
Security News
GitHub Removes Malicious Pull Requests Targeting Open Source Repositories
GitHub removed 27 malicious pull requests attempting to inject harmful code across multiple open source repositories, in another round of low-effort attacks.
nuke-touchable
Advanced tools
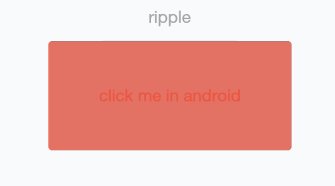
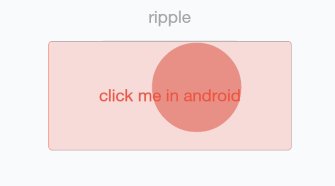
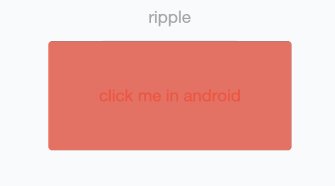
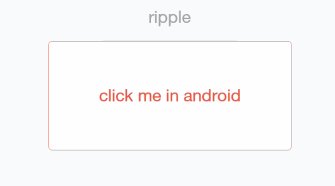
Touchable 通常用于定义带 press 事件的容器,例如按钮等。
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| onPress | 点击事件 | function(e) | |
| onLongPress | 长按事件,仅 native | function(e) | |
| activeStyle | 手指按下时的样式 | object | |
| style | 样式 | object | |
| rippleEnabled | 是否在安卓端启用水波纹效果,水波纹效果只对 backgroundColor 的改变有效, 对 backgroundImage 线性渐变无效。且组件必须监听 onPress 事件。 | false |
注意: 水波纹效果是安卓 Material Design 设计规范中的基础动效,具备安卓端特性, iOS 端不支持。
使用示例:

<Touchable
style={styles.btn}
activeStyle={styles.btnActive}
rippleEnabled={true}
onPress={()=>{}}
>
<Text style={styles.btnText}>Hello Nuke</Text>
</Touchable>
const styles ={
btn: {
height:88,
backgroundColor:'#ffffff',
color:'#f44336',
borderWidth:2,
borderStyle:'solid',
borderColor:'#f44336',
justifyContent:'center',
alignItems:'center'
},
btnText:{
color:'#f44336',
},
btnActive: {
backgroundColor:'#f44336'
}
}
FAQs
The npm package nuke-touchable receives a total of 8 weekly downloads. As such, nuke-touchable popularity was classified as not popular.
We found that nuke-touchable demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
GitHub removed 27 malicious pull requests attempting to inject harmful code across multiple open source repositories, in another round of low-effort attacks.

Security News
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.

Security News
Node.js will be enforcing stricter semver-major PR policies a month before major releases to enhance stability and ensure reliable release candidates.