What is prettyjson?
The prettyjson npm package is a utility for formatting JSON data in a human-readable way. It provides a simple and customizable way to print JSON objects with colors and indentation, making it easier to debug and visualize JSON data.
What are prettyjson's main functionalities?
Basic JSON Formatting
This feature allows you to format a JSON object into a more readable string with indentation and colors. The example code demonstrates how to use prettyjson to render a simple JSON object.
const prettyjson = require('prettyjson');
const data = { name: 'John', age: 30, city: 'New York' };
console.log(prettyjson.render(data));
Customizing Colors
This feature allows you to customize the colors used for keys and values in the formatted JSON output. The example code shows how to set custom colors for keys and string values.
const prettyjson = require('prettyjson');
const data = { name: 'John', age: 30, city: 'New York' };
const options = { keysColor: 'red', stringColor: 'blue' };
console.log(prettyjson.render(data, options));
Rendering Arrays
This feature supports rendering arrays of JSON objects in a readable format. The example code demonstrates how to use prettyjson to render an array of JSON objects.
const prettyjson = require('prettyjson');
const data = [ { name: 'John', age: 30 }, { name: 'Jane', age: 25 } ];
console.log(prettyjson.render(data));
Other packages similar to prettyjson
json-stringify-pretty-compact
The json-stringify-pretty-compact package provides a way to stringify JSON data with a focus on compactness and readability. It offers a different approach to formatting compared to prettyjson, focusing on minimizing the output size while maintaining readability.
json-colorizer
The json-colorizer package is another tool for formatting JSON data with colors. It offers similar functionality to prettyjson but with different customization options and a focus on colorizing the JSON output.
prettyjson 
Package for formatting JSON data in a coloured YAML-style, perfect for CLI output
How to install
The easiest way is by installing it from the npm repository:
$ npm install prettyjson
Using it (from the CLI)
This package installs a command line interface to render JSON data in a more convenient way. You can use the CLI
in three different ways:
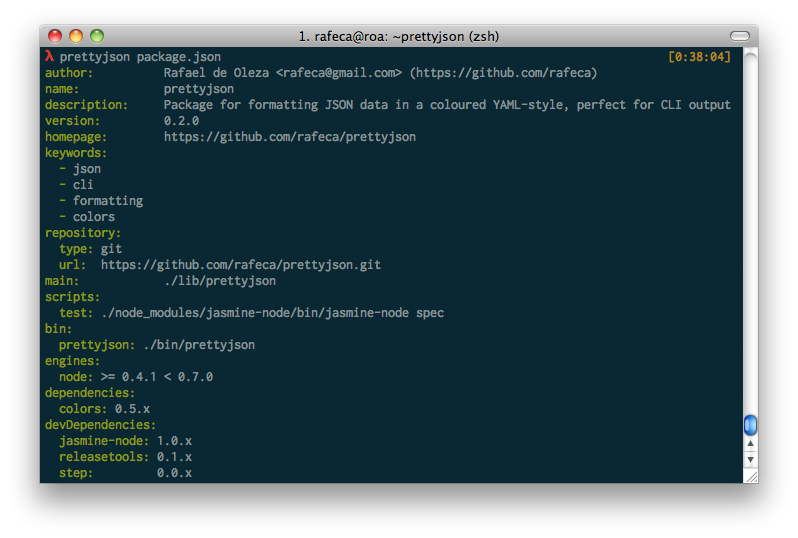
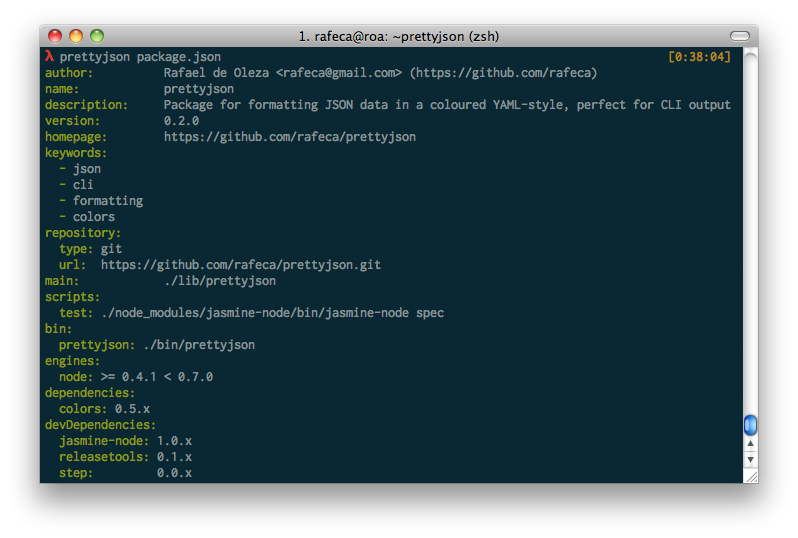
Decode a JSON file: If you want to see the contents of a JSON file, just pass it as the first argument to the CLI:
$ prettyjson package.json

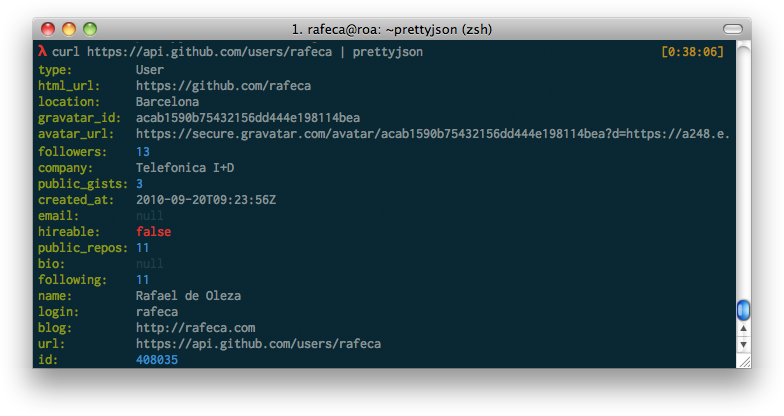
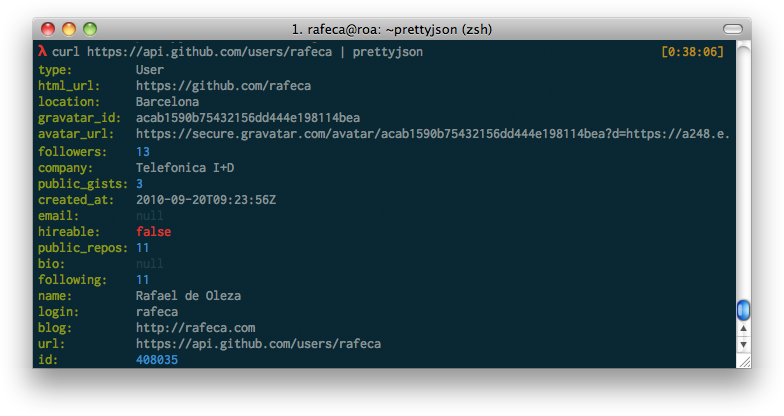
Decode the stdin: You can also pipe the result of a command (for example an HTTP request) to the CLI to see
the JSON result in a clearer way:
$ curl https://api.github.com/users/rafeca | prettyjson

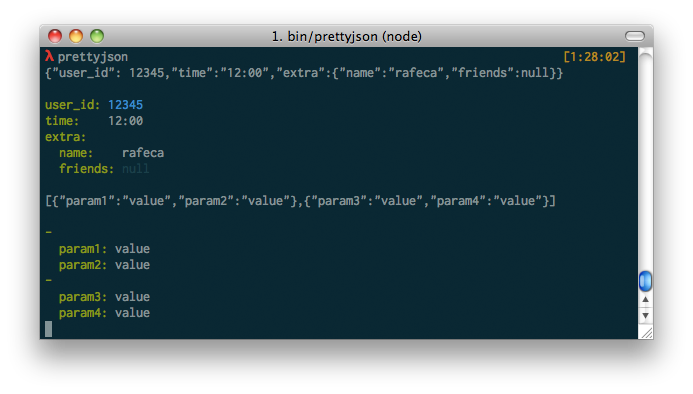
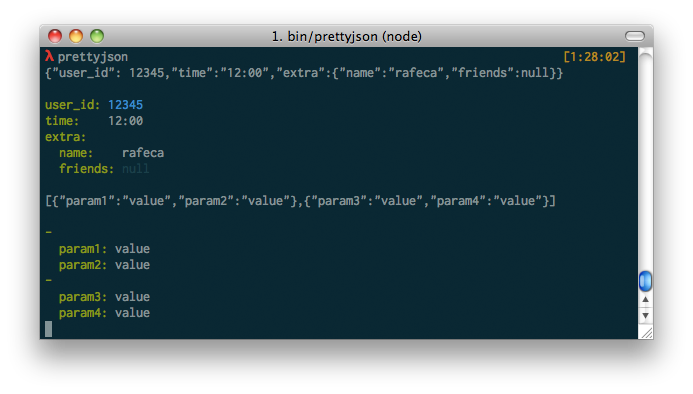
Decode random strings: if you call the CLI with no arguments, you'll get a prompt where you can past JSON strings
and they'll be automatically displayed in a clearer way:

If you install the package globally (with npm install -g prettyjson), the CLI will be installed automatically in your PATH
thanks to npm.
Using it (from Node.js)
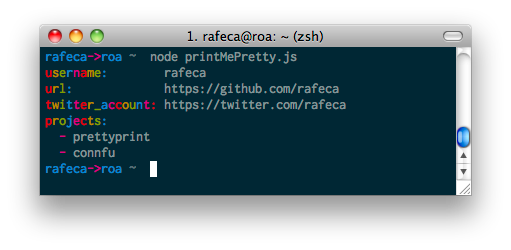
It's pretty easy to use it... you just have to include it in your script and call the render() method:
var prettyjson = require('prettyjson');
var data = {
username: 'rafeca',
url: 'https://github.com/rafeca',
twitter_account: 'https://twitter.com/rafeca',
projects: ['prettyprint', 'connfu']
};
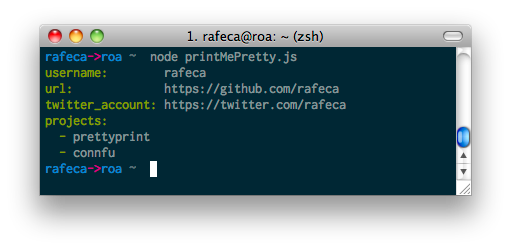
console.log(prettyjson.render(data));
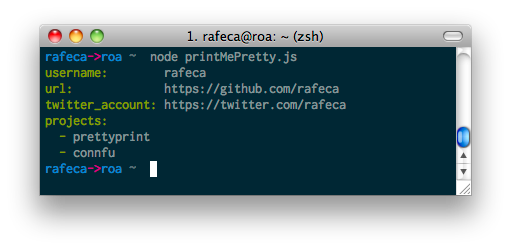
And will output:

You can also configure the colors of the hash keys and array dashes
(using colors.js colors syntax):
var prettyjson = require('prettyjson');
var data = {
username: 'rafeca',
url: 'https://github.com/rafeca',
twitter_account: 'https://twitter.com/rafeca',
projects: ['prettyprint', 'connfu']
};
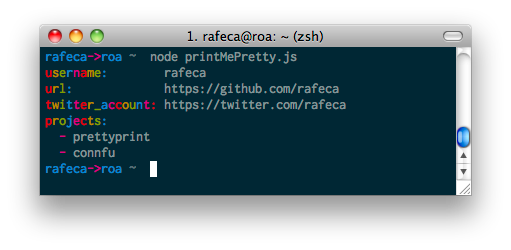
console.log(prettyjson.render(data, {
keysColor: 'rainbow',
dashColor: 'magenta'
}));
Will output something like:

Annotated source
You can check the annotated source for more information about how it works
Running Tests
To run the test suite first invoke the following command within the repo, installing the development dependencies:
$ npm install --dev
then run the tests:
$ npm test