
Research
Security News
Malicious npm Package Targets Solana Developers and Hijacks Funds
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.
questrade-ts
Advanced tools
This NPM Package is an unofficial Questrade API wrapper for NodeJS with full TypeScript support.
The structure is changing and is unstable you might have to change you code for it to run after th next update until the 1.1.0 version use --save-exact questrade-ts and be aware that updating to a folowing version will result in a change in your code ...
This NodeJS wrapper is an easy way to use the Questrade API immediately. It commes with full TypeScript support.
Simply start by installing this questrade-ts library:
npm install --save-exact questrade-ts
or
npm install --save-exact questrade-ts@latest
You will need to get an API key.
After that, it is really simple to use:
/* 'require' call may be converted to an import. */
// import { redeemToken } from 'questrade-ts'
const { redeemToken } = require('questrade-ts');
/* You will need to create your own API key: */
/* https://login.questrade.com/APIAccess/UserApps.aspx */
const yourRefreshToken = 'RocgqWp_USE_YOUR_OWN_TOKEN_M3BCd0';
/* inside of an async function or async IIFE */
(async () => {
const log = console.log
const { qtApi, credentials } = await redeemToken(yourRefreshToken);
/* Validate the server time as your hello world for this package */
const serverTime = qtApi.serverTime
log(serverTime)
/* inside an async function use await qt.get.<... some properties or methods> */
const myBalances = await qtApi.myBalances();
const balances = await qtApi.account.getBalances();
log(myBalances);
log(balances);
log(credentials);
/* you can use a try/catch block to manage error instead: */
})().catch(error=>console.error(error.message));
const qtApi: IQuestradeApi = {
currentAccount,
myBalances,
serverTime,
account: {
getActivities,
getAllAccounts,
getAllOrders,
getBalances,
getExecutions,
getOrders,
getOrdersByIds,
getPositions,
},
market: {
getAllMarkets,
gtCandlesByStockId,
},
getQuotes: {
byStockIds,
byStrategies,
},
getOptionsQuotes: {
byOptionsIds,
fromFilter,
},
getOptionChains: {
byStockId,
},
getSymbols: {
byStockIds,
},
search: {
stock,
allStocks,
countResults,
},
};
questrade-ts api look like interface IQuestradeApi {
currentAccount: string;
myBalances: IQtApiMyBalances;
serverTime: Date | 'ERROR';
account: IQtApiAccount;
market: IQtApiMarket;
getQuotes: IQtApiQuotes;
getOptionsQuotes: IQtApiOptionsQuotes;
getSymbols: IQtApiSymbols;
getOptionChains: IQtApiOptionChains;
search: IQtApiSearch;
}
getActivities(startTime: string) =>
(endTime: string) => Promise<IAccountActivity[]>;
getAllAccounts() => Promise<IAccount[]>;
getBalances() => Promise<IBalances>;
getExecutions(startTime: string) => (endTime: string) => Promise<IExecution[]>;
/* type DateRange<R> = (startTime: string) => (endTime: string) => R */
getOrders(stateFilter?: string | undefined) => DateRange<Promise<IOrder[]>>;
getOrdersByIds(orderId: number[]) => Promise<IOrder[]>;
getPositions() => Promise<IPosition[]>;
getServerTime() => Promise<Date>;
getAllMarkets() => Promise<IMarket[]>;
/* type DateRange<R> = (startTime: string) => (endTime: string) => R */
getCandlesByStockId(symbolID: number) =>
(interval?: string | undefined) => DateRange<Promise<ICandle[]>>;
byStockIds(ids: number[]) => Promise<IQuote[]>;
byStrategies(strategyVariantRequestData: StrategyVariantRequest) =>
Promise<IStrategiesQuotes>;
fromFilter(filters: OptionsFilters) => Promise<IOptionsQuotes>;
byOptionsIds(optionIds: number[]) => Promise<IOptionsQuotes>;
byStockIds(stockIds: number[]) => Promise<ISymbol[]>;
byStockId(stockId: number) => Promise<IOptionChain[]>;
stock(prefix: string, offset?: number | undefined) =>
Promise<ISymbolSearchResult>;
allStocks(prefix: string, offset?: number | undefined) =>
Promise<ISymbolSearchResult[]>;
countResults(prefix: string) => Promise<number>;
qtApi.myBalances() propertyCalling the property qtApi.myBalances() can give more user friendly "dot notation" acces to your balances than using the method qtApi.account.getBalances()
/* qtApi.myBalances() property is of type IQtApiMyBalances = () => Promise<IMyBalances> */
interface IMyBalances {
perCurrency: {
CAD: {
startOfDay: IBalance;
current: IBalance;
};
USD: {
startOfDay: IBalance;
current: IBalance;
};
};
combined: {
CAD: {
startOfDay: IBalance;
current: IBalance;
};
USD: {
startOfDay: IBalance;
current: IBalance;
};
};
current: {
perCurrency: {
CAD: IBalance;
USD: IBalance;
};
combined: {
CAD: IBalance;
USD: IBalance;
};
};
startOfDay: {
combined: {
CAD: IBalance;
USD: IBalance;
};
perCurrency: {
CAD: IBalance;
USD: IBalance;
};
};
CAD: {
perCurrency: {
startOfDay: IBalance;
current: IBalance;
};
combined: {
startOfDay: IBalance;
current: IBalance;
};
};
USD: {
combined: {
startOfDay: IBalance;
current: IBalance;
};
perCurrency: {
startOfDay: IBalance;
current: IBalance;
};
};
}
any TypeScript KeywordQuestrade's security token system requires that you save the latest refresh token that it vends you. After you create one in the user apps page, our library needs to save a key somewhere onto disk. By default, this wrapper create a folder for these keys in ./keys at your working directory,but you can change the directory location or load from a text file (with the key as its contents).
By default, when you instantiate the qtApi it will try to find and select the primary account (by fetching a list of all the accounts). If you want to change the account, simply do:
/* Switch to account 12345678 -- All future calls will use this 8 digits account. */
qtApi.currentAccount = '12345678';
/* Must be one of the valid account number for the */
/* user on behalf of which the API client is authorized */
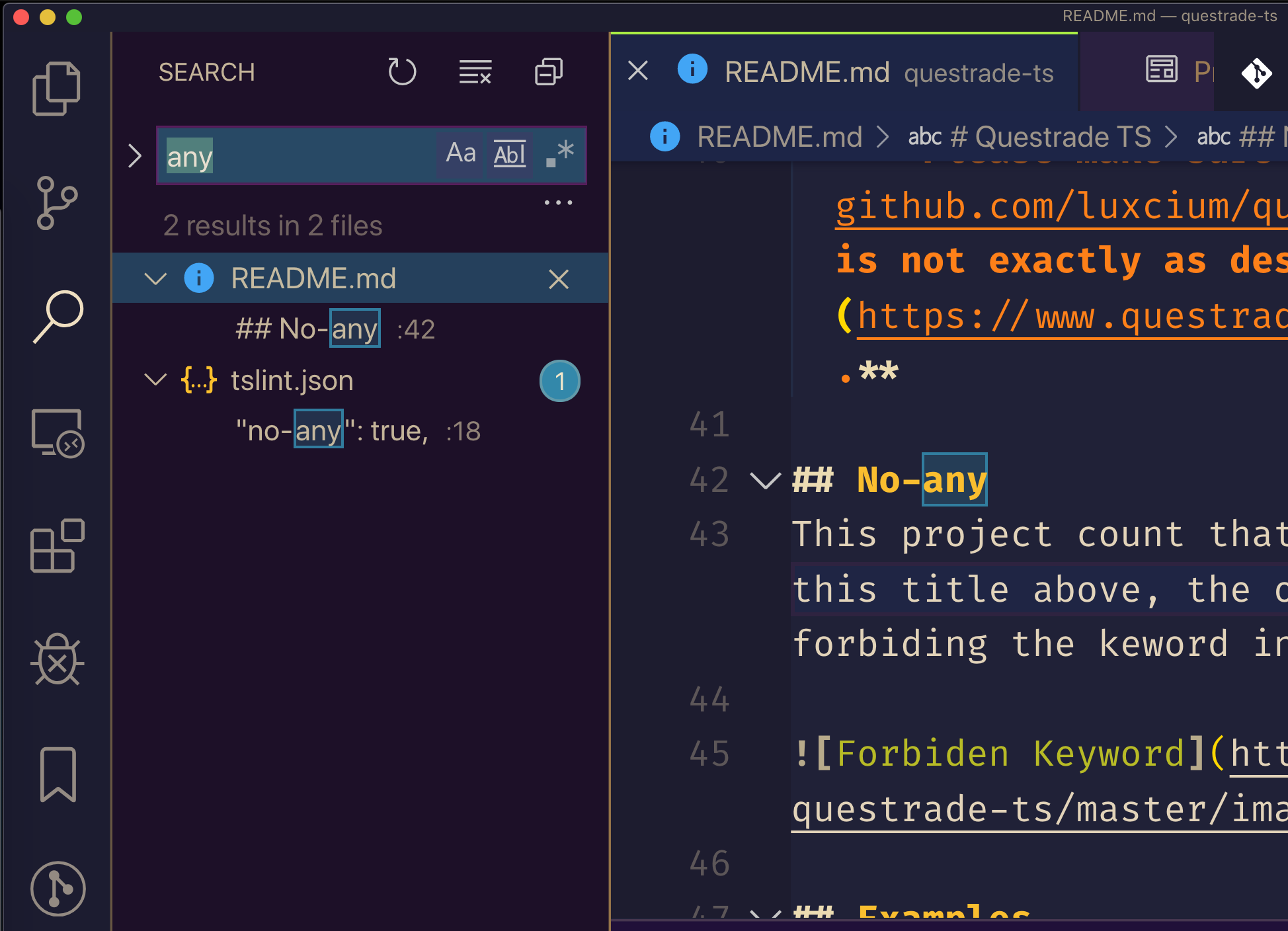
This project count that forbiden keyword only twice, once in this title above, the other one is part of the tslint rule name forbiding the keword in the project.

Why? (airbnb/javascript): When JavaScript encounters a line break without a semicolon, it uses a set of rules called Automatic Semicolon Insertion to determine whether or not it should regard that line break as the end of a statement, and (as the name implies) place a semicolon into your code before the line break if it thinks so. ASI contains a few eccentric behaviors, though, and your code will break if JavaScript misinterprets your line break. These rules will become more complicated as new features become a part of JavaScript. Explicitly terminating your statements and configuring your linter to catch missing semicolons will help prevent you from encountering issues.

Copyright (c) 2019 Benjamin Vincent Kasapoglu (Luxcium)
Copyright (c) 2016-2019 Leander Lee
Permission is hereby granted, free of charge, to all person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ALL KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ALL CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Refer to Questrade's Documentation to get help. Please always open a questrade-ts GitHub issue for anything you feel doesn't match the way it should be working when referring to Questrade docs.
FAQs
Unofficial Questrade API wrapper for NodeJS with full TypeScript support.
The npm package questrade-ts receives a total of 5 weekly downloads. As such, questrade-ts popularity was classified as not popular.
We found that questrade-ts demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.

Security News
Research
Socket researchers have discovered malicious npm packages targeting crypto developers, stealing credentials and wallet data using spyware delivered through typosquats of popular cryptographic libraries.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.