New Case Study:See how Anthropic automated 95% of dependency reviews with Socket.Learn More →
pie-chart-react.js
Advanced tools
pie-chart-react.js - npm Package Compare versions
Comparing version 1.1.1 to 1.1.3
| { | ||
| "name": "pie-chart-react.js", | ||
| "version": "1.1.1", | ||
| "version": "1.1.3", | ||
| "main": "dist/cjs/index.js", | ||
@@ -5,0 +5,0 @@ "description": "The React Pie Chart component is a highly customizable and interactive charting solution designed for visualizing data in a circular pie chart format. The component supports animated arcs, hover interactions, and tooltips, making it perfect for dashboards, reports, and data visualization applications.", |
| # React Pie Chart Component | ||
| <!--  --> | ||
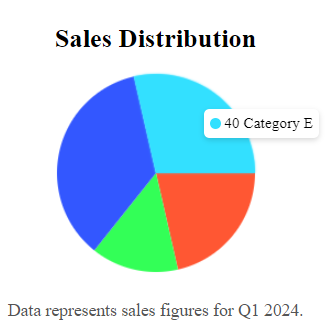
|  | ||
@@ -44,3 +44,3 @@ ## Description: | ||
| import React from "react"; | ||
| import { PieChart } from "react.js-pie-chart"; | ||
| import { PieChart } from "pie-chart-react.js"; | ||
@@ -47,0 +47,0 @@ const chartConfig = [ |
No alert changes
Worsened metrics
- Total package byte prevSize
- decreased by-0.05%
17302
No dependency changes