

protractor-screenshot-utils
A simple utility to capture fullpage screenshot, screenshot of any element and crop the screenshot by any screen coordinates from your e2e protractor tests out-of-box.
Features
- This module can take fullpage screenshots of any webpage.
- It can take screenshot of any given WebElement.
- It also has the ability to crop the screenshot with given co-ordinates of screen.
- Automatically save the captured screenshot in given path.
- Overrides default
browser.getScreenshot() method to capture full page screenshots.
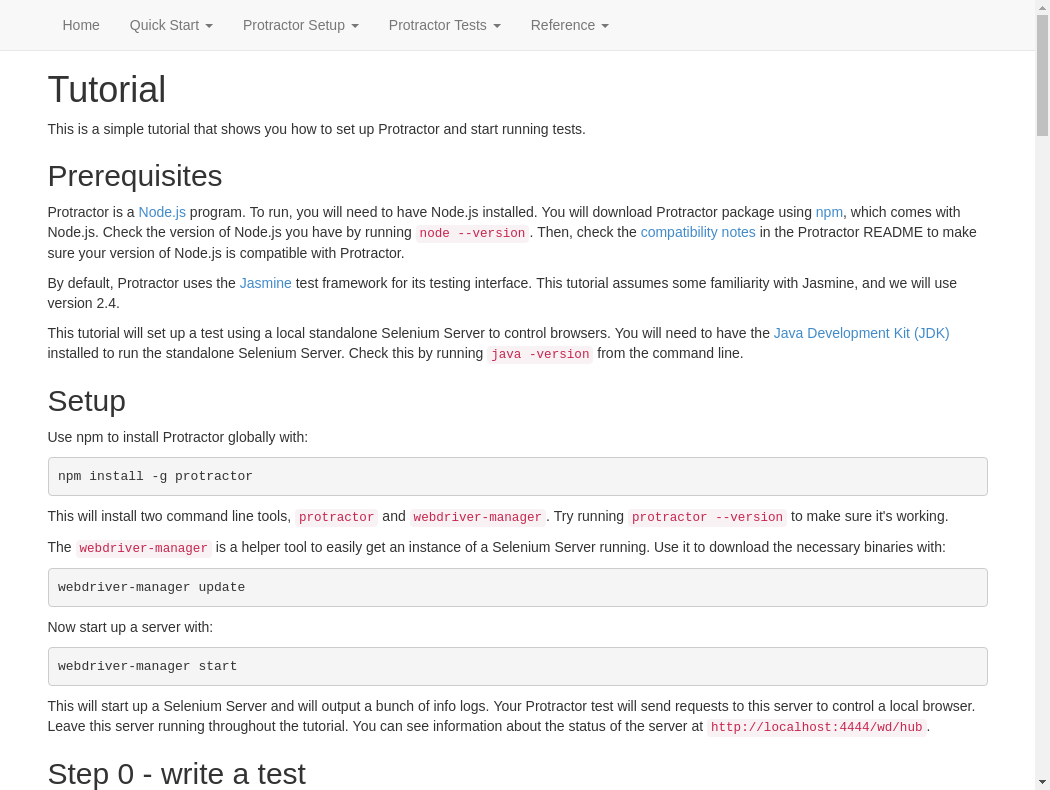
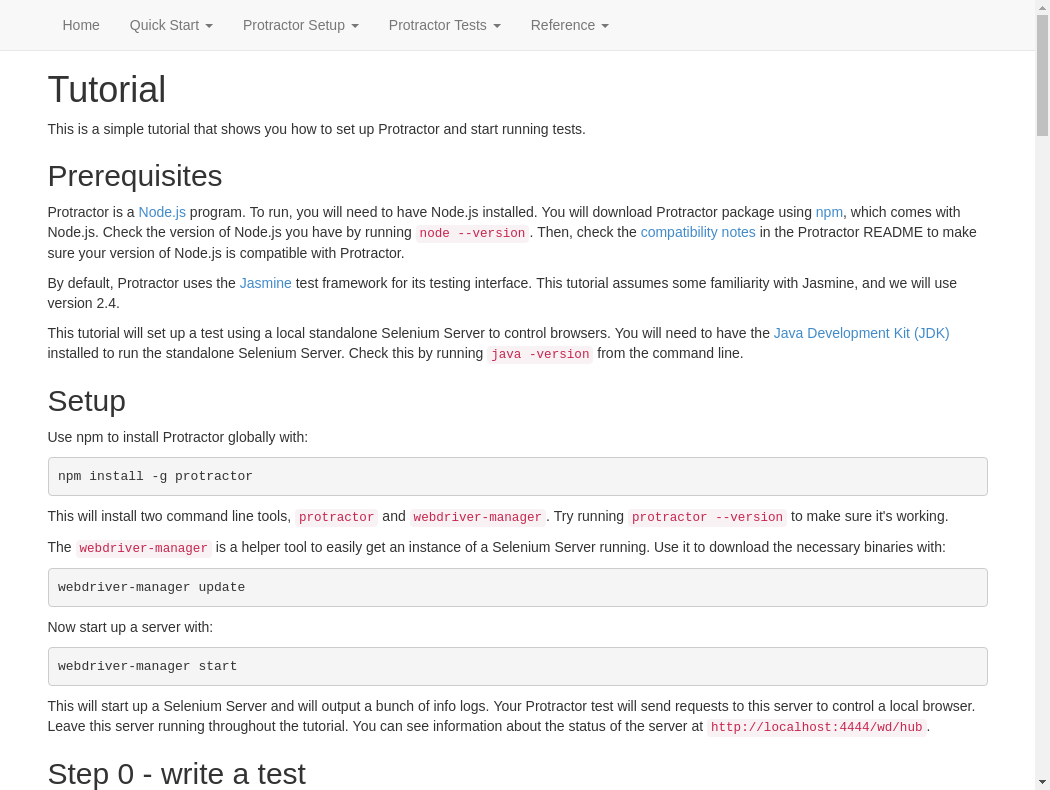
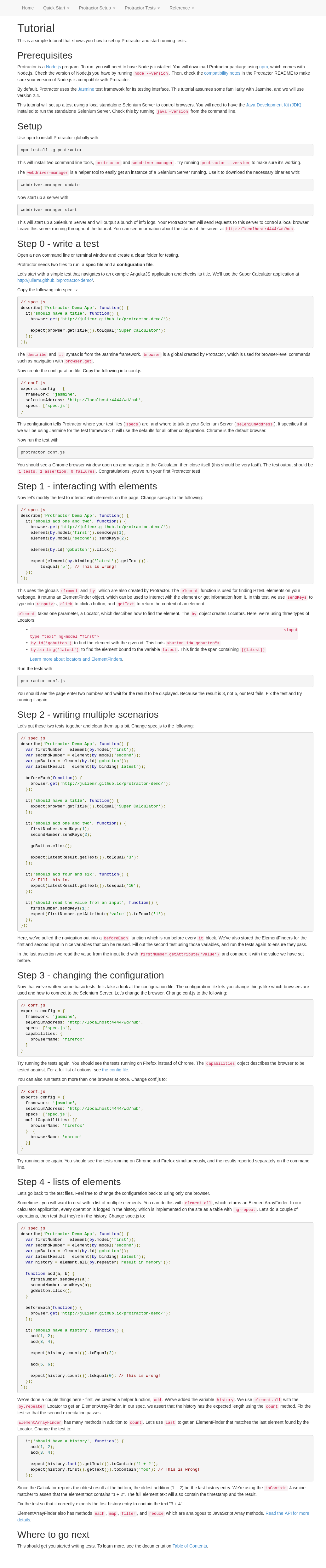
Preview
| Default Screenshot | Fullpage Screenshot | Element Screenshot |
|---|
|
 |  | _____________________________________ _____________________________________ _____________________________________ |
|
How to install
npm install protractor-screenshot-utils
Usage
Add add the below code to protractor config file:
Example:
protractor.config.js
var screenShotUtils = require("protractor-screenshot-utils").ProtractorScreenShotUtils;
exports.config = {
framework: 'jasmine2',
onPrepare: function() {
global.screenShotUtils = new screenShotUtils({
browserInstance : browser
});
}
};
That's it. Now you can take fullpage screenshots from your tests by just using any of the below code.
Taking fullPage screenshot
screenShotUtils.takeScreenshot().then(function(base64string){
})
or you can also directly save the image as file using
screenShotUtils.takeScreenshot({
saveTo: "fullpageScreenshot.png"
})
Above code will automatically saves the screenshot as fullpageScreenshot.png file.
Taking screenshot of any element
screenShotUtils.takeScreenshot({
element : element(by.id("header")),
saveTo: "headerElement.png"
})
Taking screenshot by screen co-ordinates
screenShotUtils.takeScreenshot({
dimensions : {
x:20,
y:40,
width : 200,
height: 200
},
saveTo: "croppedImage.png"
})
You can also crop the screenshot of an element by using
screenShotUtils.takeScreenshot({
element : element(by.id("main-container")),
dimensions : {
x:20,
y:40,
width : 200,
height: 200
},
saveTo: "croppedElementImage.png"
})
Additional Funtionalities:
Override default browser.takeScreenshot()
If your using any html-screenshot reporter in your test,then those reporters will call browser.takeScreenshot() to capture the screenshot of webpage in case of any failures in test. If you want to override default behaviour of browser.takeScreenshot() to caputer full page screenshot, you can use,
global.screenShotUtils = new screenShotUtils({
browserInstance : browser,
setAsDefaultScreenshotMethod : true
});
And you can now take fullpage screen shot, element screenshot using browser.takeScreenshot() with all options given in above examples.



 _____________________________________
_____________________________________

