
Security News
Input Validation Vulnerabilities Dominate MITRE's 2024 CWE Top 25 List
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.
ngxs-firestore
Advanced tools

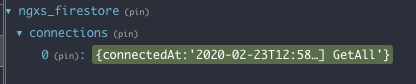
NGXS Firestore plugin helps you integrate Firestore and NGXS. It uses @angular/fire under the hood and provides a wrapper service with handful CRUD operations methods and easy integration with NGXS actions. In addition it provides useful data for debugging purposes, such as Active Connections, Reads, Updates, Creates and Deletes.

Install the plugin:
npm install --save @ngxs-labs/firestore-plugin
yarn add @ngxs-labs/firestore-plugin
In your app.module.ts include the plugin, note that we also include AngularFireModule and NgxsModule, as they are peer dependencies for the plugin.
//...
import { AngularFireModule } from '@angular/fire';
import { NgxsModule } from '@ngxs/store';
import { NgxsFirestoreModule } from '@ngxs-labs/firestore-plugin';
import { NgxsReduxDevtoolsPluginModule } from '@ngxs/devtools-plugin';
@NgModule({
declarations: [AppComponent, ListComponent],
imports: [
//...
AngularFireModule.initializeApp(environment.firebase),
NgxsModule.forRoot(//...),
NgxsReduxDevtoolsPluginModule.forRoot()
NgxsFirestoreModule.forRoot()
],
//...
})
export class AppModule { }
Next create a service (i.e races.firestore.ts) to execute Firestore operations. This service extends the plugin FirestoreService, which is generic service, and takes the type <T> of the Firestore document. We also need to provide the path of the collection.
//...
import { FirestoreService } from '@ngxs-labs/firestore-plugin';
@Injectable({
providedIn: 'root'
})
export class RacesFirestore extends FirestoreService<Race> {
protected path = 'races';
}
Finally we create the @State. The state will contain actions to execute the Firestore CRUD operations via the service created previously. When getting data from Firestore, we have two options:
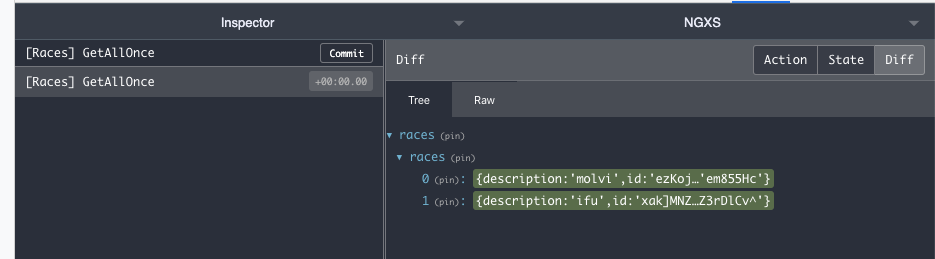
For the first scenario the plugin FirestoreService provides the methods docOnce$() and collectionOnce$(), which will get the first emission and unsubscribe immediately after. NGXS handles subscribing to the Observable and the action is done once the first data is emmited.
//...
import { NgxsFirestore } from '@ngxs-labs/firestore-plugin';
@State<RacesStateModel>({
name: 'races',
defaults: {
races: []
}
})
export class RacesState {
@Action(RacesActions.GetAllOnce)
getAllOnce({ getState, patchState }: StateContext<RacesStateModel>) {
return this.racesFS.collectionOnce$().pipe(
tap(races => {
patchState({ races: races });
})
);
}
}

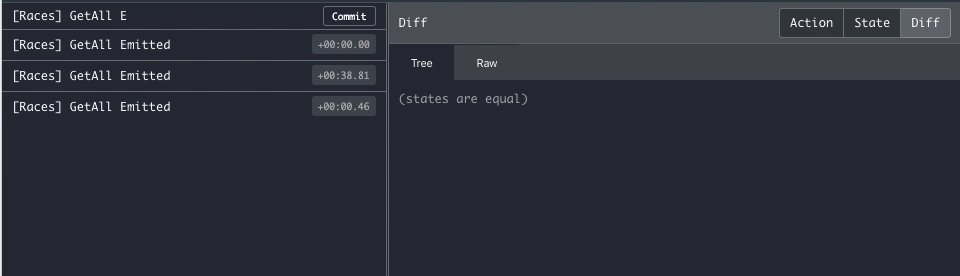
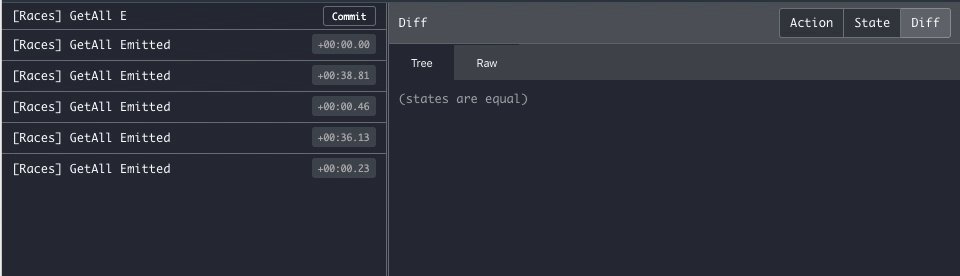
In the second scenario, the plugin provides the @NgxsFirestoreConnect decorator, which will connect to Firestore and emit every new change as a separate Emit action.
The decorator takes the Action that will trigger the connection and a function that receives the Action result and return the patched state value.
//...
import { NgxsFirestore } from '@ngxs-labs/firestore-plugin';
export class RacesState {
//...
@NgxsFirestore(
RacesActions.GetAll,
(payload): Partial<RacesStateModel> => ({ races: payload })
)
@Action(RacesActions.GetAll)
getAll({ patchState }: StateContext<RacesStateModel>) {
return this.racesFS.collectionOnce$();
}
}
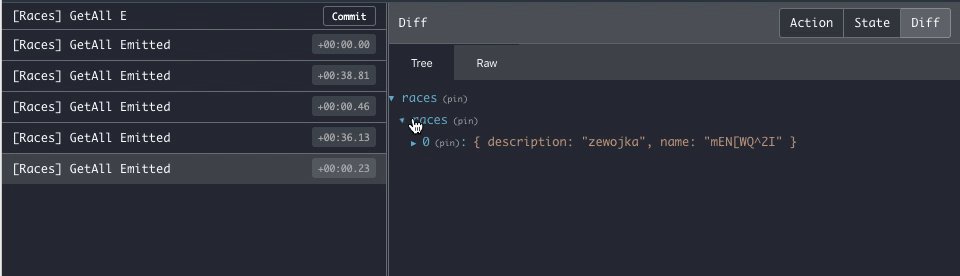
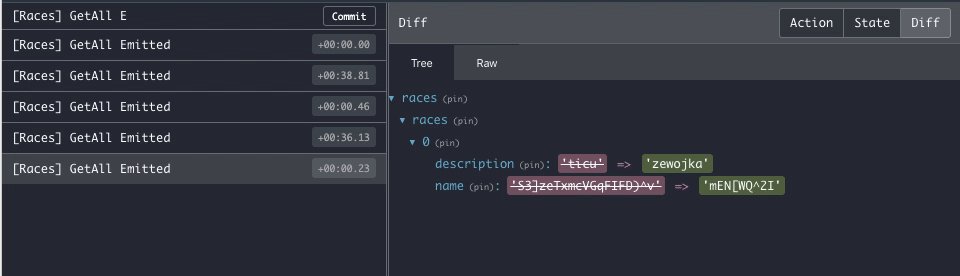
Once you connect to the Firestore stream you'll keep receiving every server update on a new Emit action, making it easier to debug.

FAQs
## Demo
The npm package ngxs-firestore receives a total of 0 weekly downloads. As such, ngxs-firestore popularity was classified as not popular.
We found that ngxs-firestore demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.

Research
Security News
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.