
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
pivottable
Advanced tools
Javascript Pivot Table (aka Pivot Grid, Pivot Chart, Cross-Tab) implementation with drag'n'drop
PivotTable.js is a Javascript Pivot Table library with drag'n'drop functionality built on top of jQuery/jQueryUI and originally written in CoffeeScript by Nicolas Kruchten.
It is available under an MIT license from CDNJS and NPM and Bower under the name pivottable. And on Packagist.org, it is nicolaskruchten/pivottable.
PivotTable.js can be used with Python/Jupyter and R/RStudio and you can try it right now in your browser on a CSV file.
Are you using React? Check out the React port: react-pivottable.
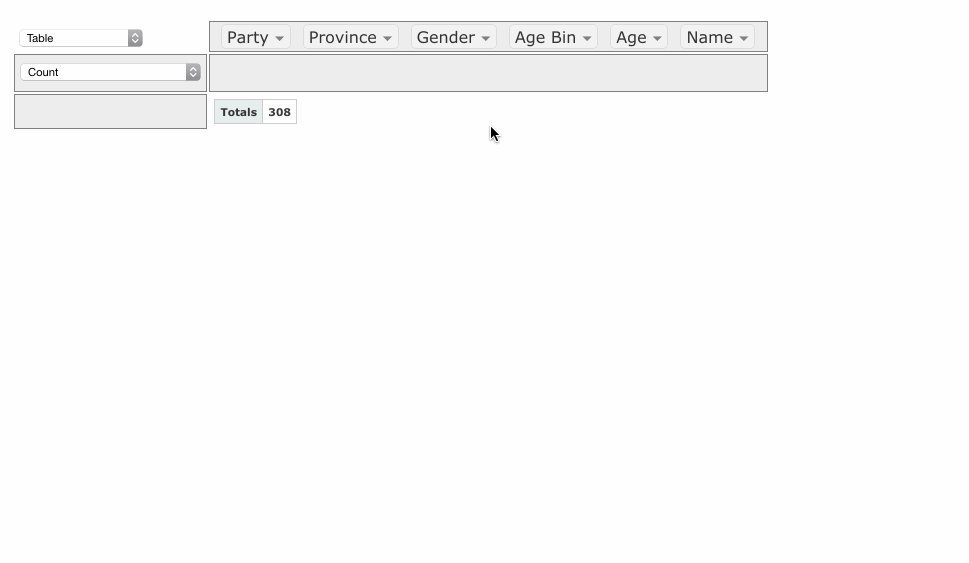
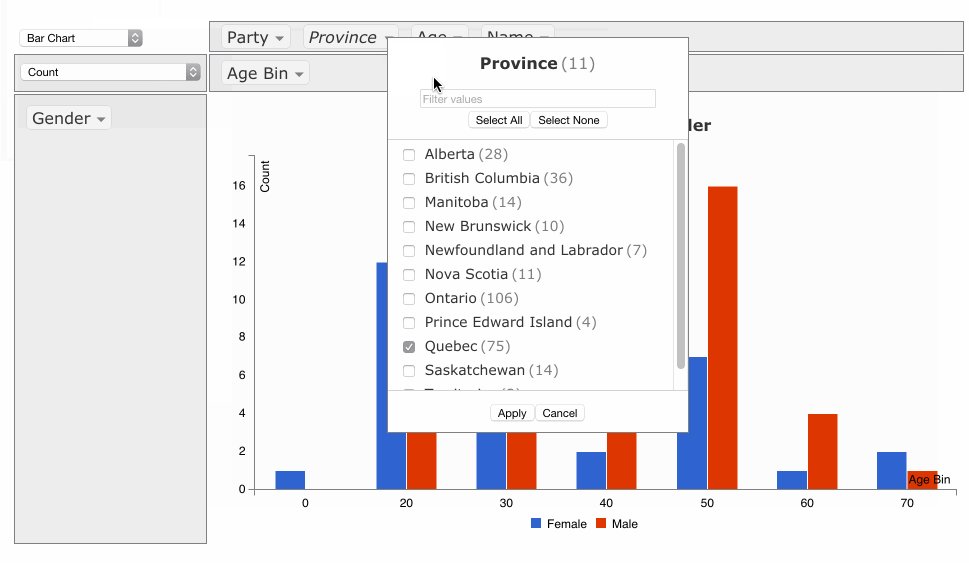
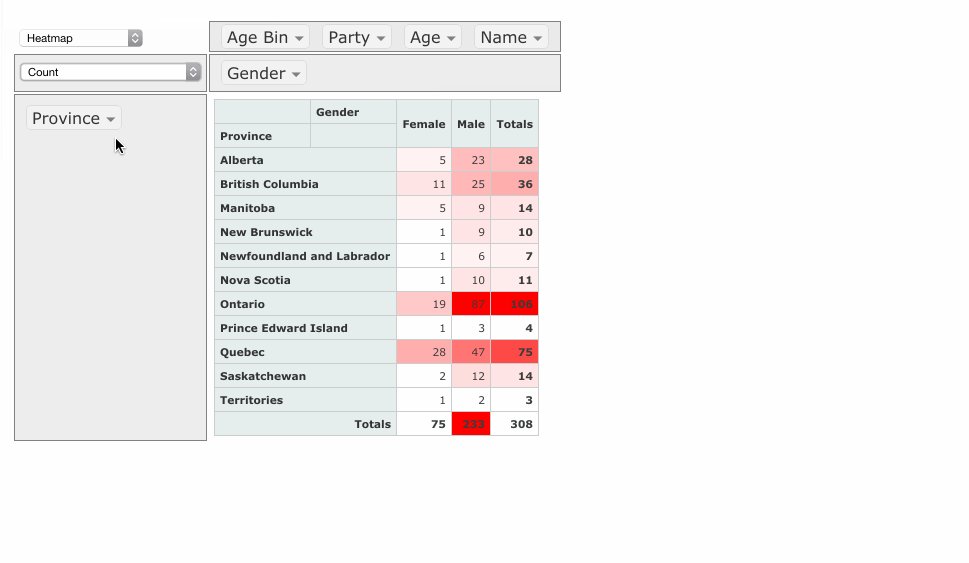
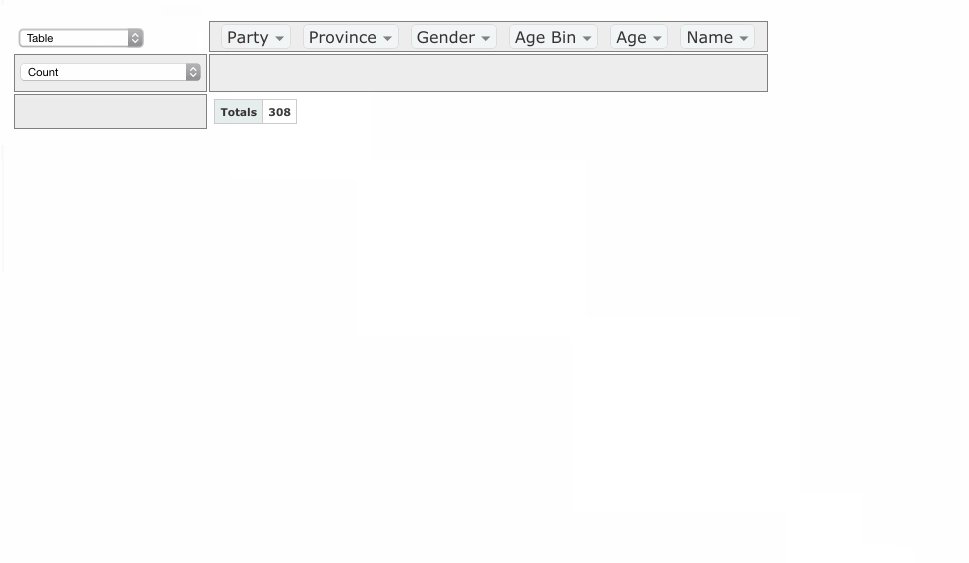
PivotTable.js' basic function is to enable data exploration and analysis by turning a data set into a summary table and then optionally adding a true 2-d drag'n'drop UI to allow a user to manipulate this summary table, turning it into a pivot table, very similar to the one found in older versions of Microsoft Excel with a bunch of extra developer-oriented features and some visualization effects. With optional add-ons, the summary table can be rendered as various kinds of charts, turning the pivot table into a pivot chart.

The animation above is based on the Canadian Parliament 2012 dataset example.
There are lots on the examples page but here are some good entry points:
PivotTable.js implements a pivot table drag'n'drop UI similar to that found in popular spreadsheet programs. You can drag attributes into/out of the row/column areas, and specify rendering, aggregation and filtering options. There is a step-by-step tutorial in the wiki.
PivotTable.js implements the Universal Module Definition (UMD) pattern and so should be compatible with most approaches to script loading and dependency management: direct script loading i.e. from CDNJS or with RequireJS, Browserify etc. For the latter options, you can grab it from NPM with npm install pivottable or via Bower with bower install pivottable.
If you are loading the scripts directly (as in the examples), you need to:
pivotUI() function (see below)pivot.min.jsThe dependencies and PivotTable.js files can be loaded:
dist directory is where you will find the PivotTable.js files)(The examples load dependencies from CDNJS and PivotTable.js locally)
There are two main functions provided by PivotTable.js: pivot() and pivotUI(), both implemented as jQuery plugins, as well as a bunch of helpers and templates.
pivot()Once you've loaded jQuery and pivot.js, this code (demo):
$("#output").pivot(
[
{color: "blue", shape: "circle"},
{color: "red", shape: "triangle"}
],
{
rows: ["color"],
cols: ["shape"]
}
);
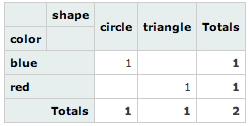
appends this table to $("#output") (the default, overridable behaviour is to populate the table cells with counts):

pivotUI()A slight change to the code (calling pivotUI() instead of pivot() ) yields the same table with a drag'n'drop UI around it, so long as you've imported jQueryUI (demo):
$("#output").pivotUI(
[
{color: "blue", shape: "circle"},
{color: "red", shape: "triangle"}
],
{
rows: ["color"],
cols: ["shape"]
}
);

Note that pivot() and pivotUI() take different parameters in general, even though in the example above we passed the same parameters to both. See the FAQ.
See the wiki for full parameter documentation.
More extensive documentation can be found in the wiki:
To install the development dependencies, just run npm install, which will create a node_modules directory with the files required to run the Gulp build system.
After modifying any of the .coffee files at the top of the repo, you can compile/minify the files into the dist directory by running node_modules/gulp/bin/gulp.js
Once that's done, you can point your browser to tests/index.html to run the Jasmine test suite. You can view the current test results here.
The easiest way to modify the code and work with the examples is to leave a node_modules/gulp/bin/gulp.js watch serve command running, which will automatically compile the CoffeeScript files when they are modified and will also run a local web server you can connect to to run the tests and examples.
Pull requests are welcome! Here are some Contribution Guidelines.
Please first check the Frequently Asked Questions and if you can't find what you're looking for there, or in the wiki, then please create a GitHub Issue. When creating an issue, please try to provide a replicable test case so that others can more easily help you. Please do not email the author directly, as you will just be asked to create a Github Issue :)
PivotTable.js is © 2012-2016 Nicolas Kruchten, Datacratic, other contributors
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
FAQs
Javascript Pivot Table (aka Pivot Grid, Pivot Chart, Cross-Tab) implementation with drag'n'drop
The npm package pivottable receives a total of 1,592 weekly downloads. As such, pivottable popularity was classified as popular.
We found that pivottable demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.