
Security News
Highlights from the 2024 Rails Community Survey
A record 2,709 developers participated in the 2024 Ruby on Rails Community Survey, revealing key tools, practices, and trends shaping the Rails ecosystem.
overlap-area
Advanced tools

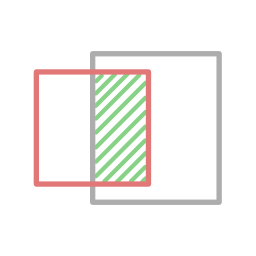
Find the Overlap Area.
Demo / API / Main Project
$ npm install overlap-area
<script src="//daybrush.com/overlap-area/release/latest/dist/overlap-area.min.js"></script>
import { isInside, getOverlapPoints, getOverlapSize } from "overlap-area";
const points1 = [
[0, 0],
[100, 0],
[120, 100],
[0, 100],
];
const points2 = [
[100, 0],
[150, 0],
[150, 100],
[100, 100],
];
// true
console.log(isInside([50, 50], points1));
// false
console.log(isInside([50, 50], points2));
// [100, 0], [120, 100], [100, 100]
console.log(getOverlapPoints(points1, points2));
// 1000
console.log(getOverlapSize(points1, points2));
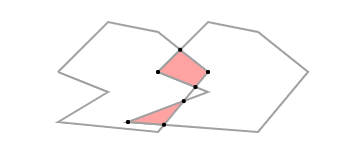
Get the areas of the overlapped part of two shapes.

import { getOverlapAreas } from "overlap-area";
const points1 = [
[150, 100],
[200, 50],
[250, 60],
[300, 100],
[250, 160],
[150, 150],
[200, 120],
];
const points2 = [
[250, 100],
[300, 50],
[350, 60],
[400, 100],
[350, 160],
[220, 150],
[300, 120],
];
/*
[
[
[272.2222222, 77.7777778],
[300, 100],
[287.5, 115],
[250, 100],
],
[
[275.7575758, 129.0909091],
[256.0240964, 152.7710843],
[220, 150],
],
]
*/
console.log(getOverlapAreas(points1, points2));
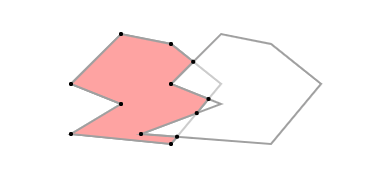
Get non-overlapping areas of two shapes based on points1.

import { getUnoverlapAreas } from "overlap-area";
const points1 = [
[150, 100],
[200, 50],
[250, 60],
[300, 100],
[250, 160],
[150, 150],
[200, 120],
];
const points2 = [
[250, 100],
[300, 50],
[350, 60],
[400, 100],
[350, 160],
[220, 150],
[300, 120],
];
/*
[
[
[150, 100],
[200, 50],
[250, 60],
[272.2222222, 77.7777778],
[250, 100],
[287.5, 115],
[275.7575758, 129.0909091],
[220, 150],
[256.0240964, 152.7710843],
[250, 160],
[150, 150],
[200, 120],
],
]
*/
console.log(getUnoverlapAreas(points1, points2));
import { getElementInfo } from "moveable";
import { getOverlapPoints, getOverlapSize } from "overlap-area";
function getPoints(info) {
const { left, top, pos1, pos2, pos3, pos4 } = info;
return [pos1, pos2, pos4, pos3].map(pos => [left + pos[0], top + pos[1]]);
}
const points1 = getPoints(getElementInfo(element1));
const points2 = getPoints(getElementInfo(element2));
// Points of the overlapped area
getOverlapPoints(points1, points2);
// Size of the overlapped area
getOverlapSize(points1, points2);
Please give a ⭐️ if this project helped you!
If you have any questions or requests or want to contribute to overlap-area or other packages, please write the issue or give me a Pull Request freely.
If you find a bug, please report to us opening a new Issue on GitHub.
This project is MIT licensed.
MIT License
Copyright (c) 2020 Daybrush
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
FAQs
Find the Overlap Area.
The npm package overlap-area receives a total of 75,039 weekly downloads. As such, overlap-area popularity was classified as popular.
We found that overlap-area demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
A record 2,709 developers participated in the 2024 Ruby on Rails Community Survey, revealing key tools, practices, and trends shaping the Rails ecosystem.

Security News
In 2023, data breaches surged 78% from zero-day and supply chain attacks, but developers are still buried under alerts that are unable to prevent these threats.

Security News
Solo open source maintainers face burnout and security challenges, with 60% unpaid and 60% considering quitting.