
Security News
The Push to Ban Ransom Payments Is Gaining Momentum
Ransomware costs victims an estimated $30 billion per year and has gotten so out of control that global support for banning payments is gaining momentum.
nextcloud-node-client
Advanced tools
Readme

Access nextcloud remotely from node.js applications with a rich and simple TypeScript/JavaScript API.
The nextcloud node client supports folder and file operations including tagging and comments. User management, event subscription and event handling is on the roadmap.
// typescript
import Client, { File, Folder, Tag, } from "nextcloud-node-client";
(async () => {
try {
// create a new client using connectivity information from environment
const client = new Client();
// create a folder structure if not available
const folder: Folder = await client.createFolder("folder/subfolder");
// create file within the folder
const file: File = await folder.createFile("myFile.txt", Buffer.from("My file content"));
// add a tag to the file and create the tag if not existing
await file.addTag("MyTag");
// add a comment to the file
await file.addComment("myComment");
// get the file content
const content: Buffer = await file.getContent();
// share the file publicly with password and note
const share: Share = await client.createShare({ fileSystemElement: file });
await share.setPassword("some password");
await share.setNote("some note\nnew line");
// use the url to access the share
const shareLink:string = share.url;
// delete the folder including the file and share
await folder.delete();
} catch (e) {
// some error handling
console.log(e);
}
})();
npm install nextcloud-node-client
The client requires the WebDAV url of the nextcloud server and the credentials.
Use an app specific password generated in the security - devices & sessions section of the nextcloud settings.
Credentials can be specified in the environment:
NEXTCLOUD_USERNAME= "<your user name>"
NEXTCLOUD_PASSWORD = "<your password>"
NEXTCLOUD_URL= "https://<your nextcloud host>/remote.php/webdav"
The cloud service configuration VCAP_SERVICES can be used alternativley (refer to the Cloud Foundry documentation for details).
The nextcloud credentials are stored in the section for user provided services user-provided.
The client is able to access the service credentials by providing the instance name.
{
"user-provided": [
{
"credentials": {
"password": "<your password>",
"url": "https://<your nextcloud host>/remote.php/webdav",
"username": "<your user name>"
},
"name": "<your service instance name>"
}
]
}
Creating a nextcloud client
// uses the environment to initialize
import Client from "nextcloud-node-client";
const client = new Client();
// uses explicite credentials
import Client, { Server } from "nextcloud-node-client";
const server: Server = new Server(
{ basicAuth:
{ password: "<your password>",
username: "<your user name>",
},
url: "https://<your nextcloud host>/remote.php/webdav",
});
const client = new Client(server);
The client comes with an object oriented API to access the APIs of nextcloud. The following object types are supported:
The client is the root object and represents the connection to the nextcloud server. The client is used to get access to the root folder and the tag repository.
The folder is the representation of a nextcloud folder. It may contain many files. All files of a folder are deleted, if the folder is deleted.
The file is the representation of a nextcloud file. Every file is contained in a folder.
Tags are used to filter for file and folders. Tags can be created and assigned to files or folders.
Files and folders can be shared with user, user groups or publicly. The share can be password protected and an exiration date can be applied.
This is an overview of the client API. Details can be found in the API docs
* admin permissions required
const q: IQuota = await client.getQuota();
// { used: 479244777, available: 10278950773 }
const si: ISystemInfo = await client.getSystemInfo();
// create folder
const folder: Folder = await client.createFolder("/products/brooms");
// create subfolder
const subfolder: Folder = await folder.createSubFolder("soft brooms");
// "/products/brooms/soft brooms"
// get folder
const folder: Folder = await client.getFolder("/products");
// get subfolders
const subfolders: Folder[] = await folder.getSubFolders();
// get folder
const folder: Folder = await client.getFolder("/products");
await folder.delete();
const folder = await client.getFolder("/products");
const file = folder.createFile("MyFile.txt", new Buffer("My new file"));
const file = await client.getFile("/products/MyFile.txt");
// or
const folder = await client.getFolder("/products");
const file = await folder.getFile("MyFile.txt");
// file: name, baseName, lastmod, size, mime
const file = await client.getFile("/products/MyFile.txt");
const buffer = await file.getContent();
const file = await client.getFile("/products/MyFile.txt");
const url = await file.getUrl();
const file = await client.getFile("/products/MyFile.txt");
await file.addTag("myTag");
const file = await client.getFile("/products/MyFile.txt");
await file.delete();
const folder = await client.getFolder("/products");
const files = await folder.getFiles();
const file = await client.getFile("/products/MyFile.txt");
await file.move("/products/brooms/MyFileRenamed.txt");
const file = await client.getFile("/products/MyFile.txt");
// share the file (works also for folder)
const createShare: ICreateShare = { fileSystemElement: file };
const share: Share = await client.createShare(createShare);
// change share settings
await share.setPassword("some password");
await share.setNote("some note\nnew line");
await share.setExpiration(new Date(2020, 11, 5));
// use the url to access the share
const shareLink:string = share.url;
// delete share, if not required anymore
await share.delete();
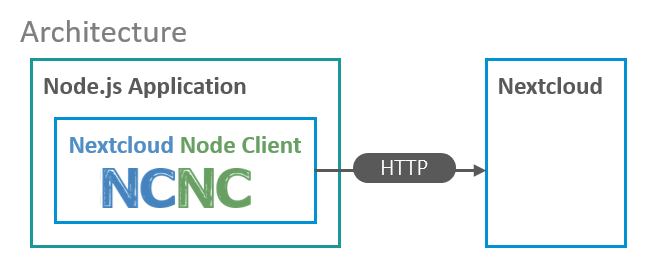
The nextcloud node client can be used by node applications to extend the nextcloud functionality remotely. The client uses only HTTP apis of nextcloud for access.

Tested with nextcloud 17.0.1, 18.0.0
A code coverage of 100% is aspired
User:
User group:
Create file and get file using streams
Share with
Get files and folders by tag
Search for files api
Apache
FAQs
Nextcloud client API for node.js TypeScript applications
We found that nextcloud-node-client demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Ransomware costs victims an estimated $30 billion per year and has gotten so out of control that global support for banning payments is gaining momentum.

Application Security
New SEC disclosure rules aim to enforce timely cyber incident reporting, but fear of job loss and inadequate resources lead to significant underreporting.

Security News
The Python Software Foundation has secured a 5-year sponsorship from Fastly that supports PSF's activities and events, most notably the security and reliability of the Python Package Index (PyPI).