
Research
Security News
Malicious npm Package Targets Solana Developers and Hijacks Funds
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.
o2-bootstrap4-component
Advanced tools
# _o2-bootstrap4-component_ Navigation Header Component Library for Bootstrap4 [](LICENSE)
o2-bootstrap4-component-consumer is a sample consumer project for o2-bootstrap4-component .
Sample Program for setting config data, https://github.com/ohtsu/o2-bootstrap4-component-consumer/
Video Explanation (English), https://youtu.be/GvcCK-ZR864
Video Explanation (Japanese), https://youtu.be/uCErv1BJBXs
To download this consumer project, in your command line, type as follows:
$ git clone https://github.com/Ohtsu/o2-bootstrap4-component-consumer.git
Change into the project directory
$ cd o2-bootstrap4-component-consumer
To install it, run simply:
$ npm install
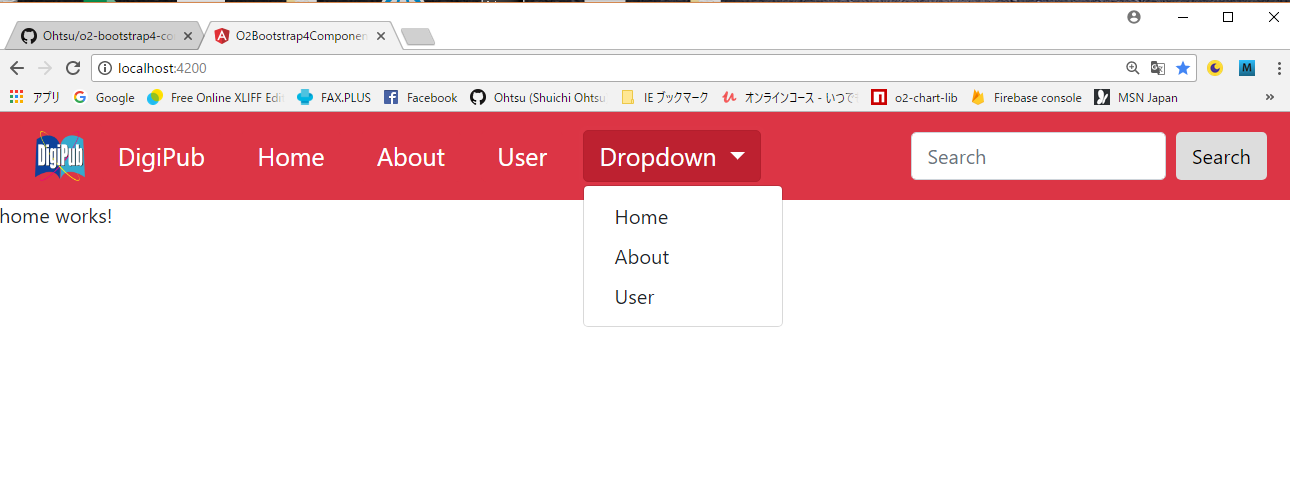
If you start local server as follows, you can get a navigation header of Bootstrap4 in your browser by accessing http://localhost:4200.
$ ng serve

You can change settings of the navigation bar by configData as follows.
private initializeData() {
this.configData = {
"Color": {
"baseColor": "warning",
},
"Logo": {
"id": "logo",
"name": "DigiPub",
"visible": false,
"imageUrl": "assets/images/DigiPub_logo_HighReso01.png",
"rlink": "/",
},
"Brand": {
"id": "brand",
"name": "DigiPub",
"visible": false,
"rlink": "/",
},
"Search": {
"id": "search",
"name": "Search",
"visible": true,
"rlink": "/",
},
"Menu": [
{
"id": "m01",
"dropdown": false,
"submenu": [],
"visible": true,
"title": "Home",
"rlink": "/",
},
{
"id": "m02",
"dropdown": false,
"submenu": [],
"visible": true,
"title": "About",
"rlink": "/about",
},
{
"id": "m03",
"dropdown": false,
"submenu": [],
"visible": true,
"title": "User",
"rlink": "/user",
},
{
"id": "m04",
"dropdown": true,
"visible": true,
"title": "Dropdown",
"rlink": "/detail/child",
"submenu": [
{
"id": "m0401",
"dropdown": false,
"visible": true,
"title": "Home",
"rlink": "/",
},
{
"id": "m0402",
"dropdown": false,
"visible": true,
"title": "About",
"rlink": "/about",
},
{
"id": "m0403",
"dropdown": false,
"visible": true,
"title": "User",
"rlink": "/user",
},
],
}
],
};
}
Set your favorite color in Color.baseColor.








If you want to add your own logo image, you need to add your logo image file into assets/images directory.
Then edit Logo.imageUrl of the configData.
And set Logo.visible true.

If you want to add your brand, set Brand.visible true.
Then edit Brand.name and Brand.rlinkof the configData.
rlink means routerLink string.
And set Brand.visible true.

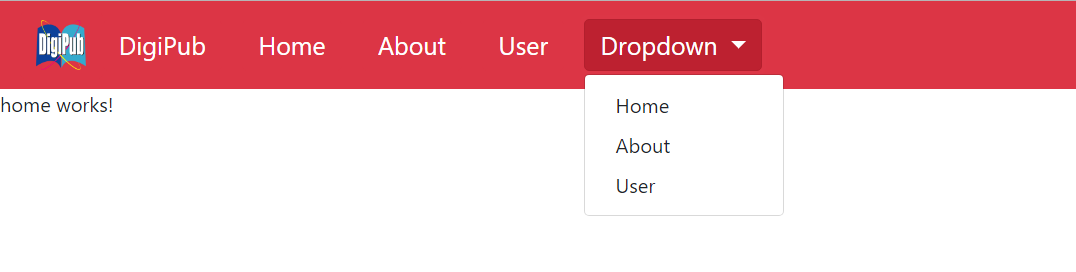
If you want to add dropdown lists, set Menu.dropdown true as follows.
Then add submenu.
Its stricture is the same as Menu.
{
"id": "m04",
"dropdown": true,
"visible": true,
"title": "Dropdown",
"rlink": "/detail/child",
"submenu": [
{
"id": "m0401",
"dropdown": false,
"visible": true,
"title": "Home",
"rlink": "/",
},
{
"id": "m0402",
"dropdown": false,
"visible": true,
"title": "About",
"rlink": "/about",
},
{
"id": "m0403",
"dropdown": false,
"visible": true,
"title": "User",
"rlink": "/user",
},
],
}

If you want to add searchbox, set Search.visible true.

If you set the configData, app.component.html structue is very simple as follows.
<o2-bootstrap4-component-header [configData]="configData" (buttonClick) ="navButtonClick($event)"></o2-bootstrap4-component-header>
<router-outlet></router-outlet>
"Angular5 Custom Library: The definitive, step-by-step guide", https://www.udemy.com/draft/1461368/learn/v4/content
"Angular5用 カスタムライブラリの作成", https://www.udemy.com/draft/1450138/learn/v4/content
copyright 2018 by Shuichi Ohtsu (DigiPub Japan)
FAQs
# _o2-bootstrap4-component_ Navigation Header Component Library for Bootstrap4 [](LICENSE)
The npm package o2-bootstrap4-component receives a total of 2 weekly downloads. As such, o2-bootstrap4-component popularity was classified as not popular.
We found that o2-bootstrap4-component demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.

Security News
Research
Socket researchers have discovered malicious npm packages targeting crypto developers, stealing credentials and wallet data using spyware delivered through typosquats of popular cryptographic libraries.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.