react-boxplot
Simple SVG box plots in React




Install
yarn add react-boxplot
npm install --save react-boxplot
Usage
import React, { Component } from 'react'
import Boxplot, { computeBoxplotStats } from 'react-boxplot'
const values = [
14, 15, 16, 16, 17, 17, 17, 17, 17, 18, 18, 18, 18, 18, 18, 19, 19, 19, 20,
20, 20, 20, 20, 20, 21, 21, 22, 23, 24, 24, 29,
]
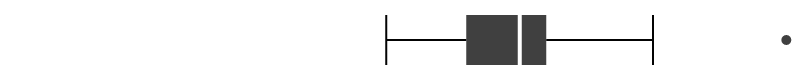
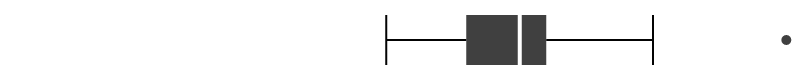
const Example = () => (
<Boxplot
width={400}
height={20}
orientation="horizontal"
min={0}
max={30}
stats={computeBoxplotStats(values)}
/>
)

Or you can compute the stats yourself:
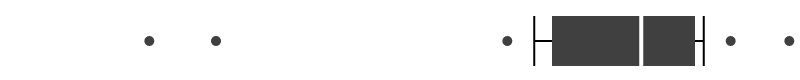
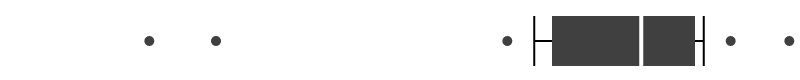
const Example = () => (
<Boxplot
width={400}
height={25}
orientation="horizontal"
min={0}
max={300}
stats={{
whiskerLow: 194.3,
quartile1: 201,
quartile2: 234.5,
quartile3: 254.6,
whiskerHigh: 257.95,
outliers: [50, 75, 184.25, 268, 290],
}}
/>
)

Features
- Pure SVG
- Horizonal or vertical orientation
- The coordinate system of the major axis matches the original data
Development
In one terminal, start the build for the library:
npm ci
npm start
And, in a second terminal, start the build for the example app:
cd example
npm ci
npm start
Contribute
Pull requests welcome!
Acknowledgements
This library was developed by Paul Melnikow while working at Body Labs. This
is a fork of the original repo, now abandoned, being maintained by
its original author.
License
The project is licensed under the two-clause BSD license.