
Research
Security News
Malicious npm Package Targets Solana Developers and Hijacks Funds
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.
nft-collection-gallery
Advanced tools
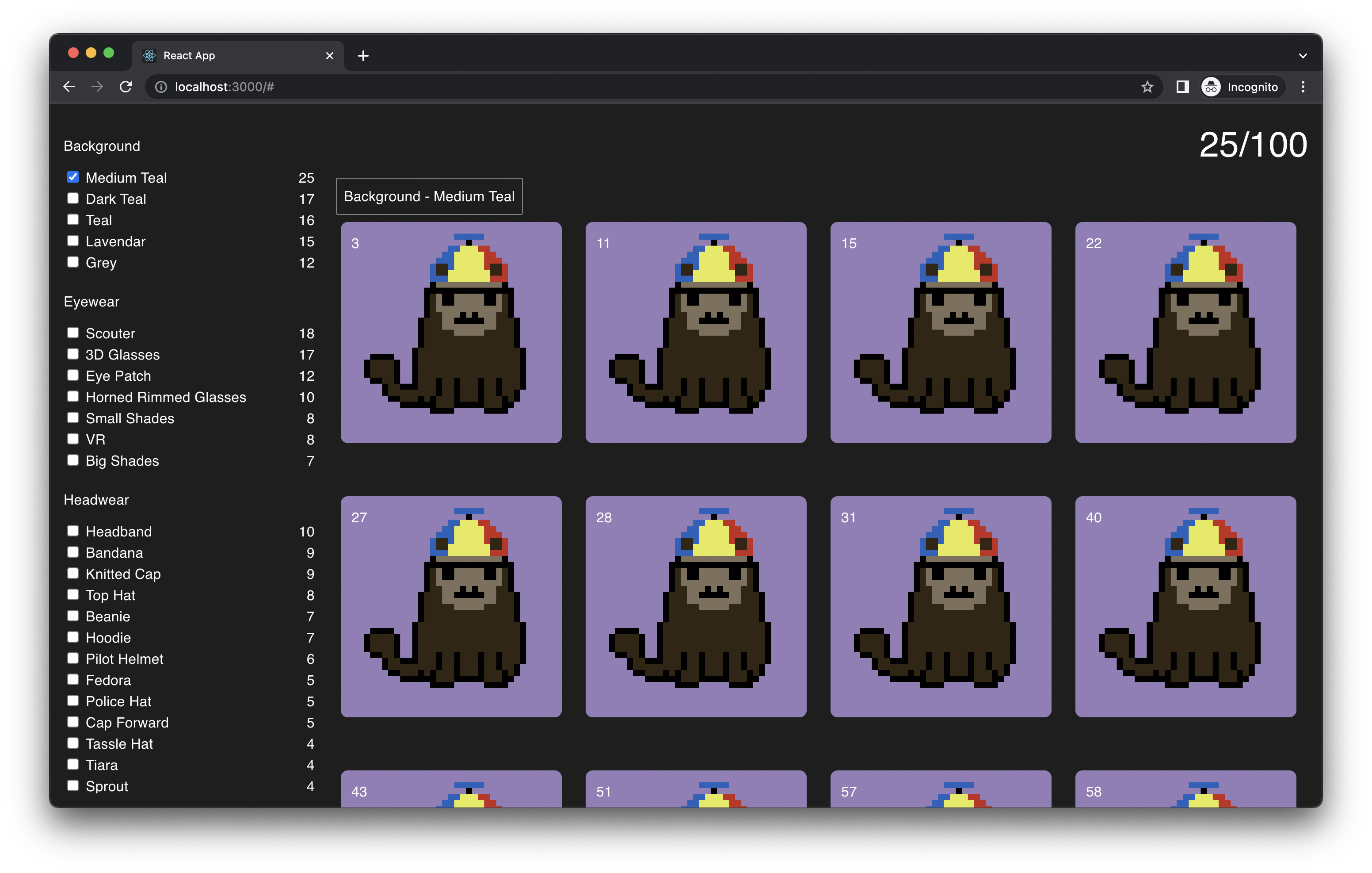
This is a codebase spun out from GENGEN for viewing all your tokens in a gallery with Trait Filters. The default design is basic HTML/CSS and allows easy customization.
This is a codebase spun out from GENGEN for viewing all your tokens in a gallery with Trait Filters. The default design is basic HTML/CSS and allows easy customization.


You can find a demo here: https://nft-collection-gallery-demo.vercel.app/
npm:
npm install nft-collection-gallery
yarn:
yarn add nft-collection-gallery
Here's how to call the component in React:
<CollectionGallery tokens={tokens} />
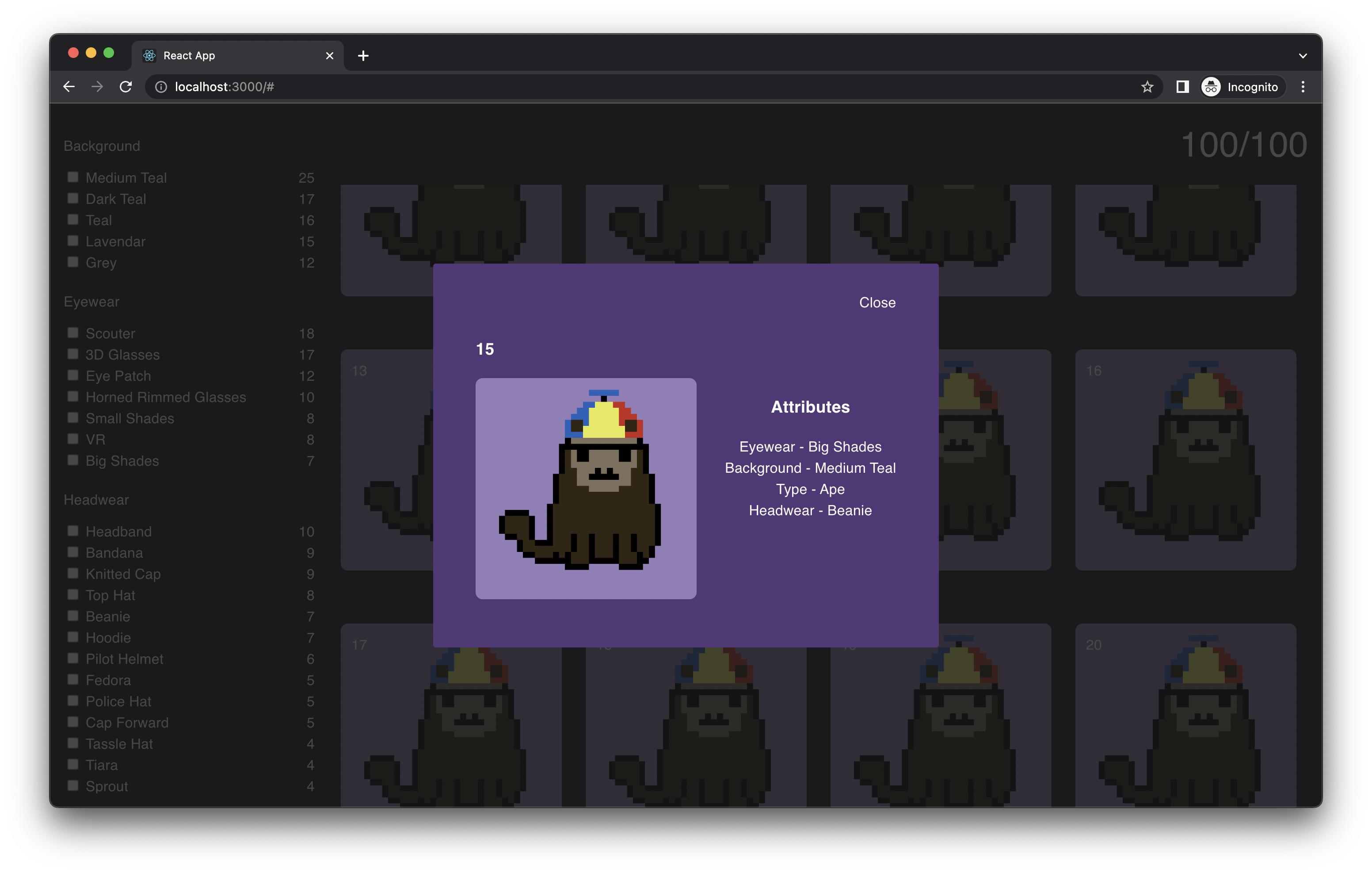
Here is an example of what data structure expected from tokens:
[
{
"name": 1,
"image": "larva-neko.png",
"attributes": [
{
"trait_type": "Eyewear",
"value": "Small Shades"
},
{
"trait_type": "Background",
"value": "Lavendar"
},
{
"trait_type": "Type",
"value": "Ape"
},
{
"trait_type": "Headwear",
"value": "Beanie"
}
],
},
...
]

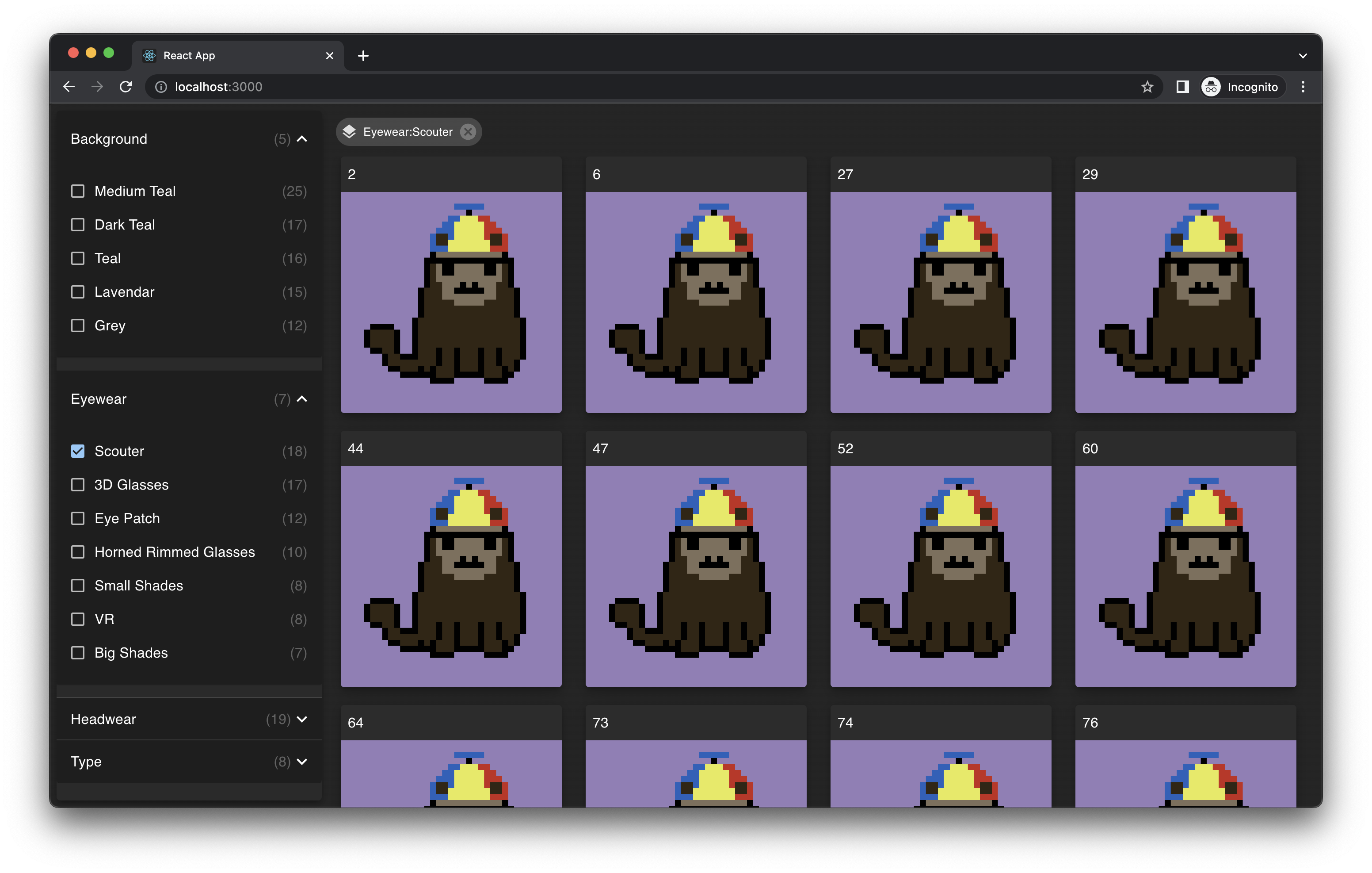
Eyewear is a Trait. Scouter is a Variation.
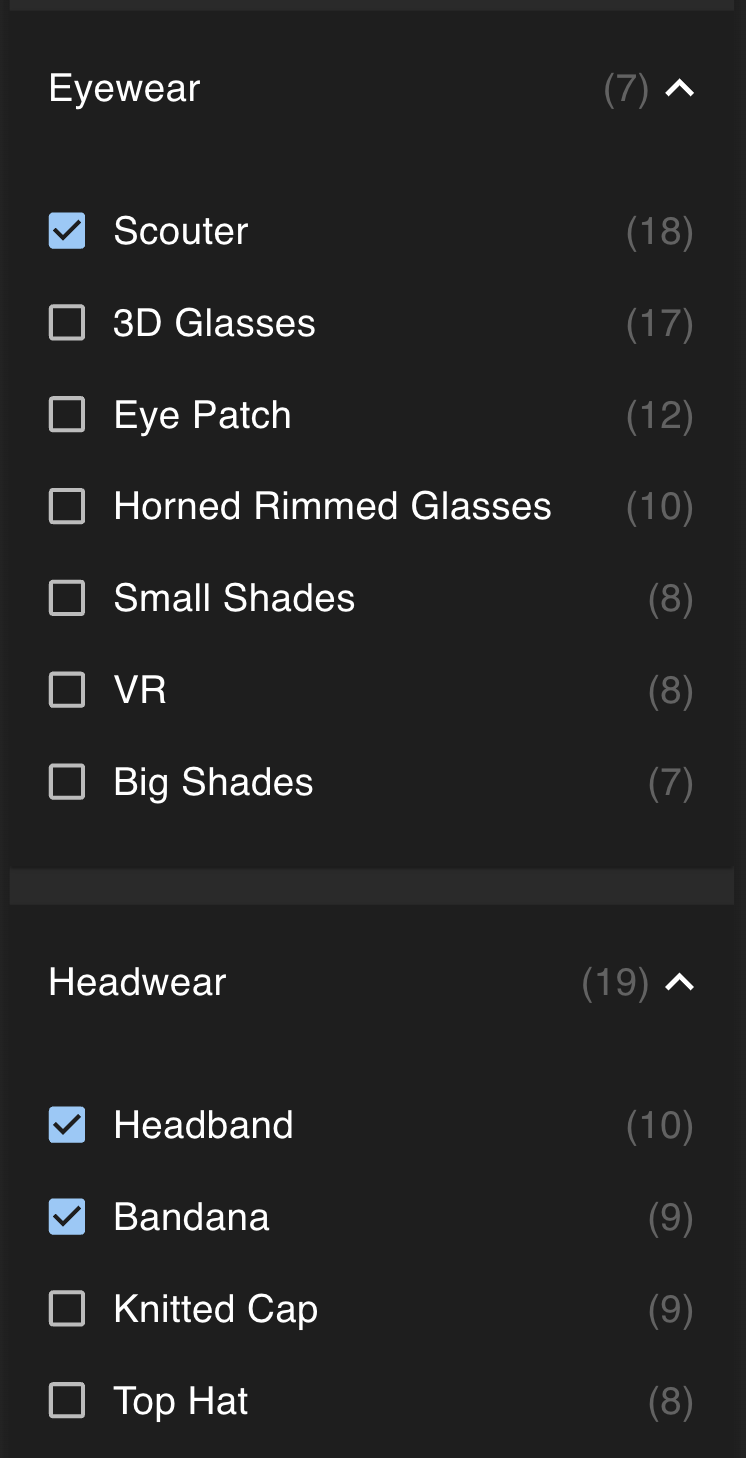
The filters use a logical AND between each Trait. Within each Trait, the filter uses a logical OR for each Variation.
For example, let's assume only Headband and Bandana were selected then it would show all tokens with one or the other.
Taking that example further, if Scouter in Eyewear were also selected then then it would show all tokens with the Scouter AND one of the Headwear selected.
Here is a formula expression for how it works:
Trait A = [Variation A, Variation B]
Trait B = [Variation C]
Trait C = [Variation D, Variation E]
Trait A && Trait B && Trait C = (Variation A || Variation B) && (Variation C) && (Variation D || Variation E)
There are 4 props available in CollectionGallery for you to customize your gallery.
Here is an oversimplified usage example. If you pass in a basic "hello world" into GalleryLayout then you will complete overwrite everything. Obviously, you wouldn't do that, but it should help you understand how the basic idea of customization. I would suggest looking at the respective default components as examples.
const HelloWorld = () => "HelloWorld"
<CollectionGallery GalleryLayout={HelloWorld} />
You can refer to the default components of each one to get an idea for how to customize. It should be very straight forward for any React developer.
WIP - I will be extracting out the original MUI theme into a separate repo and then updating this readme with instructions.
Here's how the gallery would look like with MUI.

There is an example create-react-app that you can use in example/ to help test the build files locally. You must link certain packages for it to work.
You have to run the commands to build the files locally for testing. To do so,
npm run build
In order to develop locally against your local build using the example/ directory, you will need to symlink certain node_module/ packages.
# ./
yarn link-all
If you want to pull the packages for example/ as normal after linking:
yarn unlink-all
yarn install --check-files
FAQs
This is a codebase spun out from GENGEN for viewing all your tokens in a gallery with Trait Filters. The default design is basic HTML/CSS and allows easy customization.
The npm package nft-collection-gallery receives a total of 1 weekly downloads. As such, nft-collection-gallery popularity was classified as not popular.
We found that nft-collection-gallery demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.

Security News
Research
Socket researchers have discovered malicious npm packages targeting crypto developers, stealing credentials and wallet data using spyware delivered through typosquats of popular cryptographic libraries.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.