Angular Cloudimage Responsive
Docs
•
Demo
•
Code Sandbox
•
Why?
This plugin detects the width of any image container as well as the device pixel ratio
density to load the optimal image size needed.
Images are resized on-the-fly via the Cloudimage service, thus offering a comprehensive
automated image optimization service.
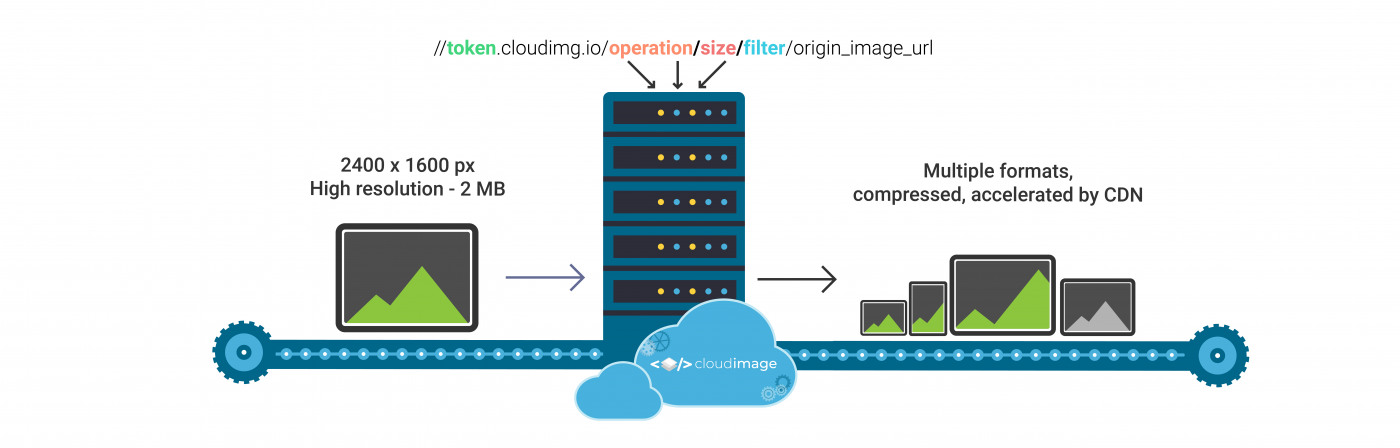
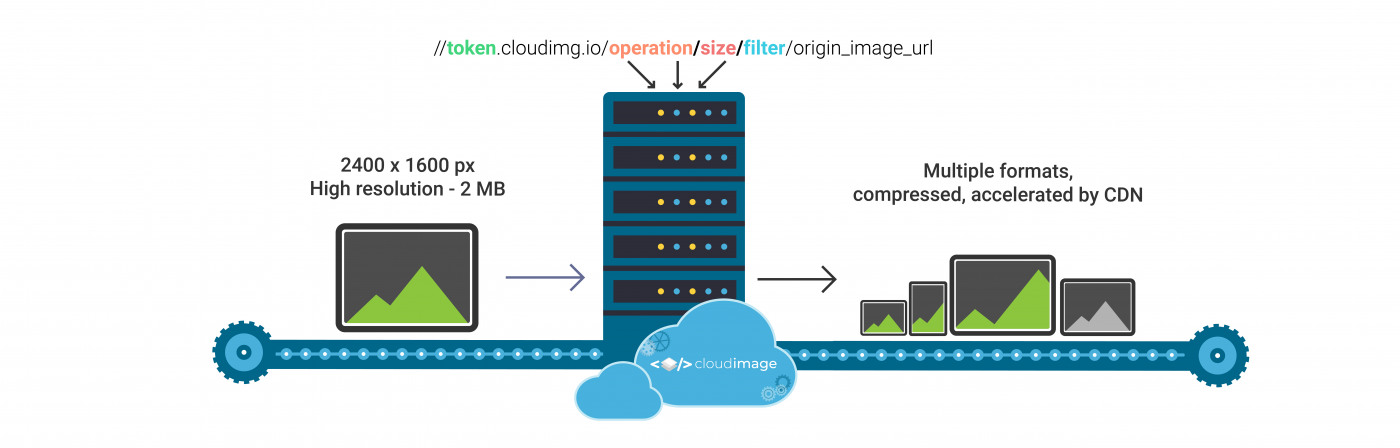
When an image is first loaded on your website or mobile app,
Cloudimage's resizing servers will download the origin image from
the source, resize it for the client's screen size and deliver to your users through one or multiple
Content Delivery Networks (CDNs). The generated image formats are cached in the CDN and will be delivered rocket fast on any subsequent request.
NOTE: Your original (master) images should be stored on a server
or storage bucket (S3, Google Cloud, Azure Blob...) reachable over
HTTP or HTTPS by Cloudimage. If you want to upload your master images to
Cloudimage, contact us at
hello@cloudimage.io.

powered by Cloudimage
(Watch the video here)
Table of contents
Demo
To see the Cloudimage Responsive plugin in action, please check out the
Demo page.
Play with your browser's window size and observe your
Inspector's Network tab to see how Cloudimage delivers the optimal
image size to your browser, hence accelerating the overall page
loading time.
To use the Cloudimage Responsive plugin, you will need a
Cloudimage token to deliver your images over CDN. Don't worry, it only takes seconds to get one by
registering here.
Once your token is created, you can configure it as described below.
This token allows you to use 25GB of image cache and 25GB of worldwide
CDN traffic per month for free.
Step 1: Installation
using npm
$ npm install --save ng-cloudimage-responsive
Step 2: Initialize
After installing the ng-cloudimage-responsive lib, simply initialize it with your token and the baseUrl
of your image storage:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { CIModule, CIConfig } from 'ng-cloudimage-responsive';
import { AppComponent } from './app.component';
const ciConfig = {
token: 'demo',
baseUrl: 'https://jolipage.airstore.io/'
};
@NgModule({
declarations: [ AppComponent ],
imports: [ BrowserModule, CIModule ],
providers: [
{provide: CIConfig, useValue: ciConfig}
],
bootstrap: [ AppComponent ]
})
export class MyAppModule {}
Step 3: Implement it
Finally, just use the ci-img component:
<ci-img src="img.jpg" alt="Demo image" ratio="1.5"></ci-img>
NOTE: "ratio" is recommended to prevent page layout jumping. The parameter is used to calculate image height to hold
the image position while image is loading.

Config
token
Type: String | Default: "demo" | required
Your Cloudimage customer token.
Subscribe for a
Cloudimage account to get one. The subscription takes less than a
minute and is totally free.
baseUrl
Type: String | Default: "/" | optional
Your image folder on server, this alows to shorten your origin image URLs.
lazyLoading
Type: Bool | Default: true | optional
Only images close to the client's viewport will be loaded, hence accelerating the page loading time. The plugin uses
ng-lazyload-image library to achieve it.
lazyLoadOffset
Type: Number | Default: 100 | required
Preload an image even if it's e.g. 100px below the viewport
(user have to scroll 100px more to see this image)
imgLoadingAnimation
Type: Bool | Default: true | optional
Applies a nice interlacing effect for preview transition
filters
Type: String | Default: 'foil1' | optional
Applies default Cloudimage filters to your image, e.g. fcontrast, fpixelate, fgaussian, backtransparent,
rotation... Multiple filters can be applied, separated by "." (dot).
Full documentation here.
placeholderBackground
Type: String | Default: '#f4f4f4' | optional
Placeholder colored background while the image is loading
presets
Type: Object
Default:
const ciConfig = {
token: 'demo',
baseUrl: 'https://jolipage.airstore.io/',
...
presets: {
xs: '(max-width: 575px)',
sm: '(min-width: 576px)',
md: '(min-width: 768px)',
lg: '(min-width: 992px)',
xl: '(min-width: 1200px)'
}
};
Breakpoints shortcuts to use in image size property, can be overwridden.
Image properties
src
Type: String | Default: undefined | required
Original image hosted on your web server. You can use absolute path or
relative to baseUrl in your config.
NOTES:
The plugin uses a special algorithm to detect the width of image container and set the image size accordingly.
This is the recommended way of using the Cloudimage Responsive plugin.
operation (or o)
Type: String | Default: width | optional
Operation allows to customize the behaviour of the plugin for specific images:
width - to resize with a specific width. This is useful when you want to have a fixed width, regardless of screen size.
height - to resize with a specific height. This is useful when you want to have a fixed height, regardless of screen size.
crop - to crop the image around the center
fit - to resize the image in a box and keeping the proportions of the source image
cover - to resize the image in a box without keeping the proportions of the source image
NOTES:
When you use an operation, you must specify the size for each screen size, see below
Full documentation of all operations available here
size (or s)
Type: String | Default: undefined | optional but required when using operation
Size of an image which is used as a base for creating retina ready and responsive image element.
Examples (PR - stands for your device Pixel Ratio):
[width]:
<ci-img
src="dino-reichmuth-1.jpg"
operation="width"
size="250"/>
=> width: 250 * PR (px); height: auto;
[width x height]:
<ci-img
src="dino-reichmuth-1.jpg"
operation="width"
size="125x200"/>
=> width: 125 * PR (px); height: 200 * PR (px);
[Width and height for different screen resolutions]:
<ci-img
src="dino-reichmuth-1.jpg"
operation="crop"
size="
sm 800x400,
(min-width: 620px) 200x20,
md 1000x1350,
lg 1400x1200,
xl 1600x1000
"/>
You can drop some breakpoints, for example:
<ci-img
src="dino-reichmuth-1.jpg"
operation="crop"
size="md 1000x1350, lg 1400x1200"/>
NOTE: if size is not set, the plugin uses a special algorithm to
detect the width of image container and set the image size accordingly. This is the recommended way of using
the Cloudimage Responsive plugin.
For example:
<ci-img src="dino-reichmuth-1.jpg"/>
filters (or f)
Type: String | Default: none | optional
Filters allow you to modify the image's apperance and can be added on top of the resizing features above.
fgrey - apply a greyscale filter on the image
fgaussian[0..10] - apply a gaussian blur filter on the image
fcontrast[-100..100] - apply a contrast filter on the image
fbright[0..255] - apply a brightness filter on the image
fpixelate[0..100] - apply a pixelate filter on the image
fradius[0..500] - create a radius on the corners
Full documentation of all filters available here
ratio (or r)
Type: Number | optional
It is recommended to prevent page layout jumping. The parameter is used to calculate image height to hold
the image position while image is loading.
To see the full cloudimage documentation click here
Browser support
Tested in all modern browsers and IE 11.
Filerobot UI Familiy
Contributing!
All contributions are super welcome!
License
Angular Cloudimage Responsive is provided under the MIT License