
Security News
Create React App Officially Deprecated Amid React 19 Compatibility Issues
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.
node-gql-file-composer
Advanced tools
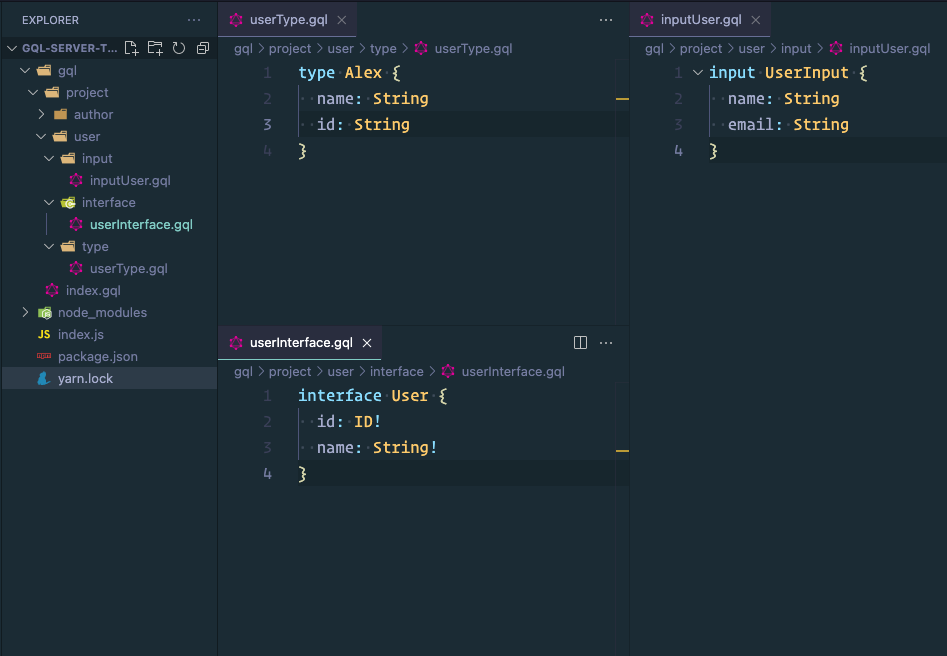
A tiny and minimalist, with minimum dependencies tool, which allows you to use, split and organize the native GQL files in your NodeJs project.
A tiny and minimalist, with minimum dependencies tool, which allows you to use, split and organize the native GQL files in your NodeJs project.

You can use native gql files in your nodejs/graphql project. You can split and organize it according to your needs. You can call it as you want, you can nest it as you need. Keep your gql files small and simple.

const express = require('express')
const { graphqlHTTP } = require('express-graphql');
const { buildSchema } = require('graphql');
const { composeSchema } = require('node-gql-file-composer')
const app = express()
composeSchema('./gql')
.then(schema => {
app.use('/graphql', graphqlHTTP({
schema: buildSchema(schema),
rootValue: { hello: () => { return 'Hello world!' }}
graphiql: true,
}))
})
.then(() => app
.listen(4000, () => console.log('Now browse to localhost:4000/graphql')))
const express = require('express')
const { graphqlHTTP } = require('express-graphql');
const { buildSchema } = require('graphql');
const { composeSchema, dumpToFile, readFolder } = require('node-gql-file-composer')
const start = async function () {
const app = express()
const schema = await composeSchema('./gql')
app.use('/graphql', graphqlHTTP({
schema: buildSchema(schema),
rootValue: { hello: () => { return 'Hello world!' }}
graphiql: true,
}))
app.listen(4000, () => console.log('Now browse to localhost:4000/graphql'))
}
start()
const express = require('express')
const { graphqlHTTP } = require('express-graphql');
const { buildSchema } = require('graphql');
const { composeSchema, dumpToFile } = require('node-gql-file-composer')
const start = async function () {
const app = express()
const schema = await composeSchema('./gql')
app.use('/graphql', graphqlHTTP({
schema: buildSchema(schema),
rootValue: { hello: () => { return 'Hello world!' }}
graphiql: true,
}))
app.listen(4000, () => console.log('Now browse to localhost:4000/graphql'))
}
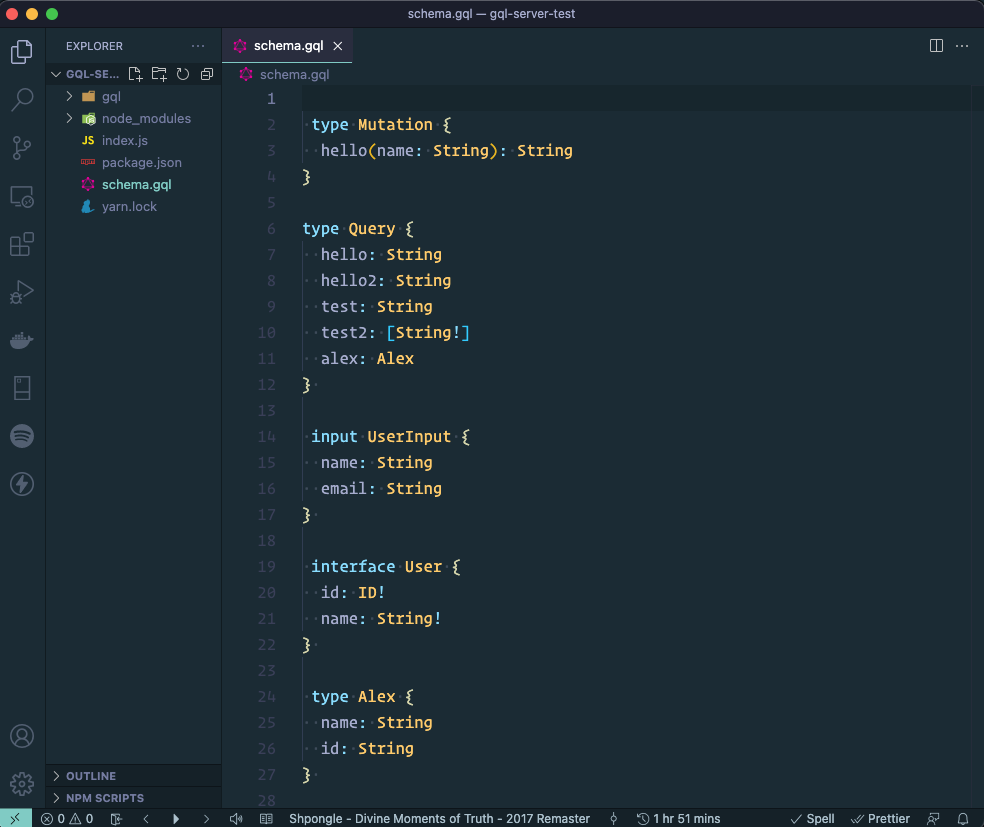
dumpToFile('./gql') // it will create a composed schema file in the root folder
start()

nodemon:You can the files extension to the nodemon and enjoy the auto-restarting behaviors on each change in gql files.
Just add the following tweak to your script in the package.json file:
"start": "nodemon --watch **/*.gql index.js"
and now your nodemon will be also sensitive to the changes in your .gql files:
❯ yarn start
yarn run v1.22.17
$ nodemon --watch **/*.gql index.js
[nodemon] 2.0.14
[nodemon] to restart at any time, enter `rs`
[nodemon] watching path(s): gql/index.gql
[nodemon] watching extensions: js,mjs,json
[nodemon] starting `node index.js`
Now browse to localhost:4000/graphql
[nodemon] restarting due to changes...
[nodemon] starting `node index.js`
[nodemon] restarting due to changes...
[nodemon] starting `node index.js`
Now browse to localhost:4000/graphql
The module provides 3 simple functions:
function composeSchema( path ) {...}
/* async function which will compose on-the-fly all your chunks .gql files
* into one schema used by graphql
*
* PARAMS:
* < path:string > the place where you will have all your .gql files/folders
*/
function dumpToFile( path, name ) {...}
/* a simple dump function which will compose all your chunks .gql files
* into one schema and will write it into one single file in the root folder, according to the name, which is has a default * name "schema"
*
* PARAMS:
* < path:string > the place where you will have all your .gql files/folders
* < name:string | optional> the name of dump file ( default: "schema.gql")
*/
function readFolder( path, name ) {...}
/* async internal function which will read and find all your .gql|.graphql files under provided path
*/
FAQs
A tiny and minimalist, with minimum dependencies tool, which allows you to use, split and organize the native GQL files in your NodeJs project.
The npm package node-gql-file-composer receives a total of 0 weekly downloads. As such, node-gql-file-composer popularity was classified as not popular.
We found that node-gql-file-composer demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.