
Research
Security News
Kill Switch Hidden in npm Packages Typosquatting Chalk and Chokidar
Socket researchers found several malicious npm packages typosquatting Chalk and Chokidar, targeting Node.js developers with kill switches and data theft.
ng-http-sw-proxy
Advanced tools
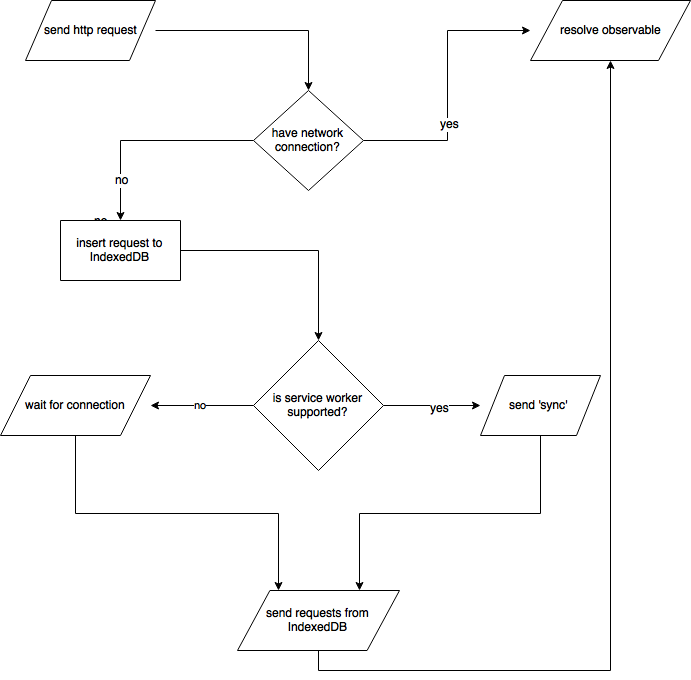
Proxy for angular http service. Schedules request send in service-worker and/or IndexedDB.
This service proxies Angular http traffic via service worker. It is collecting sent http requests in IndexedDB and providing them to service-worker 'sync' job.

npm install --save ng-http-sw-proxy
cp -r node_modules/ng-http-sw-proxy/service-worker ./src
When compilation of your project is done, you need to combine service worker script. Rollup will automatically move it to your dist folder.
node src/service-worker/rollup.js
in your main module:
import { HttpSwProxyModule } from 'ng-http-sw-proxy';
@NgModule({
imports: [
HttpSwProxyModule,
/* other modules*/
],
})
export class AppModule {
}
After importing HttpSwProxyModule @angular http service is shadowed with the new one, from ng-http-sw-proxy. component/services looks like previous:
import { Http } from '@angular/http';
@Component({
/* component setup*/
})
export class HttpProxyDemoComponent {
public response: Observable<any>;
constructor(private http: Http) {}
public sendPost():void {
this.response = this.http.post("testPost", {exampleKey: "exampleValue"}).map(res => res.json());
}
}
Finally initialize service worker in your main file:
platformBrowserDynamic().bootstrapModule(BrowserAppModule).then(() => {
if (process.env.NODE_ENV == 'production' && 'serviceWorker' in navigator)
navigator.serviceWorker.register('./worker-basic.min.js').then(() => navigator.serviceWorker.ready);
});
Something missing? More documentation? Bug fixes? All PRs welcome at https://github.com/maciejtreder/ng-http-sw-proxy
FAQs
Proxy for angular http service. Schedules request send in service-worker and/or IndexedDB.
The npm package ng-http-sw-proxy receives a total of 75 weekly downloads. As such, ng-http-sw-proxy popularity was classified as not popular.
We found that ng-http-sw-proxy demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers found several malicious npm packages typosquatting Chalk and Chokidar, targeting Node.js developers with kill switches and data theft.

Security News
pnpm 10 blocks lifecycle scripts by default to improve security, addressing supply chain attack risks but sparking debate over compatibility and workflow changes.

Product
Socket now supports uv.lock files to ensure consistent, secure dependency resolution for Python projects and enhance supply chain security.