react-auto-tooltip
Tooltip component for react



The position of the tooltip is calculated automatically.
Install
npm install --save react-auto-tooltip
Usage
import { Tooltip } from 'react-auto-tooltip';
<Tooltip message="Tooltip message">hello</Tooltip>;
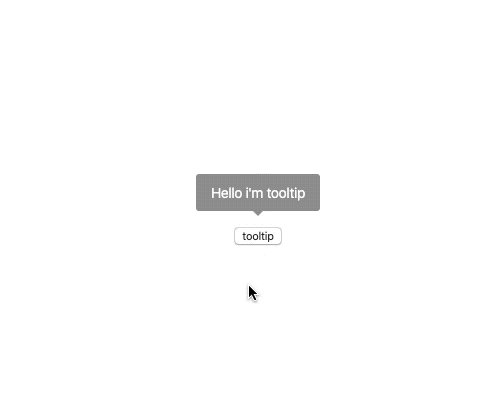
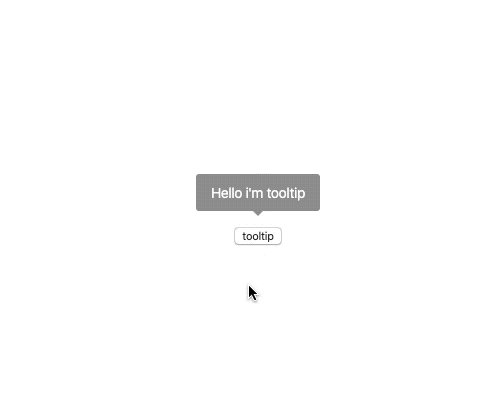
Live Demo
props
| Name | Type | Default | Description |
|---|
| message | ReactNode | | The text shown in the tooltip |
| toggleMode | boolean | false | Tooltip trigger click mode |
| defaultVisible | boolean | false | Whether the floating tooltip is visible by default |
| zIndex | number | 1000 | |
| backgroundColor | string | rgba(0, 0, 0, 0.9) | |
| style | CSSProperties | | |
| className | string | | |
License
MIT © almond-bongbong