PSPDFKit for Web
PDF Viewing and Editing in the Browser
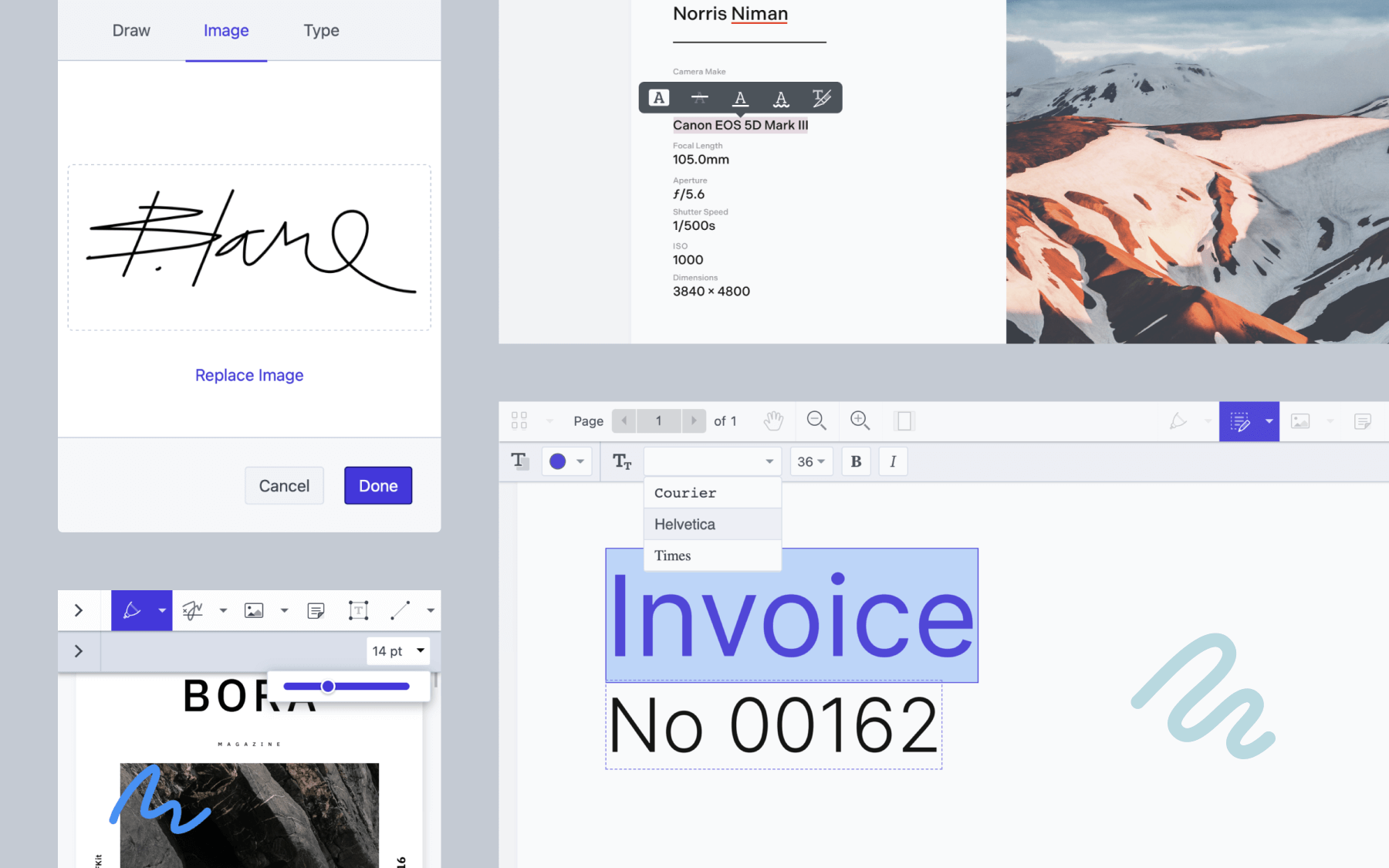
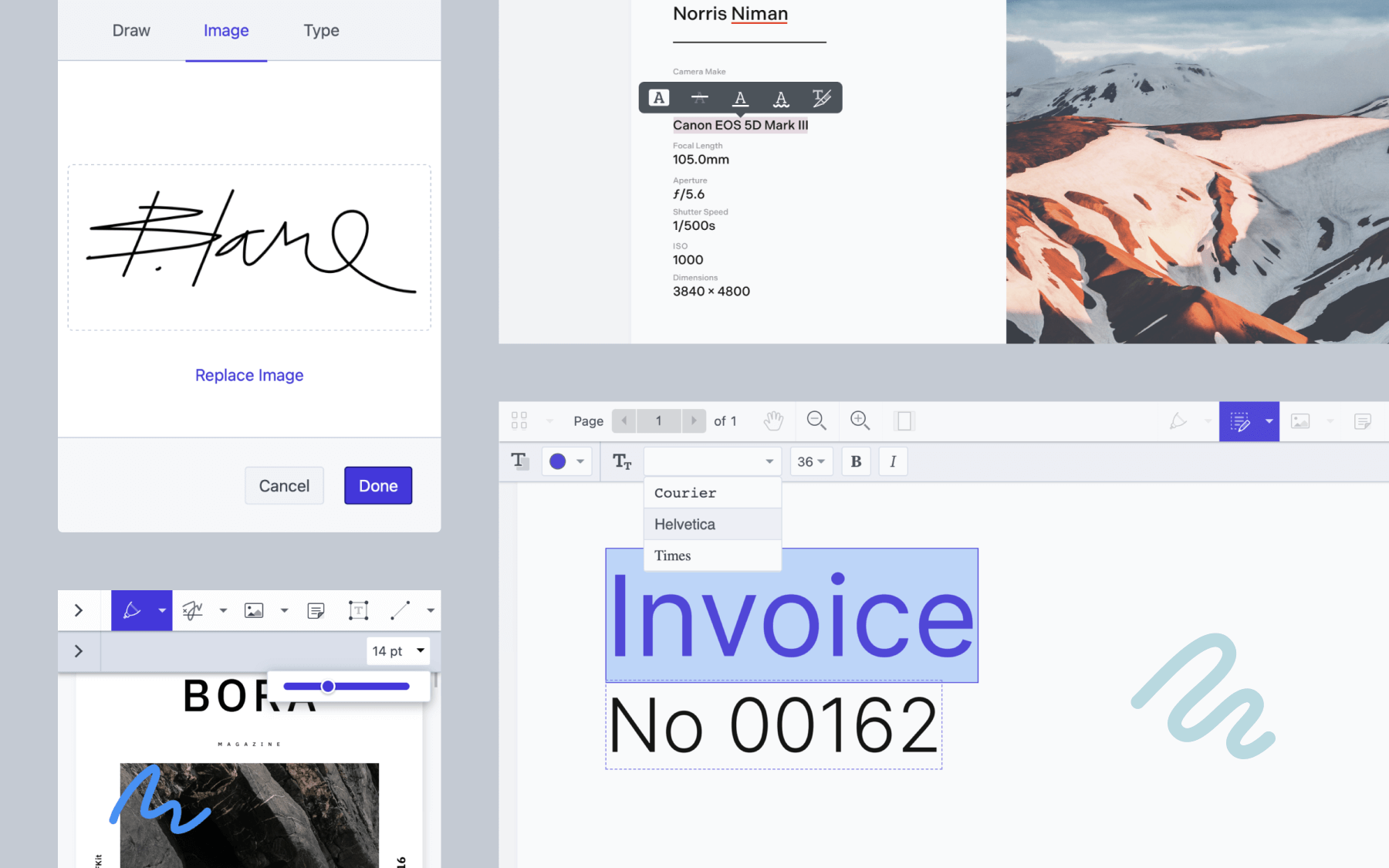
PSPDFKit for Web is a secure JavaScript PDF library for viewing, annotating, and editing PDFs, TIFFs, JPGs, and PNGs directly in the browser. It offers developers a way to quickly add document and image functionality to any web application. It's fully compatible with React, Angular, Vue.js, Svelte, and any other JavaScript or TypeScript framework.
- Customizable — Robust API for configuring behavior and appearance
- Client Side — Workload is offloaded to client (no server needed)
- Secure — Battle-tested, reliable PDFium-based rendering engine

Getting Started
The guide below explains how to integrate PSPDFKit for Web into a Vanilla JavaScript project. For other scenarios, refer to the step-by-step guides.
- Go to your project's root folder, and run the following command in the terminal. It installs the PSPDFKit npm package and adds it as a project dependency:
npm install --save pspdfkit
- Run the following command to copy the PSPDFKit for Web distribution to the
assets directory in your project’s root folder:
cp -R ./node_modules/pspdfkit/dist/ ./assets/
-
Rename the PDF document you want to display in your application to document.pdf, and then add the PDF document to your project’s root directory. You can use this demo document as an example.
-
Add an empty <div> element with a defined width and height to where PSPDFKit will be mounted:
<div id="pspdfkit" style="width: 100%; height: 100vh;"></div>
- Add the following code to the main JavaScript file of your application. This imports and instantiates PSPDFKit for Web:
import "./assets/pspdfkit.js";
const baseUrl = `${window.location.protocol}//${window.location.host}/assets/`;
PSPDFKit.load({
baseUrl,
container: "#pspdfkit",
document: "document.pdf"
})
Web Demos
Browser Support
PSPDFKit for Web supports the latest versions of all commonly used browsers: Chrome, Mozilla Firefox, Safari, Edge, and Firefox ESR.
Integrations
PSPDFKit for Web is compatible with Salesforce, SharePoint, Microsoft Teams, and Microsoft OneDrive.
Documentation
PSPDFKit offers comprehensive guides and code samples to help you quickly integrate and customize your application. It comes with full technical support that includes direct access to the engineers who built the product. Whether you have questions getting started or you want to know how to best integrate new features into your app, we’re here to help you find a solution.
Most popular guides:
API
Read the full API reference.
Changelog
For a detailed list of the changes included in each version, please see the changelog.
License and Support
PSPDFKit is a commercial product that offers a free trial license to evaluate and integrate it into your product. Visit our pricing page to learn more about licensing our solution.
Copyright © 2010-2023 PSPDFKit GmbH.