What is neo-async?
The neo-async package is a utility module which provides straight-forward, powerful functions for working with asynchronous JavaScript. It is similar to the async package but with some performance improvements.
What are neo-async's main functionalities?
Control Flow
Execute a series of functions in sequential order. Each function is passed a callback it must call on completion.
async.series([
function(callback) {
// do some stuff ...
callback(null, 'one');
},
function(callback) {
// do some more stuff ...
callback(null, 'two');
}
],
function(err, results) {
// results is now equal to ['one', 'two']
});
Collections
Apply a function to each item in a collection and collect the results.
async.map(['file1','file2','file3'], fs.stat, function(err, results) {
// results is now an array of stats for each file
});
Utilities
Call a function a certain number of times and collect the results.
async.times(5, function(n, next) {
createUser(n, function(err, user) {
next(err, user);
});
}, function(err, users) {
// we should now have 5 users
});
Other packages similar to neo-async
async
The original async package offers a wide array of functions for working with asynchronous code. Neo-async claims to offer similar functionality with improved performance.
bluebird
Bluebird is a full-featured promise library with a focus on innovative features and performance. It can be used as an alternative to neo-async for handling asynchronous operations using promises instead of callbacks.
q
Q is a tool for making and composing asynchronous promises in JavaScript. It's an older promise library that can serve similar purposes to neo-async but with a different style of handling async operations.
Neo-Async


Neo-Async is thought to be used as a drop-in replacement for Async, it almost fully covers its functionality and runs faster


Speed Comparison
- async v0.9.0
- neo-async v0.4.9
Front-end
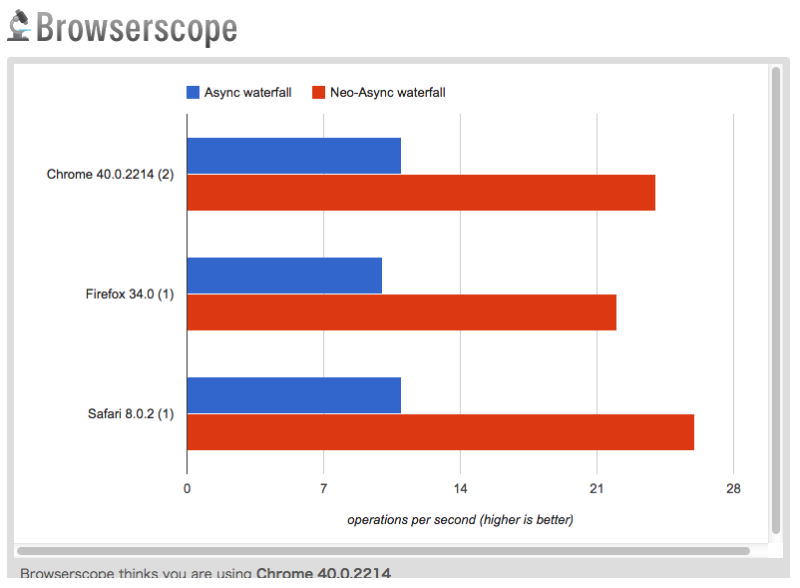
Speed comparison of front-end measured by jsPerf.
Measurement environment are as follows.
- Chrome 40.0.2214
- FireFox 34.0
- Safari 8.0.2
 figure 1: waterfall sample
figure 1: waterfall sample
The value is the ratio (Neo-Async/Async) of the executions numbers per second.
Server-side
Speed comparison of server-side measured by func-comparator.
Specifications are as follows.
- n times trials
- Random execution order
- Execute GC every time
- Measure the average speed[μs] of n times
demo.js
var comparator = require('func-comparator');
var _ = require('lodash');
var async = require('async');
var neo_async = require('neo-async');
var count = 10;
var n = 1000;
var array = _.shuffle(_.times(count));
var tasks = _.map(array, function(n) {
return function(next) {
next(null, n);
};
});
var funcs = {
'async': function(callback) {
async.parallel(tasks, callback);
},
'neo-async': function(callback) {
neo_async.parallel(tasks, callback);
}
};
comparator
.set(funcs)
.option({
async: true,
times: n
})
.start()
.result(console.log);
execute
- 10 times trials
- 1000 tasks
Execution environment are as follows.
$ node --expose_gc demo.js
$ iojs --expose_gc demo.js
result
The value is the ratio (Neo-Async/Async) of the average speed per n times.
| function | node | iojs |
|---|
| waterfall | 3.47 | 12.05 |
| series | 1.98 | 6.38 |
| parallel | 2.94 | 8.94 |
| paralellLimit | 2.88 | 6.13 |
The results show that we could improve perfomance by using either node or iojs.
Improvement of convenience
neo-async also have loop support for Object which is unsupported in async.
var object = {
HOGE: 'hoge',
FUGA: 'fuga',
PIYO: 'piyo'
};
async.each(Object.keys(object), function(key, done) {
var str = object[key];
done();
}, callback);
neo_async.each(object, function(str, done) {
done();
}, callback, thisArg);
Installation
In a browser
<script src="async.min.js"></script>
In an AMD loader
require(['async'], function(async) {});
Node.js
standard
$ npm install neo-async
var async = require('neo-async');
replacement
$ npm install neo-async
$ ln -s ./node_modules/neo-async ./node_modules/async
var async = require('async');
Bower
bower install neo-async
Feature not in Async
Collections
Control Flow
Utils



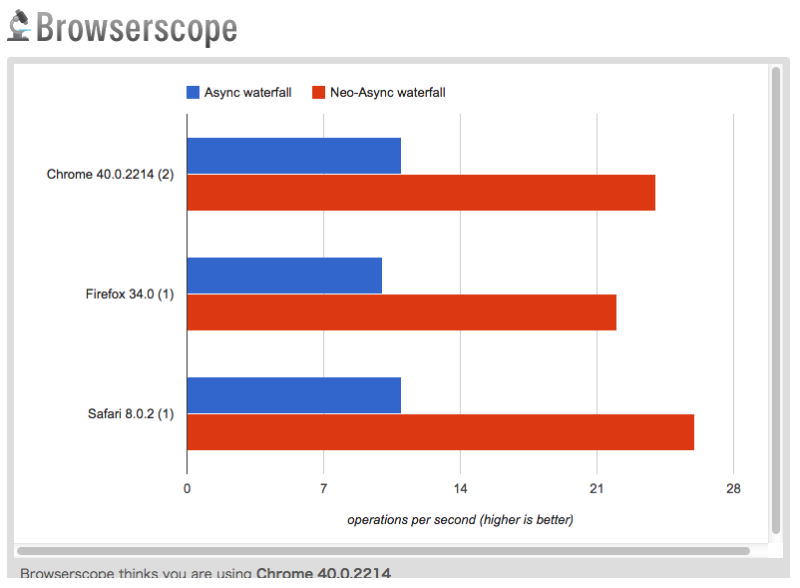
 figure 1: waterfall sample
figure 1: waterfall sample

