priority-nav
Advanced tools
priority-nav - npm Package Compare versions
Comparing version 1.0.12 to 1.0.13
@@ -0,0 +0,0 @@ (function () { |
@@ -0,0 +0,0 @@ /** |
@@ -0,0 +0,0 @@ (function (root, factory) { |
| /* | ||
| * priority-nav - v1.0.12 | (c) 2016 @gijsroge | MIT license | ||
| * priority-nav - v1.0.13 | (c) 2018 @gijsroge | MIT license | ||
| * Repository: https://github.com/gijsroge/priority-navigation.git | ||
@@ -217,2 +217,5 @@ * Description: Priority+ pattern navigation that hides menu items if they don't fit on screen. | ||
| navDropdownToggle.classList.add("priority-nav__dropdown-toggle"); | ||
| //fix so button is type="button" and do not submit forms | ||
| navDropdownToggle.setAttribute("type", "button"); | ||
@@ -725,2 +728,2 @@ toggleWrapper.classList.add(settings.navDropdownClassName+"-wrapper"); | ||
| }); | ||
| }); |
| /* | ||
| * priority-nav - v1.0.12 | (c) 2016 @gijsroge | MIT license | ||
| * priority-nav - v1.0.13 | (c) 2018 @gijsroge | MIT license | ||
| * Repository: https://github.com/gijsroge/priority-navigation.git | ||
@@ -7,2 +7,3 @@ * Description: Priority+ pattern navigation that hides menu items if they don't fit on screen. | ||
| */ | ||
| !function(a,b){"function"==typeof define&&define.amd?define("priorityNav",b(a)):"object"==typeof exports?module.exports=b(a):a.priorityNav=b(a)}(window||this,function(a){"use strict";function b(a,b,c){var d;return function(){var e=this,f=arguments,g=function(){d=null,c||a.apply(e,f)},h=c&&!d;clearTimeout(d),d=setTimeout(g,b),h&&a.apply(e,f)}}var c,d,e,f,g,h,i,j,k={},l=[],m=!!document.querySelector&&!!a.addEventListener,n={},o=0,p=0,q=0,r={initClass:"js-priorityNav",mainNavWrapper:"nav",mainNav:"ul",navDropdownClassName:"nav__dropdown",navDropdownToggleClassName:"nav__dropdown-toggle",navDropdownLabel:"more",navDropdownBreakpointLabel:"menu",breakPoint:500,throttleDelay:50,offsetPixels:0,count:!0,moved:function(){},movedBack:function(){}},s=function(a,b,c){if("[object Object]"===Object.prototype.toString.call(a))for(var d in a)Object.prototype.hasOwnProperty.call(a,d)&&b.call(c,a[d],d,a);else for(var e=0,f=a.length;f>e;e++)b.call(c,a[e],e,a)},t=function(a,b){for(var c=b.charAt(0);a&&a!==document;a=a.parentNode)if("."===c){if(a.classList.contains(b.substr(1)))return a}else if("#"===c){if(a.id===b.substr(1))return a}else if("["===c&&a.hasAttribute(b.substr(1,b.length-2)))return a;return!1},u=function(a,b){var c={};return s(a,function(b,d){c[d]=a[d]}),s(b,function(a,d){c[d]=b[d]}),c},v=function(a,b){if(a.classList)a.classList.toggle(b);else{var c=a.className.split(" "),d=c.indexOf(b);d>=0?c.splice(d,1):c.push(b),a.className=c.join(" ")}},w=function(a,b){return j=document.createElement("span"),g=document.createElement("ul"),h=document.createElement("button"),h.innerHTML=b.navDropdownLabel,h.setAttribute("aria-controls","menu"),h.setAttribute("type","button"),g.setAttribute("aria-hidden","true"),a.querySelector(f).parentNode!==a?void console.warn("mainNav is not a direct child of mainNavWrapper, double check please"):(a.insertAfter(j,a.querySelector(f)),j.appendChild(h),j.appendChild(g),g.classList.add(b.navDropdownClassName),g.classList.add("priority-nav__dropdown"),h.classList.add(b.navDropdownToggleClassName),h.classList.add("priority-nav__dropdown-toggle"),j.classList.add(b.navDropdownClassName+"-wrapper"),j.classList.add("priority-nav__wrapper"),void a.classList.add("priority-nav"))},x=function(a){var b=window.getComputedStyle(a),c=parseFloat(b.paddingLeft)+parseFloat(b.paddingRight);return a.clientWidth-c},y=function(){var a=document,b=window,c=a.compatMode&&"CSS1Compat"===a.compatMode?a.documentElement:a.body,d=c.clientWidth,e=c.clientHeight;return b.innerWidth&&d>b.innerWidth&&(d=b.innerWidth,e=b.innerHeight),{width:d,height:e}},z=function(a){d=x(a),i=a.querySelector(g).parentNode===a?a.querySelector(g).offsetWidth:0,e=D(a)+n.offsetPixels,q=y().width};k.doesItFit=function(a){var c=0===a.getAttribute("instance")?c:n.throttleDelay;o++,b(function(){var b=a.getAttribute("instance");for(z(a);e>=d&&a.querySelector(f).children.length>0||q<n.breakPoint&&a.querySelector(f).children.length>0;)k.toDropdown(a,b),z(a,b),q<n.breakPoint&&C(a,b,n.navDropdownBreakpointLabel);for(;d>=l[b][l[b].length-1]&&q>n.breakPoint;)k.toMenu(a,b),q>n.breakPoint&&C(a,b,n.navDropdownLabel);l[b].length<1&&(a.querySelector(g).classList.remove("show"),C(a,b,n.navDropdownLabel)),a.querySelector(f).children.length<1?(a.classList.add("is-empty"),C(a,b,n.navDropdownBreakpointLabel)):a.classList.remove("is-empty"),A(a,b)},c)()};var A=function(a,b){l[b].length<1?(a.querySelector(h).classList.add("priority-nav-is-hidden"),a.querySelector(h).classList.remove("priority-nav-is-visible"),a.classList.remove("priority-nav-has-dropdown"),a.querySelector(".priority-nav__wrapper").setAttribute("aria-haspopup","false")):(a.querySelector(h).classList.add("priority-nav-is-visible"),a.querySelector(h).classList.remove("priority-nav-is-hidden"),a.classList.add("priority-nav-has-dropdown"),a.querySelector(".priority-nav__wrapper").setAttribute("aria-haspopup","true"))},B=function(a,b){a.querySelector(h).setAttribute("priorityNav-count",l[b].length)},C=function(a,b,c){a.querySelector(h).innerHTML=c};k.toDropdown=function(a,b){a.querySelector(g).firstChild&&a.querySelector(f).children.length>0?a.querySelector(g).insertBefore(a.querySelector(f).lastElementChild,a.querySelector(g).firstChild):a.querySelector(f).children.length>0&&a.querySelector(g).appendChild(a.querySelector(f).lastElementChild),l[b].push(e),A(a,b),a.querySelector(f).children.length>0&&n.count&&B(a,b),n.moved()},k.toMenu=function(a,b){a.querySelector(g).children.length>0&&a.querySelector(f).appendChild(a.querySelector(g).firstElementChild),l[b].pop(),A(a,b),a.querySelector(f).children.length>0&&n.count&&B(a,b),n.movedBack()};var D=function(a){for(var b=a.childNodes,c=0,d=0;d<b.length;d++)3!==b[d].nodeType&&(isNaN(b[d].offsetWidth)||(c+=b[d].offsetWidth));return c},E=function(a,b){window.attachEvent?window.attachEvent("onresize",function(){k.doesItFit&&k.doesItFit(a)}):window.addEventListener&&window.addEventListener("resize",function(){k.doesItFit&&k.doesItFit(a)},!0),a.querySelector(h).addEventListener("click",function(){v(a.querySelector(g),"show"),v(this,"is-open"),v(a,"is-open"),-1!==a.className.indexOf("is-open")?a.querySelector(g).setAttribute("aria-hidden","false"):(a.querySelector(g).setAttribute("aria-hidden","true"),a.querySelector(g).blur())}),document.addEventListener("click",function(c){t(c.target,"."+b.navDropdownClassName)||c.target===a.querySelector(h)||(a.querySelector(g).classList.remove("show"),a.querySelector(h).classList.remove("is-open"),a.classList.remove("is-open"))}),document.onkeydown=function(a){a=a||window.event,27===a.keyCode&&(document.querySelector(g).classList.remove("show"),document.querySelector(h).classList.remove("is-open"),c.classList.remove("is-open"))}};Element.prototype.remove=function(){this.parentElement.removeChild(this)},NodeList.prototype.remove=HTMLCollection.prototype.remove=function(){for(var a=0,b=this.length;b>a;a++)this[a]&&this[a].parentElement&&this[a].parentElement.removeChild(this[a])},k.destroy=function(){n&&(document.documentElement.classList.remove(n.initClass),j.remove(),n=null,delete k.init,delete k.doesItFit)},m&&"undefined"!=typeof Node&&(Node.prototype.insertAfter=function(a,b){this.insertBefore(a,b.nextSibling)});var F=function(a){var b=a.charAt(0);return"."===b||"#"===b?!1:!0};return k.init=function(a){if(n=u(r,a||{}),!m&&"undefined"==typeof Node)return void console.warn("This browser doesn't support priorityNav");if(!F(n.navDropdownClassName)||!F(n.navDropdownToggleClassName))return void console.warn("No symbols allowed in navDropdownClassName & navDropdownToggleClassName. These are not selectors.");var b=document.querySelectorAll(n.mainNavWrapper);s(b,function(a){return l[p]=[],a.setAttribute("instance",p++),(c=a)?(f=n.mainNav,a.querySelector(f)?(w(a,n),g="."+n.navDropdownClassName,a.querySelector(g)?(h="."+n.navDropdownToggleClassName,a.querySelector(h)?(E(a,n),void k.doesItFit(a)):void console.warn("couldn't find the specified navDropdownToggle element")):void console.warn("couldn't find the specified navDropdown element")):void console.warn("couldn't find the specified mainNav element")):void console.warn("couldn't find the specified mainNavWrapper element")}),o++,document.documentElement.classList.add(n.initClass)},k}); | ||
| !function(e,t){"function"==typeof define&&define.amd?define("priorityNav",t(e)):"object"==typeof exports?module.exports=t(e):e.priorityNav=t(e)}(window||this,function(e){"use strict";var i,d,c,s,u,a,l,p={},v=[],h=!!document.querySelector&&!!e.addEventListener,m={},f=0,y=0,w={initClass:"js-priorityNav",mainNavWrapper:"nav",mainNav:"ul",navDropdownClassName:"nav__dropdown",navDropdownToggleClassName:"nav__dropdown-toggle",navDropdownLabel:"more",navDropdownBreakpointLabel:"menu",breakPoint:500,throttleDelay:50,offsetPixels:0,count:!0,moved:function(){},movedBack:function(){}},S=function(e,t,n){if("[object Object]"===Object.prototype.toString.call(e))for(var o in e)Object.prototype.hasOwnProperty.call(e,o)&&t.call(n,e[o],o,e);else for(var r=0,i=e.length;r<i;r++)t.call(n,e[r],r,e)};var o=function(e,t){if(e.classList)e.classList.toggle(t);else{var n=e.className.split(" "),o=n.indexOf(t);0<=o?n.splice(o,1):n.push(t),e.className=n.join(" ")}},n=function(e){var t,n,o,r,i,a,s,l;t=e,n=window.getComputedStyle(t),o=parseFloat(n.paddingLeft)+parseFloat(n.paddingRight),d=t.clientWidth-o,e.querySelector(u).parentNode===e?e.querySelector(u).offsetWidth:0,c=q(e)+m.offsetPixels,y=(r=document,i=window,a=r.compatMode&&"CSS1Compat"===r.compatMode?r.documentElement:r.body,s=a.clientWidth,l=a.clientHeight,i.innerWidth&&s>i.innerWidth&&(s=i.innerWidth,l=i.innerHeight),{width:s,height:l}).width};p.doesItFit=function(t){var o,r,i,a,e=0===t.getAttribute("instance")?e:m.throttleDelay;0,(o=function(){var e=t.getAttribute("instance");for(n(t);d<=c&&0<t.querySelector(s).children.length||y<m.breakPoint&&0<t.querySelector(s).children.length;)p.toDropdown(t,e),n(t),y<m.breakPoint&&b(t,e,m.navDropdownBreakpointLabel);for(;d>=v[e][v[e].length-1]&&y>m.breakPoint;)p.toMenu(t,e),y>m.breakPoint&&b(t,e,m.navDropdownLabel);v[e].length<1&&(t.querySelector(u).classList.remove("show"),b(t,e,m.navDropdownLabel)),t.querySelector(s).children.length<1?(t.classList.add("is-empty"),b(t,e,m.navDropdownBreakpointLabel)):t.classList.remove("is-empty"),g(t,e)},r=e,function(){var e=this,t=arguments,n=i&&!a;clearTimeout(a),a=setTimeout(function(){a=null,i||o.apply(e,t)},r),n&&o.apply(e,t)})()};var g=function(e,t){v[t].length<1?(e.querySelector(a).classList.add("priority-nav-is-hidden"),e.querySelector(a).classList.remove("priority-nav-is-visible"),e.classList.remove("priority-nav-has-dropdown"),e.querySelector(".priority-nav__wrapper").setAttribute("aria-haspopup","false")):(e.querySelector(a).classList.add("priority-nav-is-visible"),e.querySelector(a).classList.remove("priority-nav-is-hidden"),e.classList.add("priority-nav-has-dropdown"),e.querySelector(".priority-nav__wrapper").setAttribute("aria-haspopup","true"))},r=function(e,t){e.querySelector(a).setAttribute("priorityNav-count",v[t].length)},b=function(e,t,n){e.querySelector(a).innerHTML=n};p.toDropdown=function(e,t){e.querySelector(u).firstChild&&0<e.querySelector(s).children.length?e.querySelector(u).insertBefore(e.querySelector(s).lastElementChild,e.querySelector(u).firstChild):0<e.querySelector(s).children.length&&e.querySelector(u).appendChild(e.querySelector(s).lastElementChild),v[t].push(c),g(e,t),0<e.querySelector(s).children.length&&m.count&&r(e,t),m.moved()},p.toMenu=function(e,t){0<e.querySelector(u).children.length&&e.querySelector(s).appendChild(e.querySelector(u).firstElementChild),v[t].pop(),g(e,t),0<e.querySelector(s).children.length&&m.count&&r(e,t),m.movedBack()};var q=function(e){for(var t=e.childNodes,n=0,o=0;o<t.length;o++)3!==t[o].nodeType&&(isNaN(t[o].offsetWidth)||(n+=t[o].offsetWidth));return n},L=function(t,n){window.attachEvent?window.attachEvent("onresize",function(){p.doesItFit&&p.doesItFit(t)}):window.addEventListener&&window.addEventListener("resize",function(){p.doesItFit&&p.doesItFit(t)},!0),t.querySelector(a).addEventListener("click",function(){o(t.querySelector(u),"show"),o(this,"is-open"),o(t,"is-open"),-1!==t.className.indexOf("is-open")?t.querySelector(u).setAttribute("aria-hidden","false"):(t.querySelector(u).setAttribute("aria-hidden","true"),t.querySelector(u).blur())}),document.addEventListener("click",function(e){(function(e,t){for(var n=t.charAt(0);e&&e!==document;e=e.parentNode)if("."===n){if(e.classList.contains(t.substr(1)))return e}else if("#"===n){if(e.id===t.substr(1))return e}else if("["===n&&e.hasAttribute(t.substr(1,t.length-2)))return e;return!1})(e.target,"."+n.navDropdownClassName)||e.target===t.querySelector(a)||(t.querySelector(u).classList.remove("show"),t.querySelector(a).classList.remove("is-open"),t.classList.remove("is-open"))}),document.onkeydown=function(e){27===(e=e||window.event).keyCode&&(document.querySelector(u).classList.remove("show"),document.querySelector(a).classList.remove("is-open"),i.classList.remove("is-open"))}};Element.prototype.remove=function(){this.parentElement.removeChild(this)},NodeList.prototype.remove=HTMLCollection.prototype.remove=function(){for(var e=0,t=this.length;e<t;e++)this[e]&&this[e].parentElement&&this[e].parentElement.removeChild(this[e])},p.destroy=function(){m&&(document.documentElement.classList.remove(m.initClass),l.remove(),m=null,delete p.init,delete p.doesItFit)},h&&"undefined"!=typeof Node&&(Node.prototype.insertAfter=function(e,t){this.insertBefore(e,t.nextSibling)});var N=function(e){var t=e.charAt(0);return"."!==t&&"#"!==t};return p.init=function(e){var n,o,r;if(o=e||{},r={},S(n=w,function(e,t){r[t]=n[t]}),S(o,function(e,t){r[t]=o[t]}),m=r,h||"undefined"!=typeof Node)if(N(m.navDropdownClassName)&&N(m.navDropdownToggleClassName)){var t=document.querySelectorAll(m.mainNavWrapper);S(t,function(e){var t,n;(v[f]=[],e.setAttribute("instance",f++),i=e)?(s=m.mainNav,e.querySelector(s)?(t=e,n=m,l=document.createElement("span"),u=document.createElement("ul"),(a=document.createElement("button")).innerHTML=n.navDropdownLabel,a.setAttribute("aria-controls","menu"),a.setAttribute("type","button"),u.setAttribute("aria-hidden","true"),t.querySelector(s).parentNode===t?(t.insertAfter(l,t.querySelector(s)),l.appendChild(a),l.appendChild(u),u.classList.add(n.navDropdownClassName),u.classList.add("priority-nav__dropdown"),a.classList.add(n.navDropdownToggleClassName),a.classList.add("priority-nav__dropdown-toggle"),a.setAttribute("type","button"),l.classList.add(n.navDropdownClassName+"-wrapper"),l.classList.add("priority-nav__wrapper"),t.classList.add("priority-nav")):console.warn("mainNav is not a direct child of mainNavWrapper, double check please"),u="."+m.navDropdownClassName,e.querySelector(u)?(a="."+m.navDropdownToggleClassName,e.querySelector(a)?(L(e,m),p.doesItFit(e)):console.warn("couldn't find the specified navDropdownToggle element")):console.warn("couldn't find the specified navDropdown element")):console.warn("couldn't find the specified mainNav element")):console.warn("couldn't find the specified mainNavWrapper element")}),0,document.documentElement.classList.add(m.initClass)}else console.warn("No symbols allowed in navDropdownClassName & navDropdownToggleClassName. These are not selectors.");else console.warn("This browser doesn't support priorityNav")},p}); |
| { | ||
| "name": "priority-nav", | ||
| "title": "priority-nav", | ||
| "version": "1.0.12", | ||
| "version": "1.0.13", | ||
| "main": "dist/priority-nav.js", | ||
@@ -32,12 +32,12 @@ "description": "Priority+ pattern navigation that hides menu items if they don't fit on screen.", | ||
| "devDependencies": { | ||
| "load-grunt-tasks": "3.2.0", | ||
| "load-grunt-tasks": "3.5.2", | ||
| "crayola": "0.0.1", | ||
| "grunt": "0.4.5", | ||
| "grunt-bump": "0.3.1", | ||
| "grunt-contrib-concat": "0.5.1", | ||
| "grunt-contrib-jshint": "0.11.2", | ||
| "grunt-contrib-uglify": "0.9.1", | ||
| "grunt-contrib-watch": "0.6.1", | ||
| "jshint-stylish": "2.0.1", | ||
| "grunt-sass": "1.0.0" | ||
| "grunt": "1.0.2", | ||
| "grunt-bump": "0.8.0", | ||
| "grunt-contrib-concat": "1.0.1", | ||
| "grunt-contrib-jshint": "1.1.0", | ||
| "grunt-contrib-uglify": "3.3.0", | ||
| "grunt-contrib-watch": "1.0.1", | ||
| "jshint-stylish": "2.2.1", | ||
| "grunt-sass": "2.1.0" | ||
| }, | ||
@@ -44,0 +44,0 @@ "scripts": { |
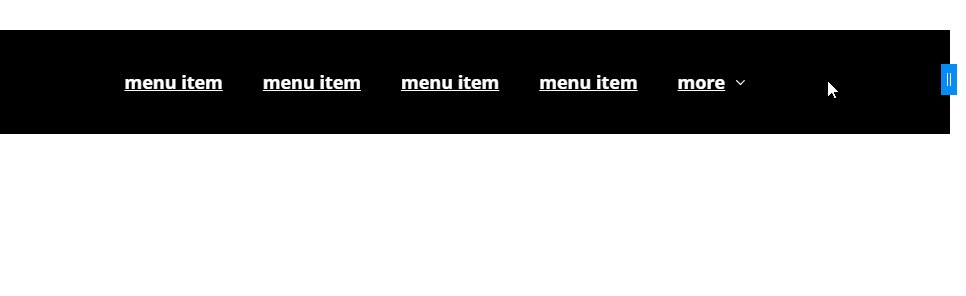
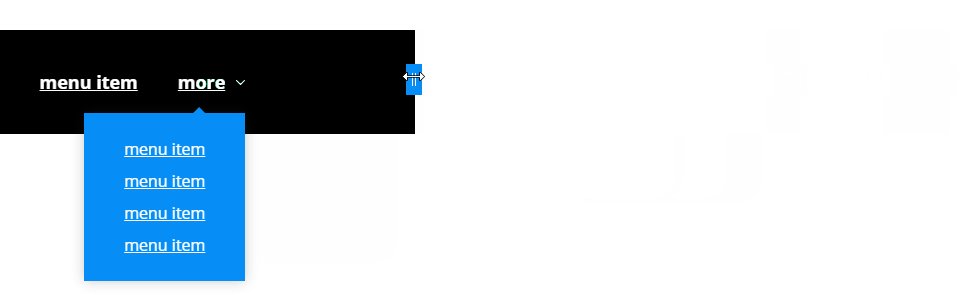
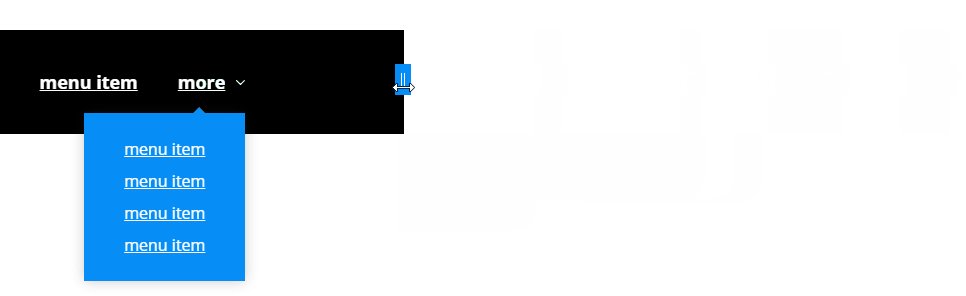
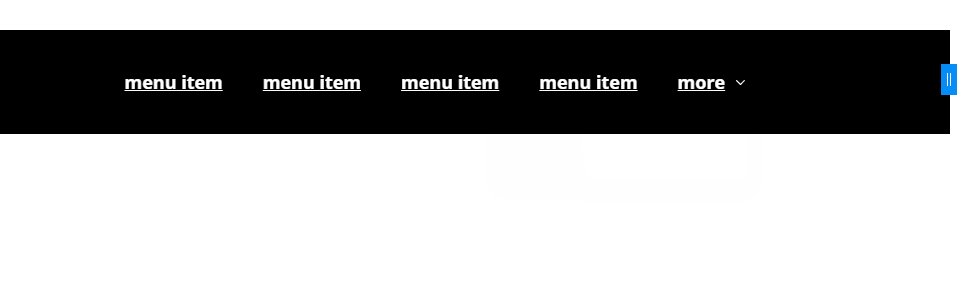
| # PriorityNavigation.js | ||
| PriorityNav is a lightweight pure javascript plugin that will move your menu items if they don't fit its parent. | ||
| PriorityNav is a pure javascript plugin that will move your menu items if they don't fit its parent. | ||
|  | ||
| ####Take a look at the **[Demo](http://gijsroge.github.io/priority-nav.js/)** site. | ||
| #### Take a look at the **[Demo](http://gijsroge.github.io/priority-nav.js/)** site. | ||
@@ -53,4 +53,4 @@ ---------- | ||
| mainNav: "ul", // mainnav selector. (must be inline-block) | ||
| navDropdown: ".nav__dropdown", // class used for the dropdown. | ||
| navDropdownToggle: ".nav__dropdown-toggle", // class used for the dropdown toggle. | ||
| navDropdownClassName: "nav__dropdown", // class used for the dropdown - this is a class name, not a selector. | ||
| navDropdownToggleClassName: "nav__dropdown-toggle", // class used for the dropdown toggle - this is a class name, not a selector. | ||
| navDropdownLabel: "more", // Text that is used for the dropdown toggle. | ||
@@ -69,3 +69,3 @@ navDropdownBreakpointLabel: "menu", //button label for navDropdownToggle when the breakPoint is reached. | ||
| ### Package managers | ||
| - **npm:** `npm --install priority-nav.js` | ||
| - **npm:** `npm install --save priority-nav` | ||
| - **bower:** `bower install priority-nav.js` | ||
@@ -90,3 +90,3 @@ | ||
| ```html | ||
| <!--[if lt IE 9]><script src="http://cdnjs.cloudflare.com/ajax/libs/es5-shim/2.0.8/es5-shim.min.js"></script><![endif]--> | ||
| <!--[if lt IE 9]><script src="https://cdnjs.cloudflare.com/ajax/libs/classlist/2014.01.31/classList.min.js"></script><![endif]--> | ||
| ``` | ||
@@ -98,3 +98,10 @@ | ||
| ```html | ||
| <!--[if lt IE 9]><script src="http://cdnjs.cloudflare.com/ajax/libs/es5-shim/2.0.8/es5-shim.min.js"></script><![endif]--> | ||
| ``` | ||
| <!--[if lt IE 9]><script src="https://cdnjs.cloudflare.com/ajax/libs/es5-shim/2.0.8/es5-shim.min.js"></script><![endif]--> | ||
| ``` | ||
| ### Alternatives | ||
| * https://github.com/lewie6/ng-priority-nav (angular) | ||
| * https://github.com/matthornsby/priority-navigation (jQuery) | ||
| * https://github.com/352Media/flexMenu (jQuery) | ||
| * https://github.com/VPenkov/okayNav (jQuery) | ||
| * https://github.com/VPenkov/okayNav-vanillaJS (no dependencies) |
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by53.92%
175230
- Number of package files
- increased by2.86%
36
- Lines of code
- increased by0.16%
1885
- Number of lines in readme file
- increased by8.33%
104