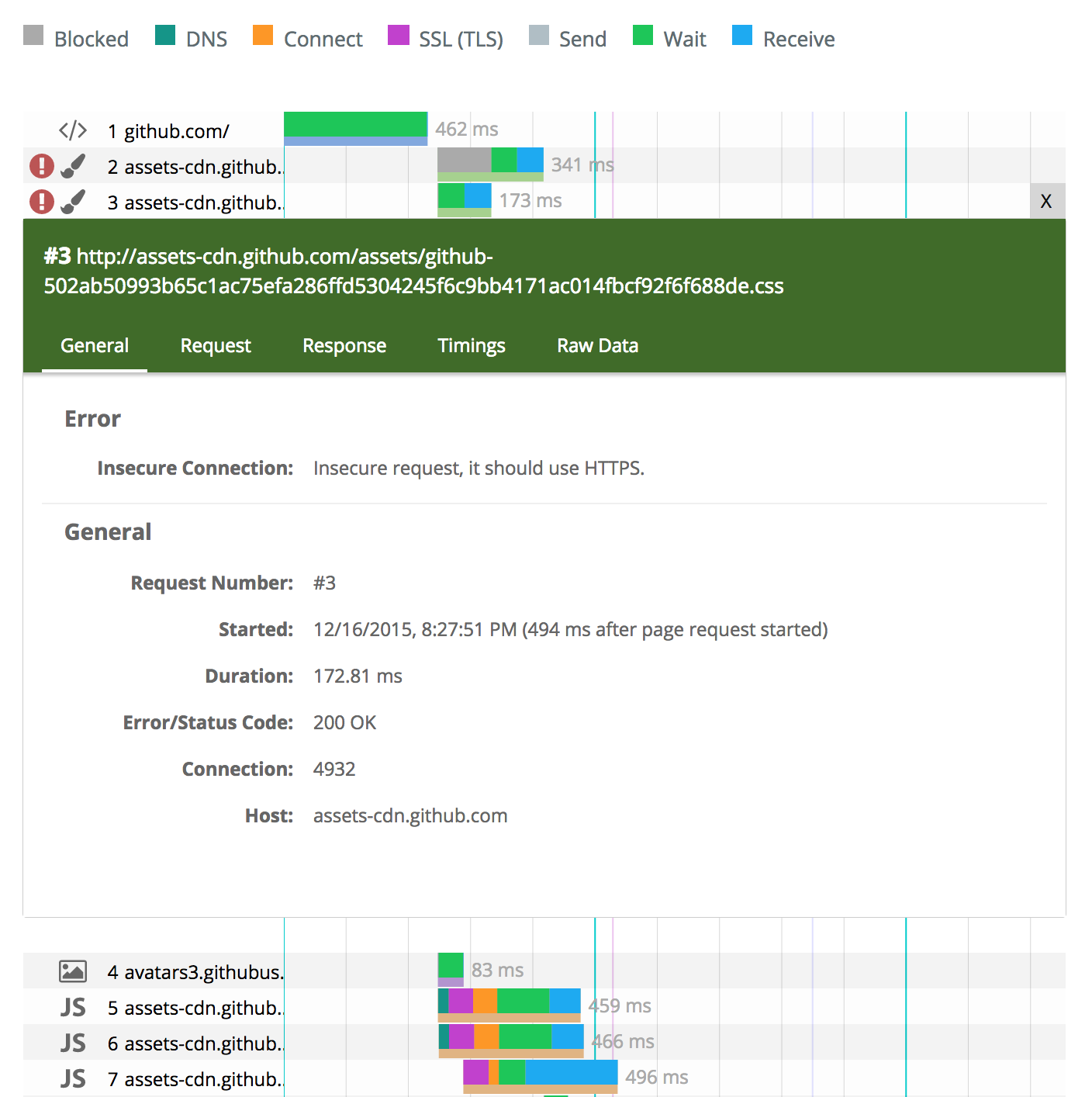
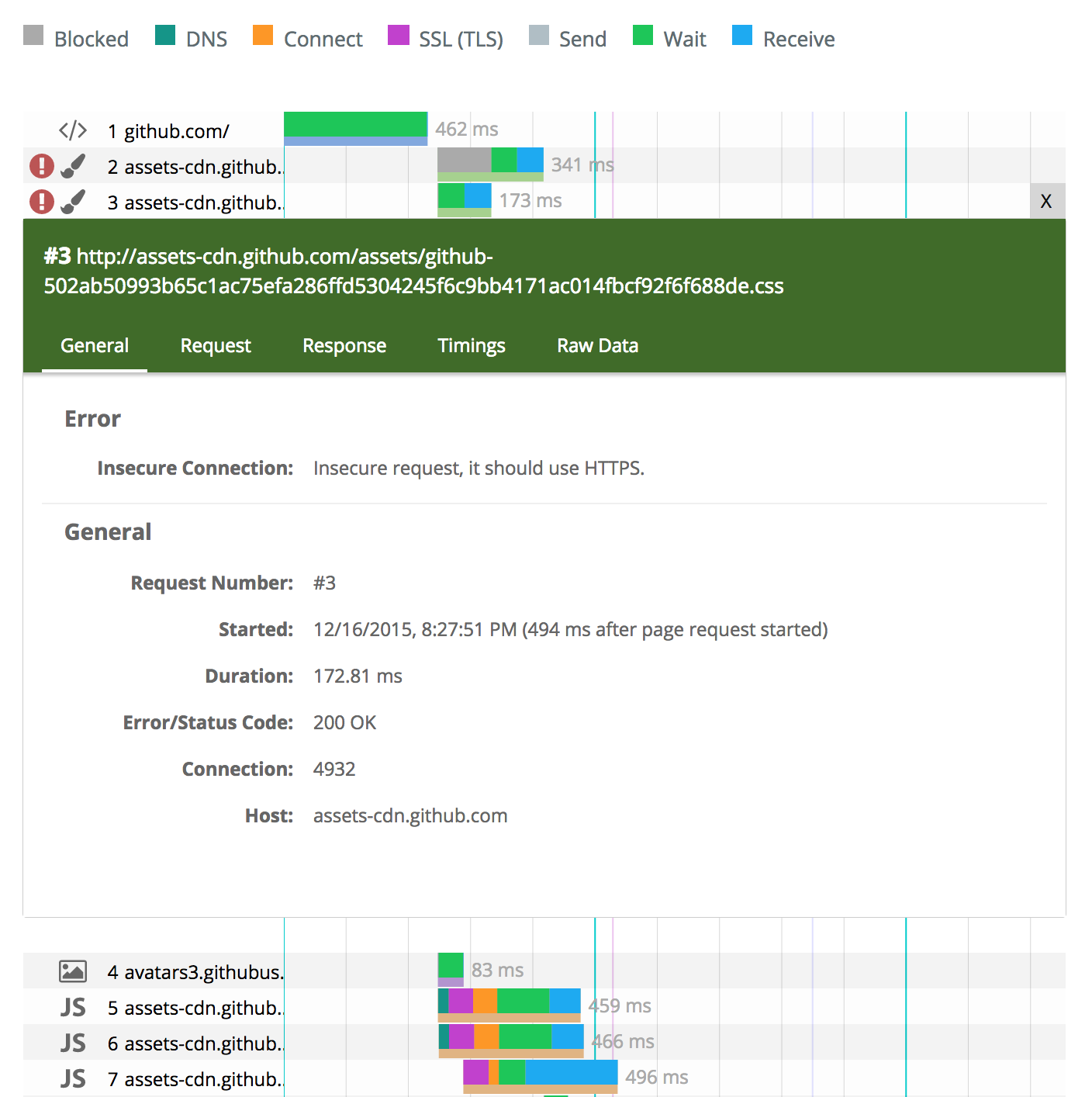
PerfCascade
Extensible waterfall-viewer that works with HAR and other formats (in the future).

Install via npm install perf-cascade
Live example at: https://micmro.github.io/PerfCascade/

How to use PerfCascade
PerfCascade is exported with UMD, so you can use it as global object, via AMD (e.g. requireJS) or commonJS (internally it uses ES6 modules).
If using it without any module system it exports as a global object perfCascade, you can use as following:
var options = {
showIndicatorIcons: false,
leftColumnWith: 30
}
var perfCascadeSvg = perfCascade.fromHar(harData.log, options)
You can find the compiled (and minified) JS in the releases tab. For the basic version without zHAR support you need perf-cascade.min.js and some basic CSS styles perf-cascade.css.
Use via npm
You can install PerfCascade via NPM as well:
npm install perf-cascade
Directories:
node_modules/perf-cascade/dist/: bundled UMD modules and the css file in the directory.node_modules/perf-cascade/lib: contains the full project exported as seperate ES6 modulesnode_modules/perf-cascade/types: Typescript typings
Options
see options.d.ts for source
rowHeight
number, default: 23
Height of every request bar block plus spacer pixel (in px) default: 23
showAlignmentHelpers
boolean, default: true
Show verticale lines to easier spot potential dependencies/blocking between requests
showMimeTypeIcon
boolean, default: true
Show mime type icon on the left
showIndicatorIcons
boolean, default: true
Show warning icons for potential issues on the left
leftColumnWith
number default: 25
Relative width of the info column on the left (in percent)
pageSelector
HTMLSelectElement default: undefined
DOM <select> element to use to select a run if the HAR contains multiple runs.
selectedPage
number default: 0
Zero-based index of the page to initially render.
If selectedPage is larger than the number of pages the last page will be selected.
legendHolder
HTMLElement (DOM element) default: undefined (not shown)
If set a legend explaining the waterfall colours is rendered in the legendHolder DOM element.
*.zhar - zipped HAR files
By loading /perf-cascade-file-reader.min.js as in this example you can use perfCascadeFileReader.readFile to read a zip file and convert it to a JSON HAR object.
perfCascadeFileReader.readFile(fileFromTheFileInput, fileName, function(error, data){
if(error){
console.error(error)
}else{
renderPerfCascadeChart(data)
}
})
Optionally perfCascadeFileReader.readFile also takes a callback ((progress:number) => void) as a forth argument
that gets called whenever a new unzip progress status is available.
Dev
- Start live-reload server and Typescript compiler with watch:
npm run watch - Create uglified version:
npm run build (not tracked ITM)
See package.json for other useful tasks like linting, release etc.
Specs and resources