
Security News
PodRocket Podcast: Inside the Recent npm Supply Chain Attacks
Socket CEO Feross Aboukhadijeh discusses the recent npm supply chain attacks on PodRocket, covering novel attack vectors and how developers can protect themselves.
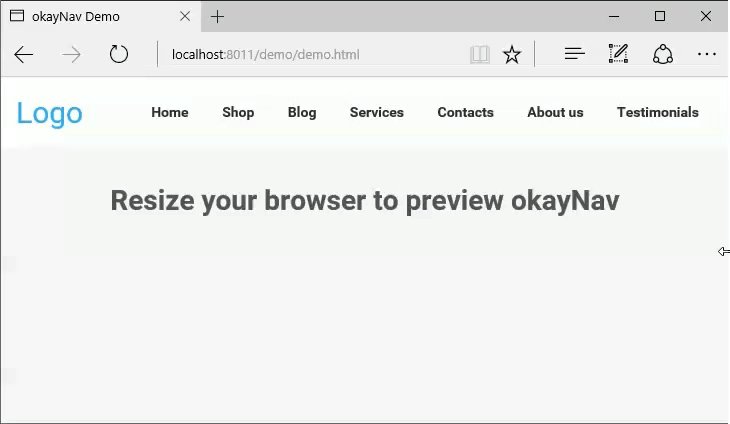
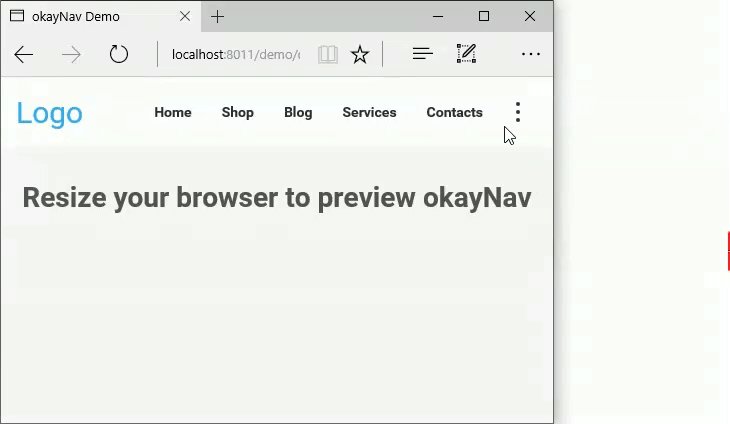
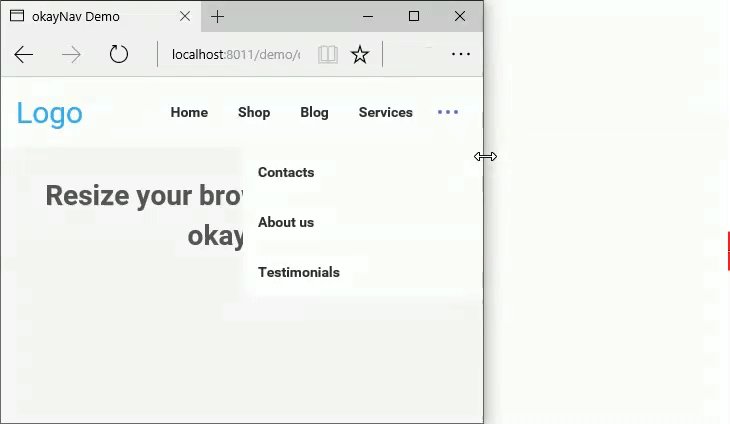
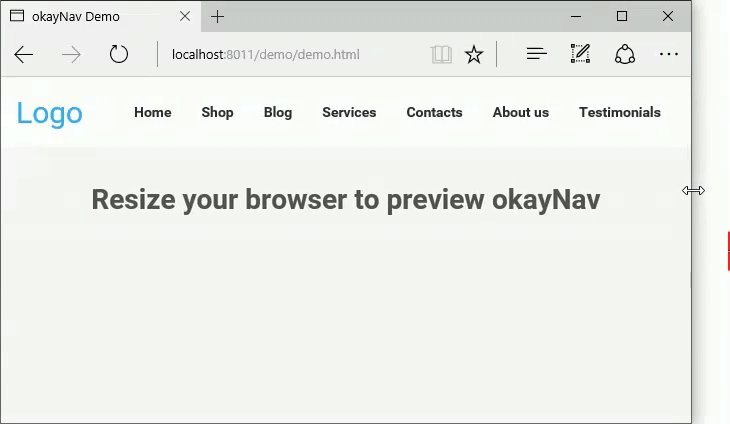
Progressively Collapsing Navigation Links
okaynav is a responsive and mobile-friendly navigation plugin that automatically hides overflowing items and shows them in a off-canvas sidebar navigation when screen's size is too small to fit all menu items.

<header>
<h1>Logo</h1>
<nav id="navigation">
<ul>
<li><a href="/shop">Shop</a></li>
<li><a href="/blog">Blog</a></li>
...
</ul>
</nav>
</header>
var okaynav = new OkayNav(target, options);
Type: Selector || Element
The element containing navigation items.
Optionally, you may override any of okaynav’s configuration.
Type: Selector || Element
Default: target.parentNode
The element whose width and children’s widths determine the overflow.
Type: Selector || Array-like
Default: target.querySelector("li")
The items which may be overflowed.
Type: Selector || Element
Default: target.appendChild(document.createElement("ul")
The element toggling the visibility of overflowed navigation.
Type: Selector || Element
Default: target.appendChild(document.createElement("ul"))
The element containing overflowed items.
Type: HTML || Element
Default: ⋮
The contents of the toggle element.
Type: Attribute || Function
Default: data-order
The method used to prioritize navigation items from being overflowed.
okaynav dispatches many bubbling custom events you may find useful.
Dispatched from the target when okaynav is activated.
Dispatched from an item when it is hidden from the navigation.
Dispatched from an item when it is added back to the navigation.
Dispatched from the target when the toggle element becomes visible.
Dispatched from the target when the toggle element becomes hidden.
Dispatched from the target when the overflow navigation becomes visible.
Dispatched from the target when the overflow navigation becomes hidden.
ARIA attributes are automatically added to and toggled on elements to improve the accessibility of overflowed navigation.
The toggle element is given an aria-expanded attribute which is true when overflowed navigation is visible and false when it is hidden.
The toggle element is given an aria-expanded attribute which is true when overflowed navigation is visible and false when it is hidden.
aria-haspopup="true"
aria-label="submenu"
FAQs
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket CEO Feross Aboukhadijeh discusses the recent npm supply chain attacks on PodRocket, covering novel attack vectors and how developers can protect themselves.

Security News
Maintainers back GitHub’s npm security overhaul but raise concerns about CI/CD workflows, enterprise support, and token management.

Product
Socket Firewall is a free tool that blocks malicious packages at install time, giving developers proactive protection against rising supply chain attacks.