
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
molecule-2d-for-react
Advanced tools
This project provides a React component that displays an interactive 2D representation of any molecule using D3.

npm install molecule-2d-for-react
<Molecule2d modelData={{ nodes: [ { id: 0, atom: 'H' }, ... ], links: [ { id: 0, source: 0, target: 1, strength: 1, distance: 30.0, bond: 1 }, ... ], }} />
See example/js/main.js for a working example.
In order to set up your molecule visualization, just pass in the proper props data to the React component. Here are all of the parameters with explanations:
An object indicating the atoms an bonds to display. Of the form:
{
nodes: [
{ id: 0, atom: 'H' },
...
],
links: [
{ id: 0, source: 0, target: 1, strength: 1, distance: 30.0, bond: 1 },
...
],
}
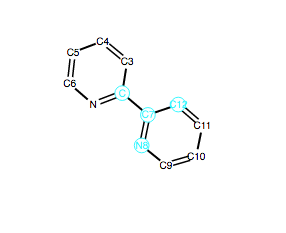
See example/js/bipyridine.js for an example of working modelData for a real molecule.
An array of atom ids to display as selected. This is deep copied into internal state and updated whenever the user clicks on an atom. See the onChangeSelection method below for how to listen to selection changes.
The width of the SVG element.
The height of the SVG element.
Called whenever selectedAtomIds is changed. Passed selectedAtomIds.
It's also very easy to adapt this to work in a Jupyter Notebook as an ipywidgets module, as it was made for the Molecular Design Toolkit project. The source code shows how this was done by wrapping this project in a Backbone view.
Take a look at our sister project, molecule-3d-for-react, for a React component with a similar interface that renders a 3d visualization.
A typical development flow might be to run the example while editing the code, where you'll want any changes to be immediately reflected in the example running in the browser. In that case you should run:
npm run example
If you're using this in another project and want to make changes to this repository locally and see them reflected in your other project, first you'll need to do some setup. You can point your other project to use the local copy of Molecule2d like this:
cd ~/path/to/molecule-2d-for-react
npm link
cd ~/path/to/other-project
npm link molecule-2d-for-react
See this great blog post for more info on npm link.
Once you've linked your other project, you'll need to build Molecule2d (and likely your other project, too) every time you want your changes to reflect in your other project. You can do this manually with npm run build. If you want to rebuild Molecule2d automatically every time a change is made, run npm run watch.
Unit tests can be run with:
npm test
End-to-end tests can be run with:
npm run e2e
Travis automatically publishes any new tagged commit to NPM. The best way to take advantage of this is to first create a new tagged commit using npm version:
npm version patch -m "Upgrade to %s for reasons"
Then push that commit to a new release branch, push the tag with git push origin --tags and open a pull request on Github. When you see that Travis has succeeded in deploying, merge it to master.
Copyright 2016 Autodesk Inc.
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
This project is developed and maintained by the Molecular Design Toolkit project. Please see that project's CONTRIBUTING document for details.
FAQs
2D molecule visualization using React and D3
The npm package molecule-2d-for-react receives a total of 1 weekly downloads. As such, molecule-2d-for-react popularity was classified as not popular.
We found that molecule-2d-for-react demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.