on-codemerge
Zero dependencies editor
Docs



Description
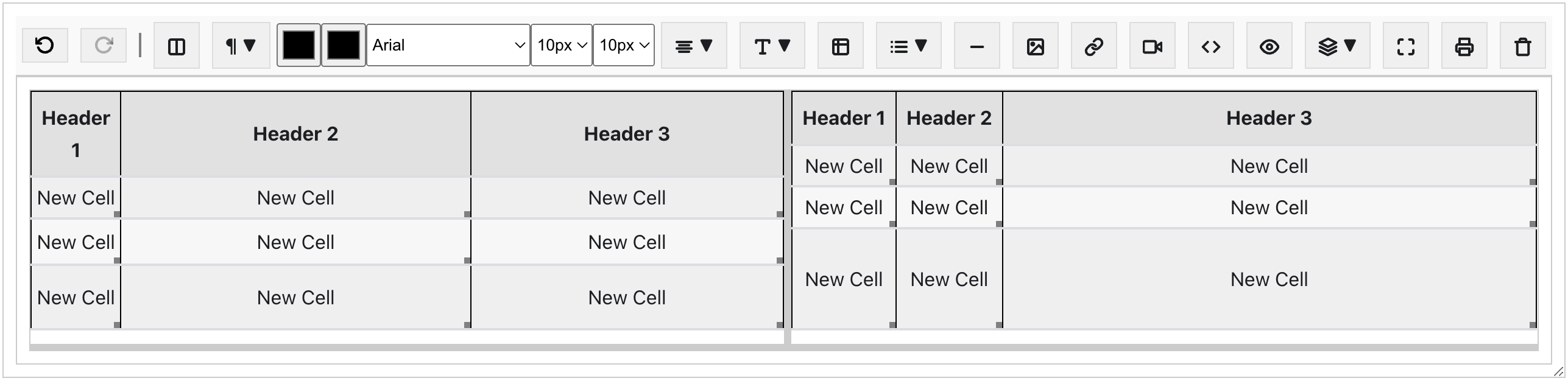
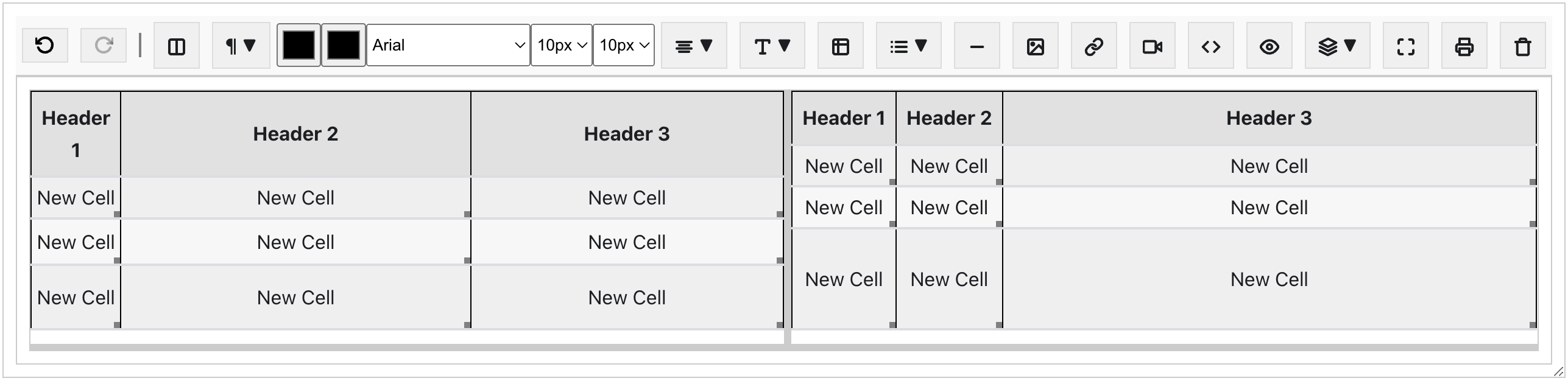
A WYSIWYG editor for on-codemerge is a user-friendly interface that allows users to edit and view their code in real time, exactly as it will appear in the final product. This intuitive tool is designed for developers of all skill levels.
Installation
To use the editor, include it in your project by importing the main HTMLEditor class and any required plugins.
import { HTMLEditor, ToolbarPlugin, AlignmentPlugin } from 'on-codemerge';
Setup
Initialize the editor by creating an instance of HTMLEditor and passing the target DOM element where the editor should be rendered.
const targetElement = document.getElementById('editor');
const editor = new HTMLEditor(targetElement);
editor.use(new ToolbarPlugin());
editor.use(new AlignmentPlugin());
editor.init();
Using Plugins
Plugins can be added to enhance the functionality of the editor. Here's an example of how to add a toolbar plugin.
import { ToolbarPlugin } from 'on-codemerge';
editor.use(new ToolbarPlugin());
Contribution
Contributions to the editor are welcome. Please ensure that custom plugins and features adhere to the project's architecture and coding standards.
For more detailed documentation, please refer to the individual plugin files and the source code of HTMLEditor.