
Research
/Security News
Weaponizing Discord for Command and Control Across npm, PyPI, and RubyGems.org
Socket researchers uncover how threat actors weaponize Discord across the npm, PyPI, and RubyGems ecosystems to exfiltrate sensitive data.
open-accessibility
Advanced tools
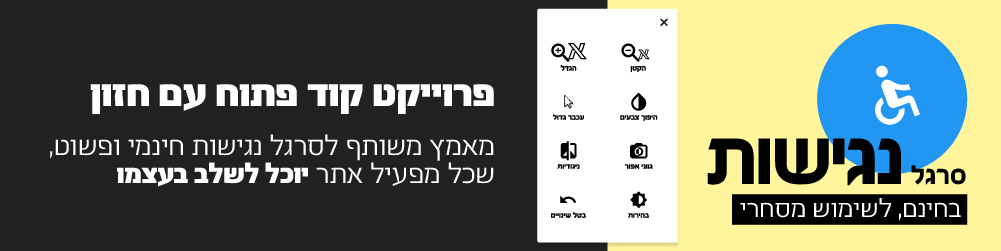
Free accessibility tools menu for website maintainers powered by jQuery

Free accessibility tools menu for website maintainers powered by jQuery. See the demo
Add the following imports (make sure to import jQuery before)
<script src="https://cdn.rawgit.com/jossef/open-accessibility/master/dist/open-accessibility.min.js"></script>
<link rel="stylesheet" href="https://cdn.rawgit.com/jossef/open-accessibility/master/dist/open-accessibility.min.css">
bower install open-accessibility --save
npm install open-accessibility --save
In order for the plugin to load, it has to be initialized like so:
$('body').openAccessibility();
In addition, some default options may be overidden on initialization:
$('body').openAccessibility({
textSelector: 'h1,p'
});
Full list of default options:
isMenuOpened: false
highlightedLinks: false
isMobileEnabled: false
grayscale: 0
brightness: 100
contrast: 100
maxZoomLevel: 3
minZoomLevel: 0.5
zoomStep: 0.2
zoom: 1
cursor: false
textSelector: '.open-accessibility-text'
invert: false
iconSize: 'm',
localization: ['he']
In order to use other language add the locale script file right after the open-accessibility.babel libary ( The order is important ).
<script src="dist/open-accessibility.min.js"></script>
<script src="dist/locale.min.js"></script>
and use localization property in configuration to set the primary language
localization: ['en']
You may want to extend the locale.js file, or the $.fn.openAccessibility.locale property in order to add your own language!
FAQs
Free accessibility tools menu for website maintainers powered by jQuery
We found that open-accessibility demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
Socket researchers uncover how threat actors weaponize Discord across the npm, PyPI, and RubyGems ecosystems to exfiltrate sensitive data.

Security News
Socket now integrates with Bun 1.3’s Security Scanner API to block risky packages at install time and enforce your organization’s policies in local dev and CI.

Research
The Socket Threat Research Team is tracking weekly intrusions into the npm registry that follow a repeatable adversarial playbook used by North Korean state-sponsored actors.