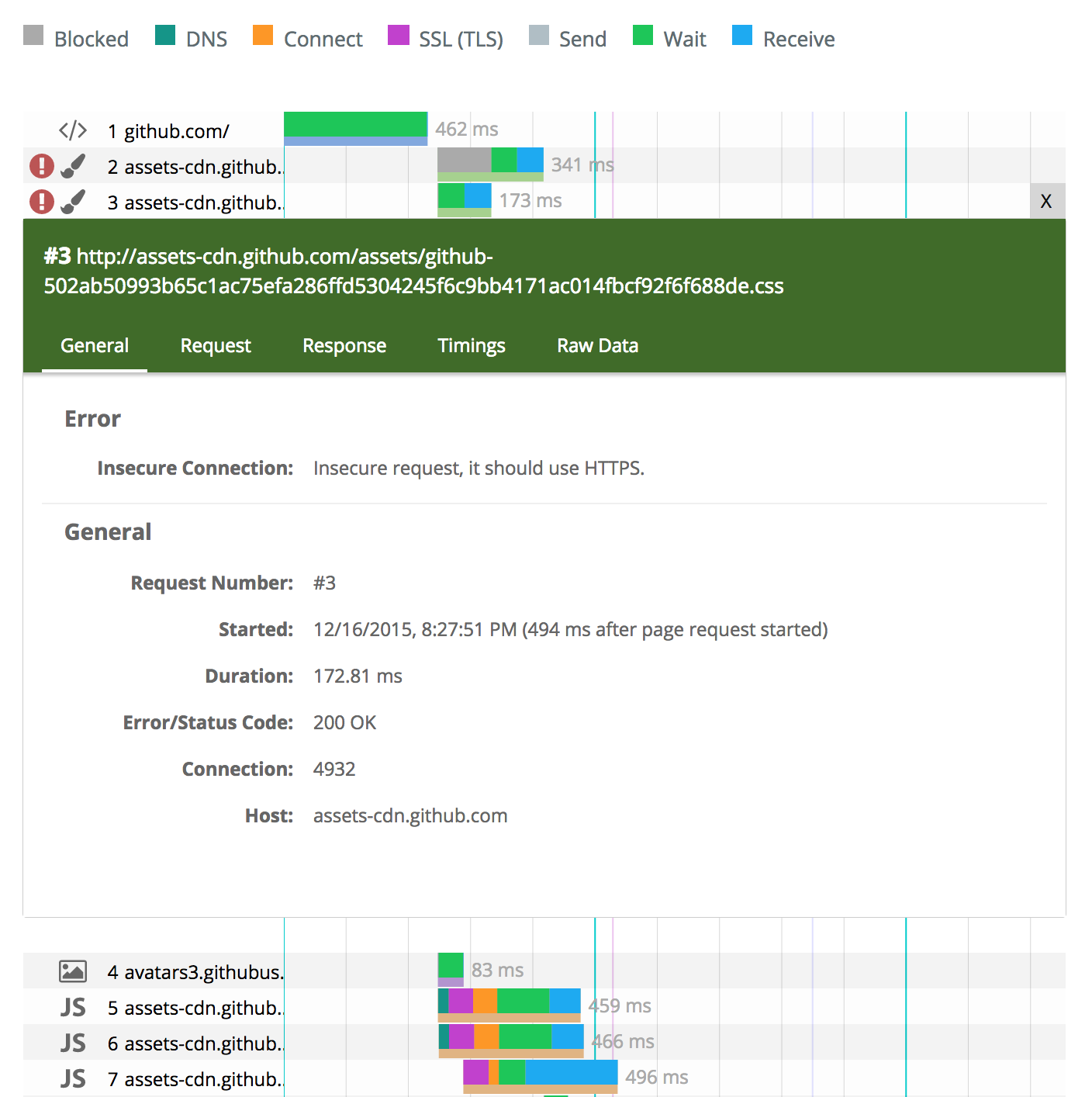
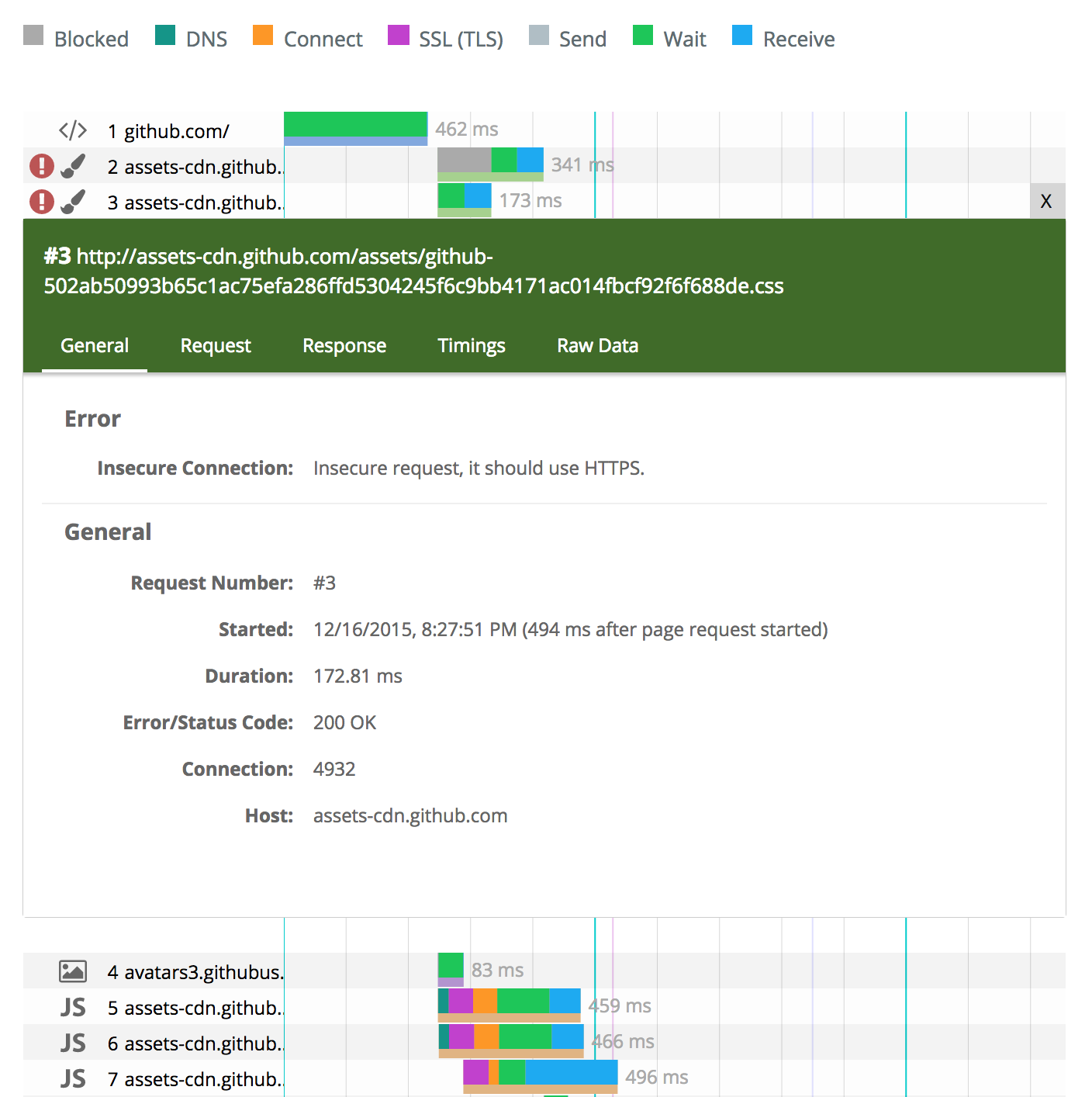
PerfCascade
Responsive, SVG based HAR waterfall viewer .



Install via npm install perf-cascade
See live example: https://micmro.github.io/PerfCascade/

How to use PerfCascade
PerfCascade is exported with UMD, so you can use it as global object, via AMD (e.g. requireJS) or commonJS (internally it uses ES6 modules).
With ES6 Compatible Module Loader (Webpack, Babel, Typescript...)
Install the package
npm install perf-cascade --save
import {fromHar} from 'perf-cascade'
const perfCascadeSvg = fromHar(myHarDoc)
document.appendChild(perfCascadeSvg)
With TypeScript you can additionaly import TypeDefinitions for ChartOptions (PerfCascade Options) and harFormat (namespace for HAR Typings)
As Global Object
When using PerfCascade without any module system it just exports as a global object perfCascade, you can use as following:
var perfCascadeSvg = perfCascade.fromHar(harData)
document.appendChild(perfCascadeSvg)
Or with options:
var options = {
showIndicatorIcons: false,
leftColumnWith: 30
}
var perfCascadeSvg = perfCascade.fromHar(harData, options)
document.appendChild(perfCascadeSvg)
You can find the compiled (and minified) JS in the releases tab. For the basic version without zHAR support you need perf-cascade.min.js and some basic CSS styles perf-cascade.css.
Use via npm
You can install PerfCascade via NPM as well:
npm install perf-cascade
Directories:
node_modules/perf-cascade/dist/: bundled UMD modules and the css file in the directory.node_modules/perf-cascade/lib: contains the full project exported as seperate ES6 modulesnode_modules/perf-cascade/types: Typescript typings
Options
see options.d.ts for source
| Option | Type | Default Value | Description |
|---|
rowHeight | number | 23 | Height of every request bar block plus spacer pixel (in px) default: 23 |
showAlignmentHelpers | boolean | true | Show verticale lines to easier spot potential dependencies/blocking between requests |
showMimeTypeIcon | boolean | true | Show mime type icon on the left |
showIndicatorIcons | boolean | true | Show warning icons for potential issues on the left |
leftColumnWith | number | 25 | Relative width of the info column on the left (in percent) |
pageSelector | HTMLSelectElement | undefined | DOM <select> element to use to select a run if the HAR contains multiple runs. |
selectedPage | number | 0 | Zero-based index of the page to initially render.
If selectedPage is larger than the number of pages the last page will be selected. |
legendHolder | HTMLElement
(DOM element) | undefined
(not shown) | If set a legend explaining the waterfall colours is rendered in the legendHolder DOM element. |
showUserTiming | boolean | false | If enabled the UserTiming data in WebPageTest's format _userTime.* get parsed and rendered as well.
Matching _userTime.startTimer-* and _userTime.endTimer-* entries get combined into one block. |
showUserTimingEndMarker | boolean | false (requires showUserTiming to be true) | If showUserTiming is enabled all _userTime.endTimer-* marker are hidden by default, only the UserTiming's start and duration is shown. This option also adds an _userTime.endTimer-* marker. |
*.zhar - zipped HAR files
By loading /perf-cascade-file-reader.min.js as in this example you can use perfCascadeFileReader.readFile to read a zip file and convert it to a JSON HAR object.
perfCascadeFileReader.readFile(fileFromTheFileInput, fileName, function(error, data){
if(error){
console.error(error)
}else{
renderPerfCascadeChart(data)
}
})
Optionally perfCascadeFileReader.readFile also takes a callback ((progress:number) => void) as a forth argument
that gets called whenever a new unzip progress status is available.
Rendering other formats (than HAR)
PerfCascade is composed of a parser (src/ts/transformers/har.ts) that parsed HAR into PerfCascade's agnostic WaterfallDocs format and the renderer (see PerfCascade() in src/ts/main.ts) that creats the chart SVG.
If you want to render another format, you could clone the repo and create a new parser. It would also be possible to seperate the renderer into a seperate package, if there is enough interest to justify the effort (create an issue and we can discuss it).
Dev
- Start live-reload server and Typescript compiler with watch:
npm run watch - Create uglified version:
npm run build
See package.json for other useful tasks like linting, release etc.
Specs and resources