Popcorn Slide





Popcorn-slide is a javascript component for creating image slides with the canvas without the need for css or html.
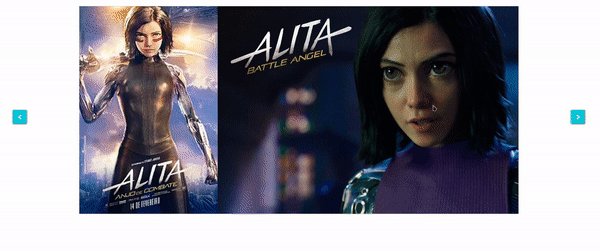
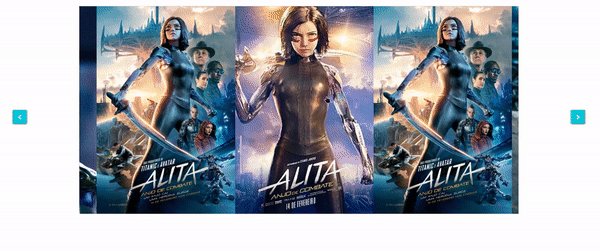
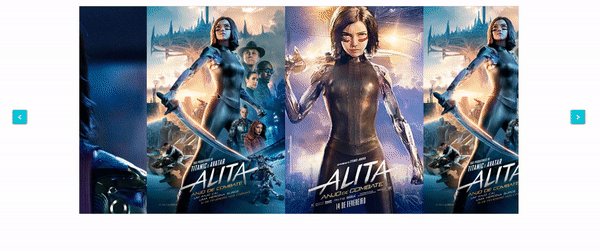
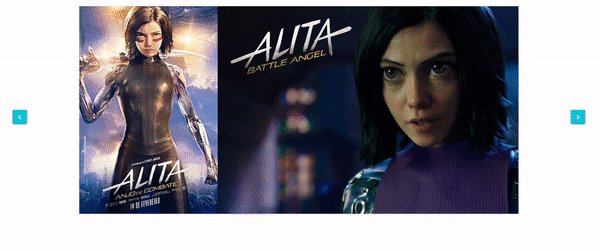
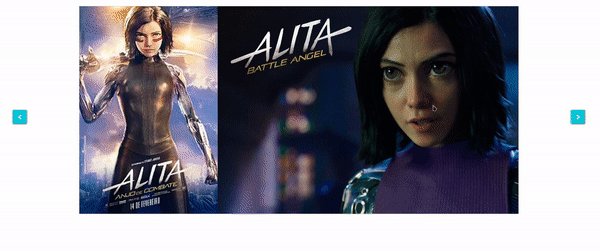
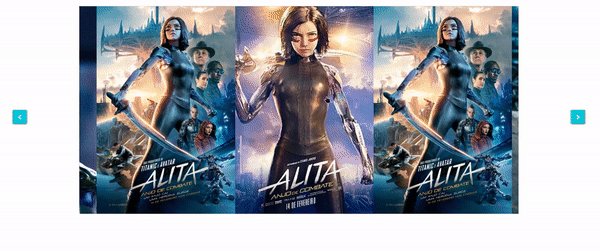
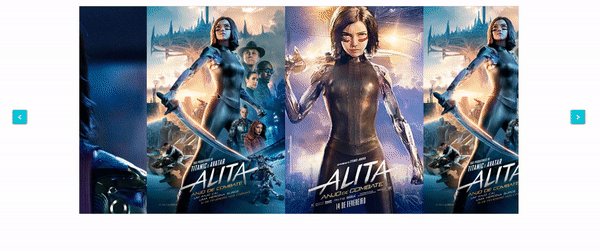
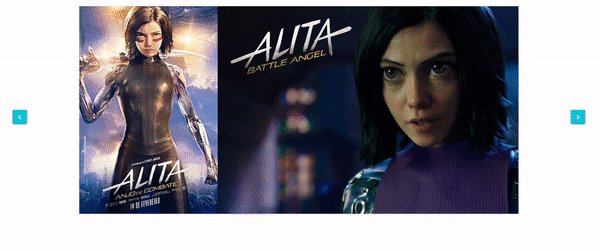
Preview



Browser Support
 |  |  |  |  |
|---|
| 39+ ✔ | 42+ ✔ | 29+ ✔ | Nope ✘ | Nope ✘ |
Installation
$ npm install popcorn-canvas --save
How to use
ES6
import PopcornSlide from 'popcorn-slide';
const canvas = document.getElementById('canvas')
const config = {
canvas,
list: [
{ url: 'image-1' },
{ url: 'image-2' },
{ url: 'image-3' },
],
width: 1400,
height: 662
}
const popcorn = new PopcornSlide(config);
Methods
Follow the methods that the library provides.
popcorn.previous()
Rewind an image by calling this method.
Example
document.querySelector('.button-previous').addEventListener('click', () => popcorn.previous());
popcorn.next()
Advance an image by calling this method.
Example
document.querySelector('.button-next').addEventListener('click', () => popcorn.next());
Contributing
Please read CONTRIBUTING.md for details on our code of conduct, and the process for submitting pull requests to us.
Authors
See also the list of contributors who participated in this project.
License
This project is licensed under the MIT License - see the LICENSE.md file for details