
Security News
Create React App Officially Deprecated Amid React 19 Compatibility Issues
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.
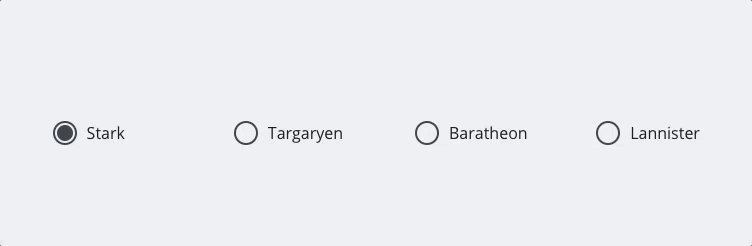
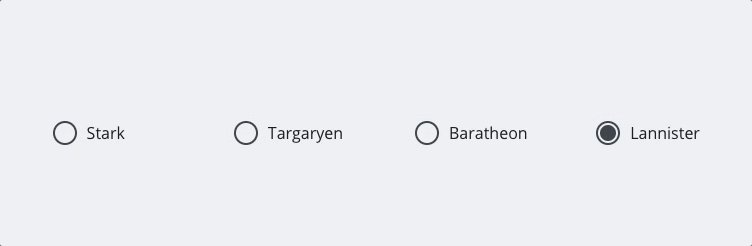
Minimalist radio/checkbox component, agnostic to framworks.
See the demo

npm install --save mn-option
And bundle dependencies and main files in dist/ with your preferred tool.
Add to your html, the tag mn-option with respective type, default is checkbox, e.g.
<!-- checkbox -->
<mn-option placeholder="Stark" name="gender"></mn-option>
<mn-option placeholder="Lannister" name="gender"></mn-option>
<mn-option placeholder="Targaryen" name="gender"></mn-option>
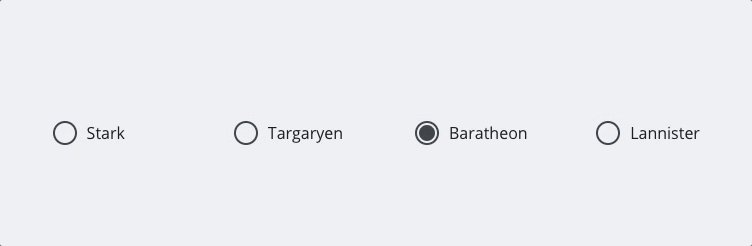
To define as radio, use the attribute type
<!-- radio -->
<mn-option placeholder="Female" name="gender" type="radio"></mn-option>
<mn-option placeholder="Male" name="gender" type="radio"></mn-option>
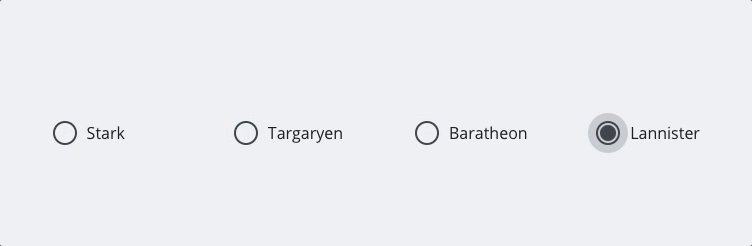
Is just a css class, to define a minimal design. Useful in some cases. E.g.
<!-- checkboxes, but if you want radio, just implement the type attribute with radio value -->
<mn-option class="natural" placeholder="Stark" name="gender"></mn-option>
<mn-option class="natural" placeholder="Lannister" name="gender"></mn-option>
<mn-option class="natural" placeholder="Targaryen" name="gender"></mn-option>
The following attributes from inputs are supported in this component
Too works with a separted label with an attribute for
FAQs
a checkbox and radio component
We found that mn-option demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.