Huge News!Announcing our $40M Series B led by Abstract Ventures.Learn More →
points-on-path
Advanced tools
points-on-path - npm Package Compare versions
Comparing version 0.0.1 to 0.1.0
| { | ||
| "name": "points-on-path", | ||
| "version": "0.0.1", | ||
| "version": "0.1.0", | ||
| "description": "Estimate points on a SVG path", | ||
@@ -30,5 +30,5 @@ "main": "lib/index.js", | ||
| "dependencies": { | ||
| "path-data-parser": "0.0.2", | ||
| "points-on-curve": "0.0.1" | ||
| "path-data-parser": "0.1.0", | ||
| "points-on-curve": "0.1.0" | ||
| } | ||
| } |
| # points-on-path | ||
| Estimate point on a SVG path | ||
| This package calculate the points on a SVG Path with a certain tolerance. It can also simplify the shape to use fewer points. | ||
| This can really usefule when estimating lines/polygons for paths in WebGL or for Hit/Cosllision detections. | ||
| This package essentially combines packages [path-data-parser](https://github.com/pshihn/path-data-parser) and [points-on-curve](https://github.com/pshihn/bezier-points) | ||
| ## Install | ||
| From npm | ||
| ``` | ||
| npm install --save points-on-path | ||
| ``` | ||
| The package is distributed as an ES6 module. | ||
| ## Usage | ||
| ### pointsOnPath(path: string, tolerance?: number, distance?: number): PathPoints | ||
| Pass in a SVG path string and get back a `PathPoints` object. A `PathPoints` gives you a list of points (each being a an array of 2 numbers `[x, y]`), and a flag telling you if the path is actually composed of multiple disconnected paths. | ||
| ```javascript | ||
| PathPoints { | ||
| points: Point[]; | ||
| continuous: boolean; | ||
| } | ||
| ``` | ||
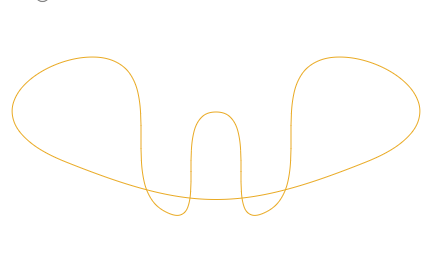
| Take this path for example: | ||
|  | ||
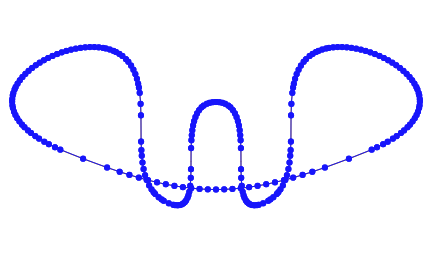
| and estimate the points on the path | ||
| ```javascript | ||
| import { pointsOnPath } from 'points-on-path'; | ||
| const points = pointsOnPath('M240,100c50,0,0,125,50,100s0,-125,50,-150s175,50,50,100s-175,50,-300,0s0,-125,50,-100s0,125,50,150s0,-100,50,-100'); | ||
| // plotPoints(points); | ||
| ``` | ||
|  | ||
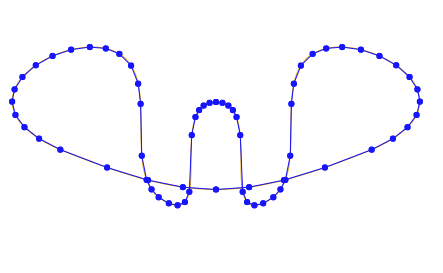
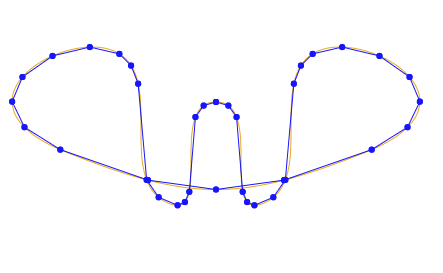
| The method also accepts two optional values `tolerance` and `distance`. These are described by [points-on-curve](https://github.com/pshihn/bezier-points); to estimate more tolerant and fewer points. | ||
|  | ||
|  | ||
| ## License | ||
| [MIT License](https://github.com/pshihn/points-on-path/blob/master/LICENSE) | ||
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by27.89%
9024
- Number of lines in readme file
- increased by1766.67%
56
Dependency changes
+ Addedpath-data-parser@0.1.0(transitive)
+ Addedpoints-on-curve@0.1.0(transitive)
- Removedpath-data-parser@0.0.2(transitive)
- Removedpoints-on-curve@0.0.1(transitive)
Updatedpath-data-parser@0.1.0
Updatedpoints-on-curve@0.1.0