
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
projectzerorn-gifted-listview
Advanced tools
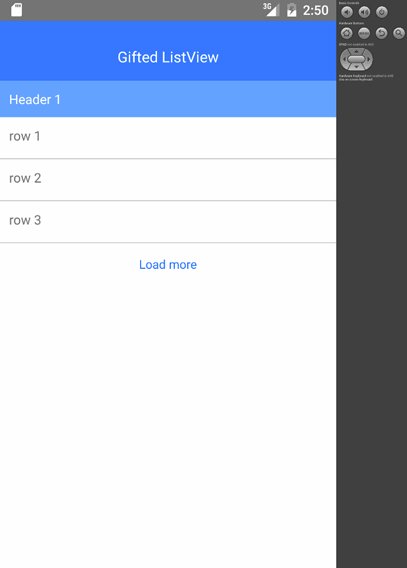
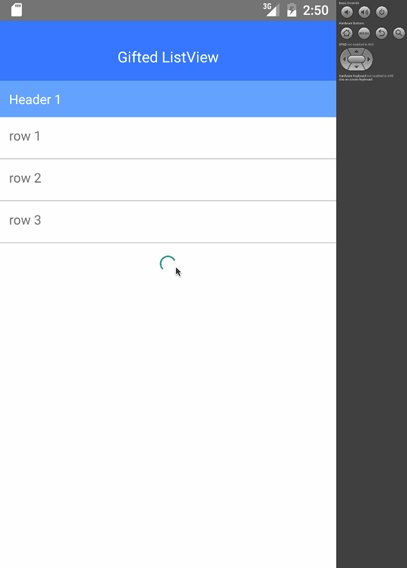
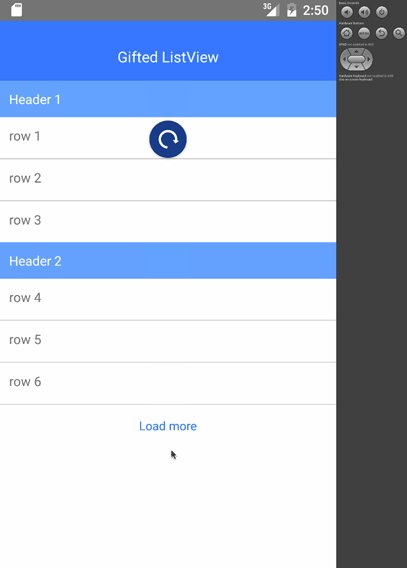
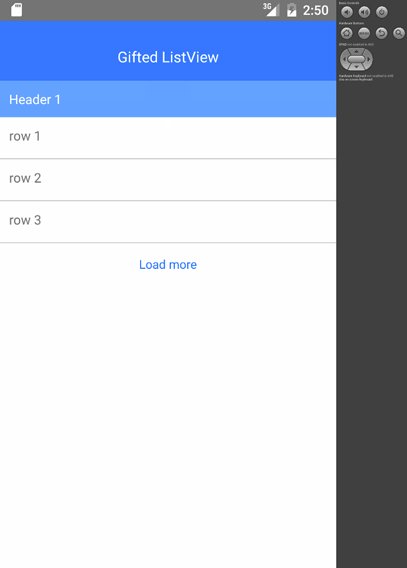
A ListView with pull-to-refresh, infinite scrolling and more for Android and iOS React-Native apps
A ListView with pull-to-refresh, infinite scrolling and more for Android and iOS React-Native apps


var React = require('react-native');
var {
StyleSheet,
Text,
View,
TouchableHighlight
} = React;
var GiftedListView = require('react-native-gifted-listview');
var Example = React.createClass({
/**
* Will be called when refreshing
* Should be replaced by your own logic
* @param {number} page Requested page to fetch
* @param {function} callback Should pass the rows
* @param {object} options Inform if first load
*/
_onFetch(page = 1, callback, options) {
setTimeout(() => {
var rows = ['row '+((page - 1) * 3 + 1), 'row '+((page - 1) * 3 + 2), 'row '+((page - 1) * 3 + 3)];
if (page === 3) {
callback(rows, {
allLoaded: true, // the end of the list is reached
});
} else {
callback(rows);
}
}, 1000); // simulating network fetching
},
/**
* When a row is touched
* @param {object} rowData Row data
*/
_onPress(rowData) {
console.log(rowData+' pressed');
},
/**
* Render a row
* @param {object} rowData Row data
*/
_renderRowView(rowData) {
return (
<TouchableHighlight
style={styles.row}
underlayColor='#c8c7cc'
onPress={() => this._onPress(rowData)}
>
<Text>{rowData}</Text>
</TouchableHighlight>
);
},
render() {
return (
<View style={styles.container}>
<View style={styles.navBar} />
<GiftedListView
rowView={this._renderRowView}
onFetch={this._onFetch}
firstLoader={true} // display a loader for the first fetching
pagination={true} // enable infinite scrolling using touch to load more
refreshable={true} // enable pull-to-refresh for iOS and touch-to-refresh for Android
withSections={false} // enable sections
customStyles={{
paginationView: {
backgroundColor: '#eee',
},
}}
refreshableTintColor="blue"
/>
</View>
);
}
});
var styles = {
container: {
flex: 1,
backgroundColor: '#FFF',
},
navBar: {
height: 64,
backgroundColor: '#CCC'
},
row: {
padding: 10,
height: 44,
},
};
See GiftedListViewExample/example_advanced.js
npm install react-native-gifted-listview --save
Feel free to ask me questions on Twitter @FaridSafi !
FAQs
A ListView with pull-to-refresh, infinite scrolling and more for Android and iOS React-Native apps
We found that projectzerorn-gifted-listview demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.