mui-layout
Advanced tools
mui-layout - npm Package Compare versions
Comparing version 1.2.0 to 1.2.1
@@ -14,4 +14,6 @@ "use strict"; | ||
| var _useFullConfig = _interopRequireDefault(require("../hooks/useFullConfig")); | ||
| var _Box = _interopRequireDefault(require("@material-ui/core/Box")); | ||
| var _useConfig = _interopRequireDefault(require("../hooks/useConfig")); | ||
| function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { "default": obj }; } | ||
@@ -77,4 +79,11 @@ | ||
| var useStyles = (0, _styles.makeStyles)(function (_ref3) { | ||
| var transitions = _ref3.transitions; | ||
| var getHeight = function getHeight(_ref3) { | ||
| var headerPosition = _ref3.headerPosition, | ||
| initialAdjustmentHeight = _ref3.initialAdjustmentHeight; | ||
| if (headerPosition === 'fixed' || headerPosition === 'absolute') return initialAdjustmentHeight; | ||
| return 0; | ||
| }; | ||
| var useStyles = (0, _styles.makeStyles)(function (_ref4) { | ||
| var transitions = _ref4.transitions; | ||
| return { | ||
@@ -91,11 +100,14 @@ root: { | ||
| var Content = function Content(_ref4) { | ||
| var Component = _ref4.component, | ||
| className = _ref4.className, | ||
| style = _ref4.style, | ||
| props = _objectWithoutProperties(_ref4, ["component", "className", "style"]); | ||
| var Content = function Content(_ref5) { | ||
| var Component = _ref5.component, | ||
| className = _ref5.className, | ||
| children = _ref5.children, | ||
| style = _ref5.style, | ||
| props = _objectWithoutProperties(_ref5, ["component", "className", "children", "style"]); | ||
| var ctx = (0, _useFullConfig["default"])(); | ||
| var ctx = (0, _useConfig["default"])(); | ||
| var classes = useStyles(props); | ||
| return _react["default"].createElement(Component, _extends({}, props, { | ||
| return _react["default"].createElement(_react["default"].Fragment, null, _react["default"].createElement(_Box["default"], { | ||
| height: getHeight(ctx) | ||
| }), _react["default"].createElement(Component, _extends({}, props, { | ||
| className: "".concat(className, " ").concat(classes.root), | ||
@@ -106,3 +118,3 @@ style: _objectSpread({}, style, { | ||
| }) | ||
| })); | ||
| }), typeof children === 'function' ? children(ctx) : children)); | ||
| }; | ||
@@ -112,2 +124,3 @@ | ||
| className: _propTypes["default"].string, | ||
| children: _propTypes["default"].oneOfType([_propTypes["default"].node, _propTypes["default"].func]).isRequired, | ||
| component: _propTypes["default"].elementType, | ||
@@ -114,0 +127,0 @@ style: _propTypes["default"].shape({}) |
@@ -14,3 +14,3 @@ "use strict"; | ||
| var _useFullConfig = _interopRequireDefault(require("../hooks/useFullConfig")); | ||
| var _useConfig = _interopRequireDefault(require("../hooks/useConfig")); | ||
@@ -56,3 +56,3 @@ function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { "default": obj }; } | ||
| var ctx = (0, _useFullConfig["default"])(); | ||
| var ctx = (0, _useConfig["default"])(); | ||
| var navVariant = ctx.navVariant, | ||
@@ -59,0 +59,0 @@ navWidth = ctx.navWidth, |
@@ -20,3 +20,3 @@ "use strict"; | ||
| var _useFullConfig = _interopRequireDefault(require("../hooks/useFullConfig")); | ||
| var _useConfig = _interopRequireDefault(require("../hooks/useConfig")); | ||
@@ -104,3 +104,3 @@ function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { "default": obj }; } | ||
| var ctx = (0, _useFullConfig["default"])(); | ||
| var ctx = (0, _useConfig["default"])(); | ||
| var clipped = ctx.clipped, | ||
@@ -107,0 +107,0 @@ collapsedWidth = ctx.collapsedWidth, |
@@ -14,2 +14,4 @@ "use strict"; | ||
| var _Box = _interopRequireDefault(require("@material-ui/core/Box")); | ||
| var _Drawer = _interopRequireDefault(require("@material-ui/core/Drawer")); | ||
@@ -23,4 +25,8 @@ | ||
| var _useFullConfig = _interopRequireDefault(require("../hooks/useFullConfig")); | ||
| var _useConfig = _interopRequireDefault(require("../hooks/useConfig")); | ||
| var _useHeightAdjustment = _interopRequireDefault(require("../hooks/useHeightAdjustment")); | ||
| var _useAutoCollapse = _interopRequireDefault(require("../hooks/useAutoCollapse")); | ||
| function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { "default": obj }; } | ||
@@ -45,2 +51,6 @@ | ||
| root: {}, | ||
| heightAdjustment: { | ||
| flexShrink: 0, | ||
| transition: transitions.create() | ||
| }, | ||
| container: { | ||
@@ -92,3 +102,4 @@ overflow: 'hidden', | ||
| var ctx = (0, _useFullConfig["default"])(); | ||
| (0, _useAutoCollapse["default"])(); | ||
| var ctx = (0, _useConfig["default"])(); | ||
| var opened = ctx.opened, | ||
@@ -103,2 +114,3 @@ setOpened = ctx.setOpened, | ||
| setCollapsed = ctx.setCollapsed; | ||
| var height = (0, _useHeightAdjustment["default"])(); | ||
@@ -125,3 +137,6 @@ var getWidth = function getWidth() { | ||
| } | ||
| }, typeof header === 'function' ? header(ctx) : header, _react["default"].createElement("div", { | ||
| }, _react["default"].createElement(_Box["default"], { | ||
| className: classes.heightAdjustment, | ||
| height: "".concat(height, "px") | ||
| }), typeof header === 'function' ? header(ctx) : header, _react["default"].createElement("div", { | ||
| className: classes.content | ||
@@ -128,0 +143,0 @@ }, typeof children === 'function' ? children(ctx) : children), shouldRenderButton && _react["default"].createElement(_Button["default"], { |
@@ -18,3 +18,3 @@ "use strict"; | ||
| var _useScreenConfig = _interopRequireDefault(require("../hooks/useScreenConfig")); | ||
| var _useMergedConfig = _interopRequireDefault(require("../hooks/useMergedConfig")); | ||
@@ -55,3 +55,3 @@ var _useWidth = _interopRequireDefault(require("../hooks/useWidth")); | ||
| var mergedConfig = (0, _useScreenConfig["default"])(config, initialConfig); | ||
| var mergedConfig = (0, _useMergedConfig["default"])(config, initialConfig); | ||
| var screen = (0, _useWidth["default"])(); | ||
@@ -58,0 +58,0 @@ return _react["default"].createElement(_context["default"].Provider, { |
@@ -8,6 +8,10 @@ "use strict"; | ||
| var _styles = require("@material-ui/core/styles"); | ||
| var _react = require("react"); | ||
| var _styles = require("@material-ui/styles"); | ||
| var _useMediaQuery = _interopRequireDefault(require("@material-ui/core/useMediaQuery")); | ||
| var _getWindowSizes2 = _interopRequireDefault(require("../utils/getWindowSizes")); | ||
| function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { "default": obj }; } | ||
@@ -23,2 +27,10 @@ | ||
| function _slicedToArray(arr, i) { return _arrayWithHoles(arr) || _iterableToArrayLimit(arr, i) || _nonIterableRest(); } | ||
| function _nonIterableRest() { throw new TypeError("Invalid attempt to destructure non-iterable instance"); } | ||
| function _iterableToArrayLimit(arr, i) { var _arr = []; var _n = true; var _d = false; var _e = undefined; try { for (var _i = arr[Symbol.iterator](), _s; !(_n = (_s = _i.next()).done); _n = true) { _arr.push(_s.value); if (i && _arr.length === i) break; } } catch (err) { _d = true; _e = err; } finally { try { if (!_n && _i["return"] != null) _i["return"](); } finally { if (_d) throw _e; } } return _arr; } | ||
| function _arrayWithHoles(arr) { if (Array.isArray(arr)) return arr; } | ||
| /** | ||
@@ -29,8 +41,42 @@ * Be careful using this hook. It only works because the number of | ||
| */ | ||
| var useWidth = function useWidth() { | ||
| var getNextScreen = function getNextScreen(keys, screen) { | ||
| var index = keys.indexOf(screen); | ||
| if (index === keys.length - 1) return null; | ||
| return keys[index + 1]; | ||
| }; | ||
| var getScreenBefore = function getScreenBefore(keys, screen) { | ||
| var index = keys.indexOf(screen); | ||
| if (index === 0) return null; | ||
| return keys[index - 1]; | ||
| }; | ||
| var getScreen = function getScreen(breakpoints) { | ||
| var _getWindowSizes = (0, _getWindowSizes2["default"])(), | ||
| width = _getWindowSizes.width; | ||
| var screen = 'xs'; | ||
| breakpoints.keys.some(function (key) { | ||
| if (width < breakpoints.values[key]) { | ||
| screen = key; | ||
| return true; | ||
| } | ||
| return false; | ||
| }); | ||
| return screen; | ||
| }; | ||
| function useWidth() { | ||
| var theme = (0, _styles.useTheme)(); | ||
| var breakpoints = theme.breakpoints; | ||
| var keys = _toConsumableArray(theme.breakpoints.keys).reverse(); | ||
| var _useState = (0, _react.useState)(getScreen(breakpoints)), | ||
| _useState2 = _slicedToArray(_useState, 2), | ||
| screen = _useState2[0], | ||
| setScreen = _useState2[1]; | ||
| return keys.reduce(function (output, key) { | ||
| var keys = _toConsumableArray(breakpoints.keys).reverse(); | ||
| var result = keys.reduce(function (output, key) { | ||
| // eslint-disable-next-line react-hooks/rules-of-hooks | ||
@@ -40,5 +86,38 @@ var matches = (0, _useMediaQuery["default"])(theme.breakpoints.only(key)); | ||
| }, null) || 'xs'; | ||
| }; | ||
| (0, _react.useEffect)(function () { | ||
| if (getNextScreen(keys, screen) === result || getScreenBefore(keys, screen) === result) { | ||
| setScreen(result); | ||
| } | ||
| }, [result]); | ||
| return screen; | ||
| } | ||
| var _default = useWidth; | ||
| var _default = useWidth; // import { useEffect, useRef, useState } from 'react'; | ||
| // import { useTheme } from '@material-ui/core/styles'; | ||
| // import getWindowSizes from 'utils/getWindowSizes'; | ||
| // | ||
| // const useWidth = (interval = 200) => { | ||
| // const { breakpoints } = useTheme(); | ||
| // const [screen, setScreen] = useState(getScreen(breakpoints)); | ||
| // | ||
| // const debounced = useRef(() => | ||
| // setTimeout(() => { | ||
| // const calculatedScreen = getScreen(breakpoints); | ||
| // if (screen !== calculatedScreen) { | ||
| // setScreen(calculatedScreen); | ||
| // } | ||
| // }, interval), | ||
| // ); | ||
| // useEffect(() => { | ||
| // window.addEventListener('resize', debounced.current); | ||
| // return () => { | ||
| // window.removeEventListener('resize', debounced.current); | ||
| // }; | ||
| // }, []); | ||
| // console.log('screen', screen); | ||
| // return screen; | ||
| // }; | ||
| // | ||
| // export default useWidth; | ||
| exports["default"] = _default; |
@@ -13,5 +13,6 @@ "use strict"; | ||
| Footer: true, | ||
| useFullConfig: true, | ||
| useConfig: true, | ||
| useWidth: true, | ||
| useScreenConfig: true | ||
| useHeightAdjustment: true, | ||
| useAutoCollapse: true | ||
| }; | ||
@@ -54,6 +55,6 @@ Object.defineProperty(exports, "LayoutContext", { | ||
| }); | ||
| Object.defineProperty(exports, "useFullConfig", { | ||
| Object.defineProperty(exports, "useConfig", { | ||
| enumerable: true, | ||
| get: function get() { | ||
| return _useFullConfig["default"]; | ||
| return _useConfig["default"]; | ||
| } | ||
@@ -67,8 +68,14 @@ }); | ||
| }); | ||
| Object.defineProperty(exports, "useScreenConfig", { | ||
| Object.defineProperty(exports, "useHeightAdjustment", { | ||
| enumerable: true, | ||
| get: function get() { | ||
| return _useScreenConfig["default"]; | ||
| return _useHeightAdjustment["default"]; | ||
| } | ||
| }); | ||
| Object.defineProperty(exports, "useAutoCollapse", { | ||
| enumerable: true, | ||
| get: function get() { | ||
| return _useAutoCollapse["default"]; | ||
| } | ||
| }); | ||
@@ -87,8 +94,10 @@ var _context = _interopRequireDefault(require("./context")); | ||
| var _useFullConfig = _interopRequireDefault(require("./hooks/useFullConfig")); | ||
| var _useConfig = _interopRequireDefault(require("./hooks/useConfig")); | ||
| var _useWidth = _interopRequireDefault(require("./hooks/useWidth")); | ||
| var _useScreenConfig = _interopRequireDefault(require("./hooks/useScreenConfig")); | ||
| var _useHeightAdjustment = _interopRequireDefault(require("./hooks/useHeightAdjustment")); | ||
| var _useAutoCollapse = _interopRequireDefault(require("./hooks/useAutoCollapse")); | ||
| var _presets = require("./utils/presets"); | ||
@@ -95,0 +104,0 @@ |
@@ -19,3 +19,8 @@ "use strict"; | ||
| collapsedWidth: 64, | ||
| collapsedBreakpoint: 'md', | ||
| autoCollapsedDisabled: false, | ||
| clipped: false, | ||
| heightAdjustmentDisabled: false, | ||
| initialAdjustmentHeight: 64, | ||
| heightAdjustmentSpeed: 144, | ||
| headerPosition: 'relative', | ||
@@ -22,0 +27,0 @@ squeezed: false, |
| { | ||
| "name": "mui-layout", | ||
| "version": "1.2.0", | ||
| "version": "1.2.1", | ||
| "description": "Instantly build dynamic and responsive layout based on React Material-UI", | ||
@@ -21,2 +21,3 @@ "main": "dist/index.js", | ||
| "build": "rm -rf dist && babel src --out-dir dist --copy-files", | ||
| "prepublish": "yarn build", | ||
| "storybook": "start-storybook -p 6006", | ||
@@ -23,0 +24,0 @@ "build-storybook": "build-storybook", |
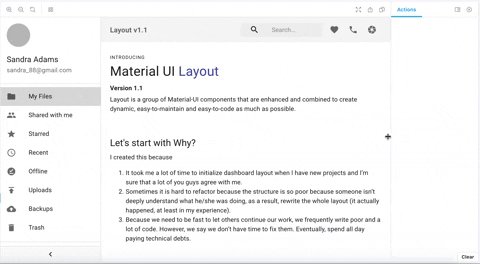
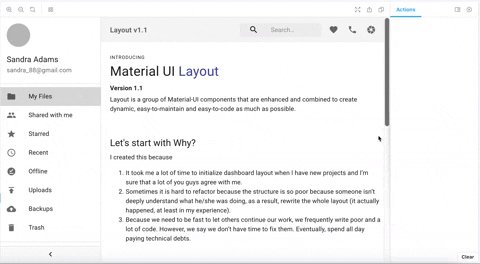
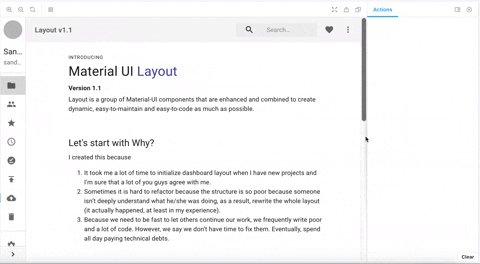
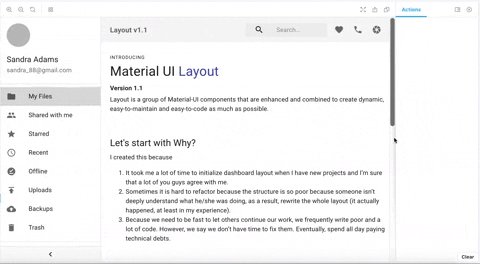
| # Material-UI Layout | ||
| ##### A set of components that allows you to build dynamic and responsive layout based on Material-UI | ||
| A set of components that allows you to build dynamic and responsive layout based on Material-UI | ||
| ## Prerequisites | ||
| This project based on [React Material-UI](https://material-ui.com/), so you have to install `@material-ui/core @material-ui/styles` | ||
| ## Installation | ||
| ```bash | ||
| // yarn | ||
| yarn add mui-layout @material-ui/core @material-ui/styles | ||
| // npm | ||
| npm install mui-layout @material-ui/core @material-ui/styles | ||
| ``` | ||
| ## Usage | ||
| ```python | ||
| import { | ||
| Root, | ||
| Header, | ||
| Nav, | ||
| Content, | ||
| Footer, | ||
| createStandardLayout, | ||
| } from 'mui-layout'; | ||
| const config = createStandardLayout(); | ||
| const App = () => ( | ||
| <Root config={config}> | ||
| <Header | ||
| renderMenuIcon={open => (open ? <ChevronLeft /> : <MenuRounded />)} | ||
| > | ||
| header | ||
| </Header> | ||
| <Nav | ||
| renderIcon={collapsed => | ||
| collapsed ? <ChevronRight /> : <ChevronLeft /> | ||
| } | ||
| > | ||
| nav | ||
| </Nav> | ||
| <Content> | ||
| content | ||
| </Content> | ||
| <Footer> | ||
| footer | ||
| </Footer> | ||
| </Root> | ||
| ) | ||
| ``` | ||
| ## Demo | ||
| see demo here [Storybook Demo](https://siriwatknp.github.io/mui-layout/?path=/story/welcome--introduction) | ||
| ## Built-in Features | ||
| - Collapsible Nav | ||
| - Header Magnet | ||
| - Auto Collapsed | ||
| - Responsive Config | ||
| ``` | ||
| const extendedConfigs2 = { | ||
| ...defaultConfig, | ||
| // navVariant is 'temporary' in mobile and tablet, 'permanent' in desktop and greater | ||
| navVariant: { | ||
| xs: 'temporary', | ||
| md: 'permanent', | ||
| }, | ||
| ``` | ||
| ## Presets | ||
| - Standard | ||
| - Fixed | ||
| - Content Based | ||
| - Cozy | ||
| ## How it works | ||
| - They are basically material-ui components that are combined to make things easier. | ||
| `AppBar`, `Toolbar`, `Drawer` | ||
| - use `@material-ui/styles` to style components | ||
| - use react-hooks | ||
| ## Contributing | ||
| Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change. | ||
| Please make sure to update tests as appropriate. | ||
| ## License | ||
| [MIT](https://choosealicense.com/licenses/mit/) |
@@ -179,23 +179,23 @@ import React from 'react'; | ||
| .add('How to', () => ( | ||
| <Box maxWidth={700} p={2} mx={'auto'}> | ||
| <Typography variant={'subtitle1'}> | ||
| <b> | ||
| 1.{' '} | ||
| <Link | ||
| target={'_blank'} | ||
| rel="noopener" | ||
| href={ | ||
| 'https://material.io/design/components/navigation-drawer.html#' | ||
| } | ||
| color={'secondary'} | ||
| > | ||
| Open this sandbox | ||
| </Link> | ||
| </b> | ||
| </Typography> | ||
| <Typography variant={'subtitle1'} gutterBottom> | ||
| <b>2. Adjust Config</b> | ||
| </Typography> | ||
| <Box maxWidth={960} p={2} mx={'auto'}> | ||
| {/*<Typography variant={'subtitle1'}>*/} | ||
| {/* <b>*/} | ||
| {/* 1.{' '}*/} | ||
| {/* <Link*/} | ||
| {/* target={'_blank'}*/} | ||
| {/* rel="noopener"*/} | ||
| {/* href={*/} | ||
| {/* 'https://material.io/design/components/navigation-drawer.html#'*/} | ||
| {/* }*/} | ||
| {/* color={'secondary'}*/} | ||
| {/* >*/} | ||
| {/* Open this sandbox*/} | ||
| {/* </Link>*/} | ||
| {/* </b>*/} | ||
| {/*</Typography>*/} | ||
| <Box px={1}> | ||
| <Typography variant={'subtitle1'} gutterBottom> | ||
| <b>Adjust Config</b> | ||
| </Typography> | ||
| <Typography variant={'subtitle1'} gutterBottom> | ||
| config is just a plain object that defines behavior of your layout. | ||
@@ -202,0 +202,0 @@ Mostly, the value of each field can be an object pattern (mediaQuery). |
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Improved metrics
- Total package byte prevSize
- increased by7.18%
131624
- Number of package files
- increased by6.52%
49
- Lines of code
- increased by9.79%
2356
- Number of lines in readme file
- increased by1800%
95