
</mj-section>
</mj-body>
</mjml>
| attribute | unit | description | default value |
|---|---|---|---|
| align | string | horizontal alignment | center |
| container-background-color | string | column background color | none |
| border-radius | px | border radius | n/a |
| css-class | string | class name, added to the root HTML element created | n/a |
| icon-width | px | width of the icons on left and right of the main image | 44px |
| left-icon | url | icon on the left of the main image | https://mjml.io/assets/img/left-arrow.png |
| right-icon | url | icon on the right of the main image | https://mjml.io/assets/img/right-arrow.png |
| tb-border | css border format | border of the thumbnails | none |
| tb-border-radius | px | border-radius of the thumbnails | none |
| tb-hover-border-color | string | css border color of the hovered thumbnail | none |
| tb-selected-border-color | string | css border color of the selected thumbnail | none |
| tb-width | px | thumbnail width | null |
| thumbnails | String | display or not the thumbnails (visible | hidden) |
This component enables you to add and style the images in the carousel.
| attribute | unit | description | default value |
|---|---|---|---|
| alt | string | image description | n/a |
| css-class | string | class name, added to the root HTML element created | n/a |
| href | url | link to redirect to on click | n/a |
| rel | string | specify the rel attribute | n/a |
| src | url | image source | n/a |
| target | string | link target on click | _blank |
| thumbnails-src | url | image source to have a thumbnail different than the image it's linked to | null |
| title | string | tooltip & accessibility | n/a |
FAQs
mjml-carousel
We found that mjml-carousel demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 6 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
GitHub removed 27 malicious pull requests attempting to inject harmful code across multiple open source repositories, in another round of low-effort attacks.

Security News
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.

Security News
Node.js will be enforcing stricter semver-major PR policies a month before major releases to enhance stability and ensure reliable release candidates.