playwright-slack-report
Advanced tools
playwright-slack-report - npm Package Compare versions
Comparing version 1.1.88 to 1.1.89
@@ -85,4 +85,4 @@ #!/usr/bin/env node | ||
| const webhookResult = await slackWebhookClient.sendMessage({ | ||
| customLayout: undefined, | ||
| customLayoutAsync: undefined, | ||
| customLayout: await attemptToImportLayout(config.customLayout?.source, config.customLayout?.functionName), | ||
| customLayoutAsync: await attemptToImportLayout(config.customLayoutAsync?.source, config.customLayoutAsync?.functionName), | ||
| maxNumberOfFailures: config.maxNumberOfFailures, | ||
@@ -89,0 +89,0 @@ disableUnfurl: config.disableUnfurl, |
@@ -58,3 +58,4 @@ "use strict"; | ||
| } | ||
| if (maxNumberOfFailures > 0 && summaryResults.failures.length > maxNumberOfFailures) { | ||
| if (maxNumberOfFailures > 0 | ||
| && summaryResults.failures.length > maxNumberOfFailures) { | ||
| fails.push({ | ||
@@ -61,0 +62,0 @@ type: 'section', |
@@ -185,3 +185,4 @@ "use strict"; | ||
| for (const test of data.testSuite.tests) { | ||
| const testIndex = this.result[resIndex].testSuite.tests.findIndex((tes) => `${tes.projectName}${tes.name}` === `${test.projectName}${test.name}`); | ||
| const testIndex = this.result[resIndex].testSuite.tests.findIndex((tes) => `${tes.projectName}${tes.name}` | ||
| === `${test.projectName}${test.name}`); | ||
| if (testIndex > -1) { | ||
@@ -188,0 +189,0 @@ this.result[resIndex].testSuite.tests[testIndex] = test; |
@@ -62,3 +62,4 @@ "use strict"; | ||
| this.slackWebHookUrl = slackReporterConfig.slackWebHookUrl || undefined; | ||
| this.slackWebHookChannel = slackReporterConfig.slackWebHookChannel || undefined; | ||
| this.slackWebHookChannel | ||
| = slackReporterConfig.slackWebHookChannel || undefined; | ||
| this.disableUnfurl = slackReporterConfig.disableUnfurl || false; | ||
@@ -65,0 +66,0 @@ this.showInThread = slackReporterConfig.showInThread || false; |
| { | ||
| "dependencies": { | ||
| "@slack/web-api": "^7.5.0", | ||
| "@slack/web-api": "^7.6.0", | ||
| "@slack/webhook": "^7.0.1", | ||
@@ -12,3 +12,3 @@ "commander": "^11.1.0", | ||
| "@slack/types": "^2.14.0", | ||
| "@playwright/test": "^1.47.0", | ||
| "@playwright/test": "^1.48.1", | ||
| "@typescript-eslint/eslint-plugin": "^5.30.6", | ||
@@ -21,3 +21,3 @@ "@typescript-eslint/parser": "^5.30.6", | ||
| "eslint-config-prettier": "^9.1.0", | ||
| "eslint-plugin-import": "^2.30.0", | ||
| "eslint-plugin-import": "^2.31.0", | ||
| "eslint-plugin-node": "^11.1.0", | ||
@@ -40,3 +40,3 @@ "eslint-plugin-prettier": "^5.2.1", | ||
| "name": "playwright-slack-report", | ||
| "version": "1.1.88", | ||
| "version": "1.1.89", | ||
| "bin": { | ||
@@ -43,0 +43,0 @@ "playwright-slack-report": "dist/cli.js" |
402
README.md
@@ -19,3 +19,2 @@ # playwright-slack-report  [](https://github.com/ryanrosello-og/playwright-slack-report/blob/master/LICENSE) [](https://coveralls.io/github/ryanrosello-og/playwright-slack-report?branch=main) [](https://github.com/ryanrosello-og/playwright-slack-report/actions/workflows/github-code-scanning/codeql) <a href="https://www.buymeacoffee.com/ryanrosello.og"><img src="https://www.buymeacoffee.com/assets/img/custom_images/orange_img.png" height="20px"></a> | ||
| # 📦 Installation | ||
@@ -47,2 +46,3 @@ | ||
| ``` | ||
| # Option A - send your results via a Slack webhook | ||
@@ -54,4 +54,2 @@ | ||
| Once you have enabled incoming webhooks, you will need to copy the webhook URL and specify it in the config: | ||
@@ -71,12 +69,17 @@ | ||
| ``` | ||
| ### Note I: | ||
| You will most likely need to have Slack administrator rights to perform the steps above. | ||
| ### Note II: | ||
| Sending failure details in a thread is not supported when using webhooks. You will need to use Option B below. | ||
| Sending failure details in a thread is not supported when using webhooks. You will need to use Option B below. | ||
| ### Note III: | ||
| You can use `slackWebHookChannel: "pw-tests"` as an option if you have a single Slack webhook URL that needs to send messages to multiple channels. | ||
| You can use `slackWebHookChannel: "pw-tests"` as an option if you have a single Slack webhook URL that needs to send messages to multiple channels. | ||
| # Option B - send your results via a Slack bot user | ||
| Run your tests by providing your `SLACK_BOT_USER_OAUTH_TOKEN` as an environment variable or specifying `slackOAuthToken` option in the config: | ||
@@ -86,3 +89,3 @@ | ||
| > **NOTE:** The Slack channel that you specify will need to be *public*, this app will not be able to publish messages to private channels. | ||
| > **NOTE:** The Slack channel that you specify will need to be _public_, this app will not be able to publish messages to private channels. | ||
@@ -113,5 +116,5 @@ --- | ||
| * chat:write | ||
| * chat:write.public | ||
| * chat:write.customize | ||
| - chat:write | ||
| - chat:write.public | ||
| - chat:write.customize | ||
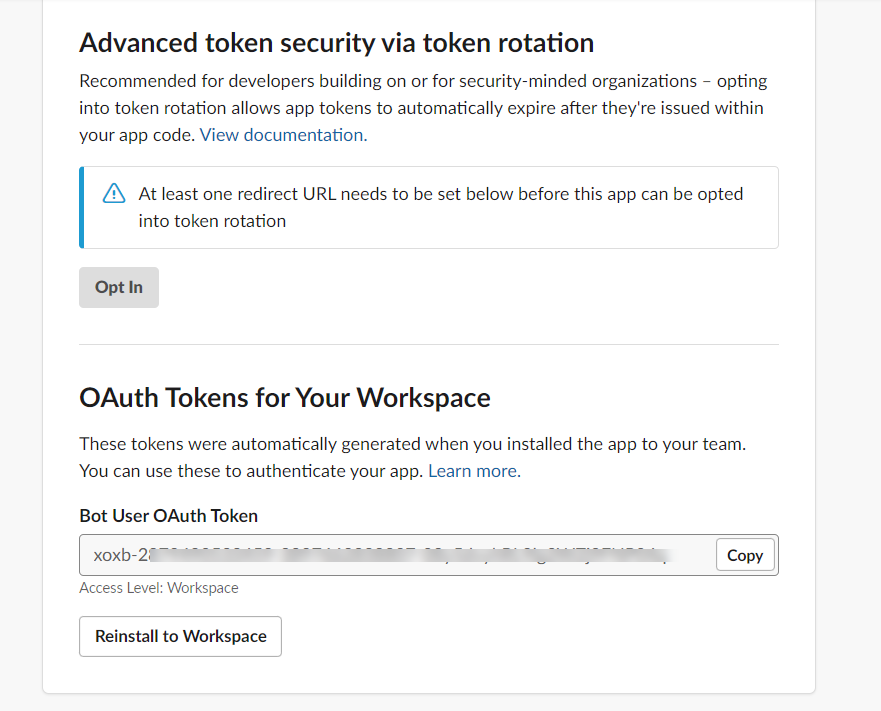
@@ -128,3 +131,3 @@ 6. Scroll up to the OAuth Tokens for Your Workspace and click the **Install to Workspace** button | ||
| >**Treat this token as a secret.** | ||
| > **Treat this token as a secret.** | ||
@@ -136,7 +139,7 @@  | ||
| --- | ||
| # Option C - send your JSON results via CLI | ||
| Playwright now provides a nice way to [merge multiple reports from multiple shards](https://playwright.dev/docs/test-sharding#merging-reports-from-multiple-shards). You can use this feature to generate a single JSON report and then send it to Slack, alleviating the need to have separate messages sent per shard: | ||
| Playwright now provides a nice way to [merge multiple reports from multiple shards](https://playwright.dev/docs/test-sharding#merging-reports-from-multiple-shards). You can use this feature to generate a single JSON report and then send it to Slack, alleviating the need to have separate messages sent per shard: | ||
| `npx playwright merge-reports --reporter json ./all-blob-reports > merged_tests_results.json` | ||
@@ -146,5 +149,5 @@ | ||
| Next, you will need to configure the cli. See example below: | ||
| Next, you will need to configure the cli. See example below: | ||
| *cli_config.json:* | ||
| _cli_config.json:_ | ||
@@ -160,6 +163,9 @@ ```json | ||
| "meta": [ | ||
| { "key": "build", "value" : "1.0.0"}, | ||
| { "key": "branch", "value" : "master"}, | ||
| { "key": "commit", "value" : "1234567890"}, | ||
| { "key": "results", "value" : "https://www.google.com/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png"} | ||
| { "key": "build", "value": "1.0.0" }, | ||
| { "key": "branch", "value": "master" }, | ||
| { "key": "commit", "value": "1234567890" }, | ||
| { | ||
| "key": "results", | ||
| "value": "https://www.google.com/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png" | ||
| } | ||
| ], | ||
@@ -172,5 +178,7 @@ "maxNumberOfFailures": 4, | ||
| The config file also supports the follow extra options: | ||
| * `proxy` - String representation of your proxy server. | ||
| * `sendUsingWebhook` - Object containing the webhook url to send the results to (see example below) | ||
| * `customLayout` - Object specifying the custom layout relative path and function name: | ||
| - `proxy` - String representation of your proxy server. | ||
| - `sendUsingWebhook` - Object containing the webhook url to send the results to (see example below) | ||
| - `customLayout` - Object specifying the custom layout relative path and function name: | ||
| ``` | ||
@@ -182,3 +190,5 @@ "customLayout": { | ||
| ``` | ||
| * `customLayoutAsync` - Similar to `customLayout`, except this key requires an async function: | ||
| - `customLayoutAsync` - Similar to `customLayout`, except this key requires an async function: | ||
| ``` | ||
@@ -191,75 +201,76 @@ "customLayoutAsync": { | ||
| The customLayout typescript file must export a function name using the `exports` syntax e.g. `exports.generateCustomLayoutSimpleMeta = generateCustomLayoutSimpleMeta;` | ||
| This file should not contain any `import` statements otherwise it will complain. See example below: | ||
| The customLayout typescript file must export a function name using the `exports` syntax e.g. `exports.generateCustomLayoutSimpleMeta = generateCustomLayoutSimpleMeta;` | ||
| This file should not contain any `import` statements otherwise it will complain. See example below: | ||
| <details> | ||
| <summary>Example custom layout for CLI</summary> | ||
| ```js | ||
| function generateCustomLayoutSimpleMeta(summaryResults) { | ||
| const meta = []; | ||
| if (summaryResults.meta) { | ||
| for (let i = 0; i < summaryResults.meta.length; i += 1) { | ||
| const { key, value } = summaryResults.meta[i]; | ||
| meta.push({ | ||
| type: 'section', | ||
| text: { | ||
| type: 'mrkdwn', | ||
| text: `\n*${key}* :🙌\t${value}`, | ||
| }, | ||
| }); | ||
| } | ||
| } | ||
| return [ | ||
| { | ||
| ```js | ||
| function generateCustomLayoutSimpleMeta(summaryResults) { | ||
| const meta = []; | ||
| if (summaryResults.meta) { | ||
| for (let i = 0; i < summaryResults.meta.length; i += 1) { | ||
| const { key, value } = summaryResults.meta[i]; | ||
| meta.push({ | ||
| type: 'section', | ||
| text: { | ||
| type: 'mrkdwn', | ||
| text: | ||
| summaryResults.failed === 0 | ||
| ? ':tada: All tests passed!' | ||
| : `😭${summaryResults.failed} failure(s) out of ${summaryResults.tests.length} tests`, | ||
| text: `\n*${key}* :🙌\t${value}`, | ||
| }, | ||
| }); | ||
| } | ||
| } | ||
| return [ | ||
| { | ||
| type: 'section', | ||
| text: { | ||
| type: 'mrkdwn', | ||
| text: | ||
| summaryResults.failed === 0 | ||
| ? ':tada: All tests passed!' | ||
| : `😭${summaryResults.failed} failure(s) out of ${summaryResults.tests.length} tests`, | ||
| }, | ||
| ...meta, | ||
| ]; | ||
| } | ||
| }, | ||
| ...meta, | ||
| ]; | ||
| } | ||
| async function generateCustomAsyncLayoutSimpleMeta(summaryResults) { | ||
| const meta = []; | ||
| // do some async stuff here | ||
| if (summaryResults.meta) { | ||
| for (let i = 0; i < summaryResults.meta.length; i += 1) { | ||
| const { key, value } = summaryResults.meta[i]; | ||
| meta.push({ | ||
| type: 'section', | ||
| text: { | ||
| type: 'mrkdwn', | ||
| text: `\n*${key}* :😍\t${value}`, | ||
| }, | ||
| }); | ||
| } | ||
| } | ||
| return [ | ||
| { | ||
| async function generateCustomAsyncLayoutSimpleMeta(summaryResults) { | ||
| const meta = []; | ||
| // do some async stuff here | ||
| if (summaryResults.meta) { | ||
| for (let i = 0; i < summaryResults.meta.length; i += 1) { | ||
| const { key, value } = summaryResults.meta[i]; | ||
| meta.push({ | ||
| type: 'section', | ||
| text: { | ||
| type: 'mrkdwn', | ||
| text: | ||
| summaryResults.failed === 0 | ||
| ? ':tada: All tests passed!' | ||
| : `😭${summaryResults.failed} failure(s) out of ${summaryResults.tests.length} tests`, | ||
| text: `\n*${key}* :😍\t${value}`, | ||
| }, | ||
| }); | ||
| } | ||
| } | ||
| return [ | ||
| { | ||
| type: 'section', | ||
| text: { | ||
| type: 'mrkdwn', | ||
| text: | ||
| summaryResults.failed === 0 | ||
| ? ':tada: All tests passed!' | ||
| : `😭${summaryResults.failed} failure(s) out of ${summaryResults.tests.length} tests`, | ||
| }, | ||
| ...meta, | ||
| ]; | ||
| } | ||
| exports.generateCustomLayoutSimpleMeta = generateCustomLayoutSimpleMeta; | ||
| exports.generateCustomAsyncLayoutSimpleMeta = generateCustomAsyncLayoutSimpleMeta; | ||
| ``` | ||
| }, | ||
| ...meta, | ||
| ]; | ||
| } | ||
| exports.generateCustomLayoutSimpleMeta = generateCustomLayoutSimpleMeta; | ||
| exports.generateCustomAsyncLayoutSimpleMeta = | ||
| generateCustomAsyncLayoutSimpleMeta; | ||
| ``` | ||
| </details> | ||
| _Config with extra options_ | ||
| *Config with extra options* | ||
| ```json | ||
@@ -275,6 +286,9 @@ { | ||
| "meta": [ | ||
| { "key": "build", "value" : "1.0.0"}, | ||
| { "key": "branch", "value" : "master"}, | ||
| { "key": "commit", "value" : "1234567890"}, | ||
| { "key": "results", "value" : "https://www.google.com/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png"} | ||
| { "key": "build", "value": "1.0.0" }, | ||
| { "key": "branch", "value": "master" }, | ||
| { "key": "commit", "value": "1234567890" }, | ||
| { | ||
| "key": "results", | ||
| "value": "https://www.google.com/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png" | ||
| } | ||
| ], | ||
@@ -294,8 +308,9 @@ "maxNumberOfFailures": 4, | ||
| Both the `-c` and `-j` options are required. The `-c` option is the path to your config file and the `-j` option is the path to your merged JSON report. You will also need to pipe the output to a json file, using the `>` operator. | ||
| Both the `-c` and `-j` options are required. The `-c` option is the path to your config file and the `-j` option is the path to your merged JSON report. You will also need to pipe the output to a json file, using the `>` operator. | ||
| ### Additional notes | ||
| * The config file for the cli app is stand-alone, which means you no longer need to define the Playwright slack reporter in your `playwright.config.ts` file | ||
| * In order to handle dynamic meta data e.g. environment variables storing your build id, branch name etc, you can use the `meta` option in the config file and use the format: `__ENV_VARIABLE_NAME` as its value. This will be replaced with the actual value of the environment variable at runtime. See example below: | ||
| - The config file for the cli app is stand-alone, which means you no longer need to define the Playwright slack reporter in your `playwright.config.ts` file | ||
| - In order to handle dynamic meta data e.g. environment variables storing your build id, branch name etc, you can use the `meta` option in the config file and use the format: `__ENV_VARIABLE_NAME` as its value. This will be replaced with the actual value of the environment variable at runtime. See example below: | ||
| ```json | ||
@@ -310,6 +325,9 @@ { | ||
| "meta": [ | ||
| { "key": "build", "value" : "__ENV_BUILD_ID"}, | ||
| { "key": "branch", "value" : "__ENV_BRANCH_NAME"}, | ||
| { "key": "commit", "value" : "__ENV_COMMIT_ID"}, | ||
| { "key": "results", "value" : "https://www.google.com/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png"} | ||
| { "key": "build", "value": "__ENV_BUILD_ID" }, | ||
| { "key": "branch", "value": "__ENV_BRANCH_NAME" }, | ||
| { "key": "commit", "value": "__ENV_COMMIT_ID" }, | ||
| { | ||
| "key": "results", | ||
| "value": "https://www.google.com/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png" | ||
| } | ||
| ], | ||
@@ -323,3 +341,3 @@ "maxNumberOfFailures": 4, | ||
| `__ENV_BUILD_ID` is equivalent to `process.env.BUILD_ID`. This will be automatically handled for you. | ||
| `__ENV_BUILD_ID` is equivalent to `process.env.BUILD_ID`. This will be automatically handled for you. | ||
@@ -335,3 +353,2 @@ You will encounter the following error if the environment variable is not defined: | ||
| ```yaml | ||
@@ -373,3 +390,2 @@ ... | ||
| # ⚙️ Configuration (applicable for Option A and Option B) | ||
@@ -379,3 +395,2 @@ | ||
| ```typescript | ||
@@ -419,23 +434,43 @@ import { generateCustomLayout } from "./my_custom_layout"; | ||
| ### **channels** | ||
| An array of Slack channels to post to, at least one channel is required | ||
| ### **onSuccessChannels** | ||
| (Optional) An array of Slack channels to post to when tests have passed. Value from `channels` is used if not defined here | ||
| ### **onFailureChannels** | ||
| (Optional) An array of Slack channels to post to when tests have failed. Value from `channels` is used if not defined here | ||
| ### **sendResults** | ||
| Can either be *"always"*, *"on-failure"* or *"off"*, this configuration is required: | ||
| * **always** - will send the results to Slack at completion of the test run | ||
| * **on-failure** - will send the results to Slack only if a test failures are encountered | ||
| * **off** - turns off the reporter, it will not send the results to Slack | ||
| Can either be _"always"_, _"on-failure"_ or _"off"_, this configuration is required: | ||
| - **always** - will send the results to Slack at completion of the test run | ||
| - **on-failure** - will send the results to Slack only if a test failures are encountered | ||
| - **off** - turns off the reporter, it will not send the results to Slack | ||
| ### **layout** | ||
| A function that returns a layout object, this configuration is optional. See section below for more details. | ||
| * meta - an array of meta data to be sent to Slack, this configuration is optional. | ||
| A function that returns a layout object, this configuration is optional. See section below for more details. | ||
| - meta - an array of meta data to be sent to Slack, this configuration is optional. | ||
| ### **layoutAsync** | ||
| Same as **layout** above, but asynchronous in that it returns a promise. | ||
| ### **maxNumberOfFailuresToShow** | ||
| Limits the number of failures shown in the Slack message, defaults to 10. | ||
| ### **slackOAuthToken** | ||
| Instead of providing an environment variable `SLACK_BOT_USER_OAUTH_TOKEN` you can specify the token in the config in the `slackOAuthToken` field. | ||
| ### **slackLogLevel** (default LogLevel.DEBUG) | ||
| This option allows you to control slack client severity levels for log entries. It accepts a value from @slack/web-api `LogLevel` enum: | ||
| - ERROR | ||
@@ -447,5 +482,9 @@ - WARN | ||
| Example: `slackLogLevel: "ERROR",` will only log errors to the console. | ||
| ### **disableUnfurl** (default: true) | ||
| Enable or disable unfurling of links in Slack messages. | ||
| ### **showInThread** (default: false) | ||
| Instructs the reporter to show the failure details in a thread instead of the main channel. | ||
@@ -456,4 +495,5 @@ | ||
| ### **proxy** (optional) | ||
| String representation of your proxy server. | ||
| *Example*: | ||
| _Example_: | ||
@@ -463,5 +503,7 @@ `proxy: "http://proxy.mycompany.com:8080",` | ||
| ### **meta** (default: empty array) | ||
| The meta data to be sent to Slack. This is useful for providing additional context to your test run. | ||
| The meta data to be sent to Slack. This is useful for providing additional context to your test run. | ||
| **Examples:** | ||
| ```typescript | ||
@@ -494,12 +536,13 @@ ... | ||
| Next, define your layout function. The signature of this function should adhere to example below: | ||
| Next, define your layout function. The signature of this function should adhere to example below: | ||
| ```typescript | ||
| import { Block, KnownBlock } from "@slack/types"; | ||
| import { SummaryResults } from "playwright-slack-report/dist/src"; | ||
| import { Block, KnownBlock } from '@slack/types'; | ||
| import { SummaryResults } from 'playwright-slack-report/dist/src'; | ||
| const generateCustomLayout = (summaryResults: SummaryResults):Array<KnownBlock | Block> => { | ||
| const generateCustomLayout = ( | ||
| summaryResults: SummaryResults, | ||
| ): Array<KnownBlock | Block> => { | ||
| // your implementation goes here | ||
| } | ||
| }; | ||
@@ -529,3 +572,3 @@ export default generateCustomLayout; | ||
| >Pro Tip: You can use the [block-kit provided by Slack when creating your layout.](https://app.slack.com/block-kit-builder/) | ||
| > Pro Tip: You can use the [block-kit provided by Slack when creating your layout.](https://app.slack.com/block-kit-builder/) | ||
@@ -562,3 +605,2 @@ ### Examples: | ||
| **Example 2: - very simple summary (with Meta information)** | ||
@@ -596,3 +638,3 @@ | ||
| ): Array<Block | KnownBlock> { | ||
| const meta: { type: string; text: { type: string; text: string; }; }[] = []; | ||
| const meta: { type: string; text: { type: string; text: string } }[] = []; | ||
| if (summaryResults.meta) { | ||
@@ -624,3 +666,2 @@ for (let i = 0; i < summaryResults.meta.length; i += 1) { | ||
| } | ||
| ``` | ||
@@ -632,3 +673,2 @@ | ||
| **Example 3: - With screenshots and/or recorded videos (using AWS S3)** | ||
@@ -662,12 +702,12 @@ | ||
| ```typescript | ||
| import fs from "fs"; | ||
| import path from "path"; | ||
| import { Block, KnownBlock } from "@slack/types"; | ||
| import { SummaryResults } from "playwright-slack-report/dist/src"; | ||
| import { PutObjectCommand, S3Client } from "@aws-sdk/client-s3"; | ||
| import fs from 'fs'; | ||
| import path from 'path'; | ||
| import { Block, KnownBlock } from '@slack/types'; | ||
| import { SummaryResults } from 'playwright-slack-report/dist/src'; | ||
| import { PutObjectCommand, S3Client } from '@aws-sdk/client-s3'; | ||
| const s3Client = new S3Client({ | ||
| credentials: { | ||
| accessKeyId: process.env.S3_ACCESS_KEY || "", | ||
| secretAccessKey: process.env.S3_SECRET || "", | ||
| accessKeyId: process.env.S3_ACCESS_KEY || '', | ||
| secretAccessKey: process.env.S3_SECRET || '', | ||
| }, | ||
@@ -687,3 +727,3 @@ region: process.env.S3_REGION, | ||
| Body: fs.createReadStream(filePath), | ||
| }) | ||
| }), | ||
| ); | ||
@@ -693,8 +733,9 @@ | ||
| } catch (err) { | ||
| console.log("🔥🔥 Error", err); | ||
| console.log('🔥🔥 Error', err); | ||
| } | ||
| } | ||
| export async function generateCustomLayoutAsync (summaryResults: SummaryResults): Promise<Array<KnownBlock | Block>> { | ||
| export async function generateCustomLayoutAsync( | ||
| summaryResults: SummaryResults, | ||
| ): Promise<Array<KnownBlock | Block>> { | ||
| const { tests } = summaryResults; | ||
@@ -704,6 +745,6 @@ // create your custom slack blocks | ||
| const header = { | ||
| type: "header", | ||
| type: 'header', | ||
| text: { | ||
| type: "plain_text", | ||
| text: "🎭 *Playwright E2E Test Results*", | ||
| type: 'plain_text', | ||
| text: '🎭 *Playwright E2E Test Results*', | ||
| emoji: true, | ||
@@ -714,5 +755,5 @@ }, | ||
| const summary = { | ||
| type: "section", | ||
| type: 'section', | ||
| text: { | ||
| type: "mrkdwn", | ||
| type: 'mrkdwn', | ||
| text: `✅ *${summaryResults.passed}* | ❌ *${summaryResults.failed}* | ⏩ *${summaryResults.skipped}*`, | ||
@@ -725,9 +766,8 @@ }, | ||
| for (const t of tests) { | ||
| if (t.status === "failed" || t.status === "timedOut") { | ||
| if (t.status === 'failed' || t.status === 'timedOut') { | ||
| fails.push({ | ||
| type: "section", | ||
| type: 'section', | ||
| text: { | ||
| type: "mrkdwn", | ||
| text: `👎 *[${t.browser}] | ${t.suiteName.replace(/\W/gi, "-")}*`, | ||
| type: 'mrkdwn', | ||
| text: `👎 *[${t.browser}] | ${t.suiteName.replace(/\W/gi, '-')}*`, | ||
| }, | ||
@@ -744,11 +784,11 @@ }); | ||
| a.path, | ||
| `${t.suiteName}--${t.name}`.replace(/\W/gi, "-").toLowerCase() | ||
| `${t.suiteName}--${t.name}`.replace(/\W/gi, '-').toLowerCase(), | ||
| ); | ||
| if (permalink) { | ||
| let icon = ""; | ||
| if (a.name === "screenshot") { | ||
| icon = "📸"; | ||
| } else if (a.name === "video") { | ||
| icon = "🎥"; | ||
| let icon = ''; | ||
| if (a.name === 'screenshot') { | ||
| icon = '📸'; | ||
| } else if (a.name === 'video') { | ||
| icon = '🎥'; | ||
| } | ||
@@ -763,4 +803,4 @@ | ||
| fails.push({ | ||
| type: "context", | ||
| elements: [{ type: "mrkdwn", text: assets.join("\n") }], | ||
| type: 'context', | ||
| elements: [{ type: 'mrkdwn', text: assets.join('\n') }], | ||
| }); | ||
@@ -771,5 +811,4 @@ } | ||
| return [header, summary, { type: "divider" }, ...fails] | ||
| return [header, summary, { type: 'divider' }, ...fails]; | ||
| } | ||
| ``` | ||
@@ -780,2 +819,3 @@ | ||
| To enable this functionality, make sure the slackbot user has the following additional scopes: | ||
| - `files:write` | ||
@@ -793,10 +833,14 @@ - `files:read` | ||
| ```typescript | ||
| ... | ||
| const web_api_1 = require('@slack/web-api'); | ||
| const slackClient = new web_api_1.WebClient(process.env.SLACK_BOT_USER_OAUTH_TOKEN); | ||
| import web_api_1 from '@slack/web-api'; | ||
| import fs from 'fs'; | ||
| const slackClient = new web_api_1.WebClient( | ||
| process.env.SLACK_BOT_USER_OAUTH_TOKEN, | ||
| ); | ||
| async function uploadFile(filePath) { | ||
| async function uploadFile( | ||
| filePath: string, | ||
| ): Promise<web_api_1.FilesCompleteUploadExternalResponse[] | undefined> { | ||
| try { | ||
| const result = await slackClient.files.uploadV2({ | ||
| channel_id: 'C05H7TKVDUK', << this is the channel id not channel name! ☠️ | ||
| const result = await slackClient.filesUploadV2({ | ||
| channel_id: 'C05H7TKVDUK', // << this is the channel id not channel name! ☠️ | ||
| file: fs.createReadStream(filePath), | ||
@@ -806,3 +850,3 @@ filename: filePath.split('/').at(-1), | ||
| return result.file; | ||
| return result.files; | ||
| } catch (error) { | ||
@@ -813,18 +857,36 @@ console.log('🔥🔥 error', error); | ||
| export async function generateCustomLayoutAsync (summaryResults: SummaryResults): Promise<Array<KnownBlock | Block>> { | ||
| const { tests } = summaryResults; | ||
| .... | ||
| // See the snippet above ^^^ | ||
| export default async function generateCustomLayout( | ||
| summaryResults: SummaryResults, | ||
| ): Promise<({ type: string; text: { type: string; text: string } } | Block)[]> { | ||
| const header = { | ||
| type: 'header', | ||
| text: { | ||
| type: 'plain_text', | ||
| text: '🎭 *Playwright E2E Test Results*', | ||
| emoji: true, | ||
| }, | ||
| }; | ||
| const summary = { | ||
| type: 'section', | ||
| text: { | ||
| type: 'mrkdwn', | ||
| text: `✅ *${summaryResults.passed}* | ❌ *${summaryResults.failed}* | ⏩ *${summaryResults.skipped}*`, | ||
| }, | ||
| }; | ||
| if (t.attachments) { | ||
| for (const a of t.attachments) { | ||
| const file = await uploadFile(a.path); | ||
| const fails: Array<KnownBlock | Block> = []; | ||
| const { tests } = summaryResults; | ||
| for (const test of tests) { | ||
| if (test.attachments) { | ||
| for (const attachment of test.attachments) { | ||
| const uploadResult = await uploadFile(attachment.path); | ||
| if (file) { | ||
| if (a.name === 'screenshot' && file.permalink) { | ||
| if (uploadResult && uploadResult[0].files) { | ||
| const { name, permalink } = uploadResult[0].files[0]; | ||
| if (name === 'image' && permalink) { | ||
| fails.push({ | ||
| alt_text: '', | ||
| image_url: file.permalink, | ||
| title: { type: 'plain_text', text: file.name || '' }, | ||
| image_url: permalink, | ||
| title: { type: 'plain_text', text: name || '' }, | ||
| type: 'image', | ||
@@ -834,3 +896,3 @@ }); | ||
| if (a.name === 'video' && file.permalink) { | ||
| if (name === 'video' && permalink) { | ||
| fails.push({ | ||
@@ -842,5 +904,5 @@ alt_text: '', | ||
| thumbnail_url: '', | ||
| title: { type: 'plain_text', text: file.name || '' }, | ||
| title: { type: 'plain_text', text: name || '' }, | ||
| type: 'video', | ||
| video_url: file.permalink, | ||
| video_url: permalink, | ||
| }); | ||
@@ -851,7 +913,5 @@ } | ||
| } | ||
| .... | ||
| return [header, summary, { type: "divider" }, ...fails] | ||
| } | ||
| return [header, summary, ...fails]; | ||
| } | ||
| ``` | ||
@@ -885,6 +945,6 @@ | ||
| * Execute `npm install` | ||
| * Set your `SLACK_BOT_USER_OAUTH_TOKEN` environment variable | ||
| * Modify the `playwright.config.ts` as above | ||
| * Run the tests using `npx playwright text` | ||
| - Execute `npm install` | ||
| - Set your `SLACK_BOT_USER_OAUTH_TOKEN` environment variable | ||
| - Modify the `playwright.config.ts` as above | ||
| - Run the tests using `npx playwright text` | ||
@@ -891,0 +951,0 @@ # 🐛 Something not working for you? |
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Improved metrics
- Total package byte prevSize
- increased by0.7%
113775
- Lines of code
- increased by0.19%
1571
- Number of lines in readme file
- increased by7.08%
907
Dependency changes
Updated@slack/web-api@^7.6.0