react-calendar-events-full-year
Advanced tools
react-calendar-events-full-year - npm Package Compare versions
Comparing version 1.0.1 to 1.0.2
@@ -1,6 +0,4 @@ | ||
| 'use strict'; | ||
| import { jsx, jsxs } from 'react/jsx-runtime'; | ||
| import { useState, useMemo, useEffect } from 'react'; | ||
| var jsxRuntime = require('react/jsx-runtime'); | ||
| var react = require('react'); | ||
| /****************************************************************************** | ||
@@ -361,7 +359,7 @@ Copyright (c) Microsoft Corporation. | ||
| var month = props.month, year = props.year, day = props.day, _a = props.calendarEvents, calendarEvents = _a === void 0 ? [] : _a; | ||
| var _b = react.useState(false), show = _b[0], setShow = _b[1]; | ||
| var isWeekEnd = react.useMemo(function () { | ||
| var _b = useState(false), show = _b[0], setShow = _b[1]; | ||
| var isWeekEnd = useMemo(function () { | ||
| return isWeekend(new Date(year, month, day)); | ||
| }, [month, year, day]); | ||
| var today = react.useMemo(function () { | ||
| var today = useMemo(function () { | ||
| return isToday(new Date(year, month, day)); | ||
@@ -381,4 +379,4 @@ }, [month, year, day]); | ||
| }; | ||
| return (jsxRuntime.jsx("div", __assign({ onClick: showEvents, onBlur: hideEvents, tabIndex: 0, className: "day popup " }, { children: jsxRuntime.jsxs("div", __assign({ className: "day_container ".concat(isWeekEnd ? "week-end" : '', " ").concat(today ? "today" : "", " ").concat(eventsOfDay.length ? "events-found" : "") }, { children: [day, show && jsxRuntime.jsx("div", __assign({ className: "popuptext show" }, { children: eventsOfDay.map(function (d, i) { | ||
| return jsxRuntime.jsxs("div", __assign({ className: "popup_text_item" }, { children: [jsxRuntime.jsx("span", __assign({ className: "event_title" }, { children: d.title })), " - ", d.from.getHours() + ":" + d.from.getMinutes(), " - ", d.to.getHours() + ":" + d.to.getMinutes()] }), "event-".concat(i)); | ||
| return (jsx("div", __assign({ onClick: showEvents, onBlur: hideEvents, tabIndex: 0, className: "day popup " }, { children: jsxs("div", __assign({ className: "day_container ".concat(isWeekEnd ? "week-end" : '', " ").concat(today ? "today" : "", " ").concat(eventsOfDay.length ? "events-found" : "") }, { children: [day, show && jsx("div", __assign({ className: "popuptext show" }, { children: eventsOfDay.map(function (d, i) { | ||
| return jsxs("div", __assign({ className: "popup_text_item" }, { children: [jsx("span", __assign({ className: "event_title" }, { children: d.title })), " - ", d.from.getHours() + ":" + d.from.getMinutes(), " - ", d.to.getHours() + ":" + d.to.getMinutes()] }), "event-".concat(i)); | ||
| }) }))] })) }))); | ||
@@ -421,9 +419,9 @@ } | ||
| if (firstDayOfWeek <= day && getDaysInMonth(new Date(year, month)) >= (day - firstDayOfWeek + 1)) { | ||
| return jsxRuntime.jsx(Day, { month: month, year: year, day: day - firstDayOfWeek + 1, calendarEvents: calendarEvents }, "".concat(year, " ").concat(month, " ").concat(day)); | ||
| return jsx(Day, { month: month, year: year, day: day - firstDayOfWeek + 1, calendarEvents: calendarEvents }, "".concat(year, " ").concat(month, " ").concat(day)); | ||
| } | ||
| return jsxRuntime.jsx("div", { className: 'day' }, "".concat(year, " ").concat(month, " ").concat(day)); | ||
| return jsx("div", { className: 'day' }, "".concat(year, " ").concat(month, " ").concat(day)); | ||
| }; | ||
| return (jsxRuntime.jsxs("div", { children: [weeks.map(function (week, index) { | ||
| return jsxRuntime.jsx("div", __assign({ className: "week-head ".concat(index === 0 || index === weeks.length - 1 ? "week-end" : "") }, { children: translation.weeks[week] }), index); | ||
| }), jsxRuntime.jsx("div", {}), Array.from(Array(42).keys()).map(function (day) { | ||
| return (jsxs("div", { children: [weeks.map(function (week, index) { | ||
| return jsx("div", __assign({ className: "week-head ".concat(index === 0 || index === weeks.length - 1 ? "week-end" : "") }, { children: translation.weeks[week] }), index); | ||
| }), jsx("div", {}), Array.from(Array(42).keys()).map(function (day) { | ||
| return getWeekDay(day); | ||
@@ -471,8 +469,8 @@ })] })); | ||
| function Calendar(props) { | ||
| var _a = react.useState({ | ||
| var _a = useState({ | ||
| month: getValidMonth(props.defaultMonth), | ||
| year: props.defaultYear ? props.defaultYear : getYear(new Date()) | ||
| }), state = _a[0], setState = _a[1]; | ||
| var _b = react.useState(props.monthView ? true : false), monthView = _b[0], setMonthView = _b[1]; | ||
| react.useEffect(function () { | ||
| var _b = useState(props.monthView ? true : false), monthView = _b[0], setMonthView = _b[1]; | ||
| useEffect(function () { | ||
| setMonthView(props.monthView ? true : false); | ||
@@ -496,14 +494,14 @@ }, [props.monthView]); | ||
| }; | ||
| return (jsxRuntime.jsxs("div", __assign({ className: "react-calendar-events" }, { children: [jsxRuntime.jsxs("div", __assign({ className: 'react_calendar_top_toggle_bar' }, { children: [jsxRuntime.jsx("div", __assign({ className: 'react_calendar_top_toggle_container' }, { children: monthView ? | ||
| jsxRuntime.jsxs("div", __assign({ className: 'react_calendar_flex_box' }, { children: [jsxRuntime.jsxs("div", __assign({ className: 'react_calendar_flex_box react_calendar_margin' }, { children: [jsxRuntime.jsx("div", __assign({ className: 'react_calendar_round_toggle react_calendar_margin', onClick: function () { return changeYear(-1); } }, { children: "-" })), jsxRuntime.jsx("div", __assign({ className: 'react_calendar_round_toggle react_calendar_margin' }, { children: state.year })), jsxRuntime.jsx("div", __assign({ className: 'react_calendar_round_toggle react_calendar_margin', onClick: function () { return changeYear(1); } }, { children: "+" }))] })), jsxRuntime.jsxs("div", __assign({ className: 'react_calendar_flex_box' }, { children: [jsxRuntime.jsx("div", __assign({ className: 'react_calendar_round_toggle react_calendar_margin', onClick: function () { return changeMonth(-1); } }, { children: "-" })), jsxRuntime.jsx("div", __assign({ className: 'react_calendar_round_toggle react_calendar_margin' }, { children: translation.months[state.month] })), jsxRuntime.jsx("div", __assign({ className: 'react_calendar_round_toggle', onClick: function () { return changeMonth(1); } }, { children: "+" }))] }))] })) | ||
| return (jsxs("div", __assign({ className: "react-calendar-events" }, { children: [jsxs("div", __assign({ className: 'react_calendar_top_toggle_bar' }, { children: [jsx("div", __assign({ className: 'react_calendar_top_toggle_container' }, { children: monthView ? | ||
| jsxs("div", __assign({ className: 'react_calendar_flex_box' }, { children: [jsxs("div", __assign({ className: 'react_calendar_flex_box react_calendar_margin' }, { children: [jsx("div", __assign({ className: 'react_calendar_round_toggle react_calendar_margin', onClick: function () { return changeYear(-1); } }, { children: "-" })), jsx("div", __assign({ className: 'react_calendar_round_toggle react_calendar_margin' }, { children: state.year })), jsx("div", __assign({ className: 'react_calendar_round_toggle react_calendar_margin', onClick: function () { return changeYear(1); } }, { children: "+" }))] })), jsxs("div", __assign({ className: 'react_calendar_flex_box' }, { children: [jsx("div", __assign({ className: 'react_calendar_round_toggle react_calendar_margin', onClick: function () { return changeMonth(-1); } }, { children: "-" })), jsx("div", __assign({ className: 'react_calendar_round_toggle react_calendar_margin' }, { children: translation.months[state.month] })), jsx("div", __assign({ className: 'react_calendar_round_toggle', onClick: function () { return changeMonth(1); } }, { children: "+" }))] }))] })) | ||
| : | ||
| jsxRuntime.jsxs("div", __assign({ className: 'react_calendar_flex_box' }, { children: [jsxRuntime.jsx("div", __assign({ className: 'react_calendar_round_toggle react_calendar_margin', onClick: function () { return changeYear(-1); } }, { children: "-" })), jsxRuntime.jsx("div", __assign({ className: 'react_calendar_round_toggle react_calendar_margin' }, { children: state.year })), jsxRuntime.jsx("div", __assign({ className: 'react_calendar_round_toggle', onClick: function () { return changeYear(1); } }, { children: "+" }))] })) })), jsxRuntime.jsx("div", __assign({ className: 'react_calendar_top_toggle_view_switch_container' }, { children: jsxRuntime.jsx("div", __assign({ onClick: function () { return setMonthView(!monthView); }, className: "react_calendar_round_toggle" }, { children: monthView ? "Year View" : "Month View" })) }))] })), monthView ? | ||
| jsxRuntime.jsx("div", __assign({ className: 'react_calendar_flex_box' }, { children: jsxRuntime.jsx("div", __assign({ className: "month-view" }, { children: jsxRuntime.jsx(Month, __assign({}, state, { calendarEvents: props.calendarEvents })) })) })) | ||
| jsxs("div", __assign({ className: 'react_calendar_flex_box' }, { children: [jsx("div", __assign({ className: 'react_calendar_round_toggle react_calendar_margin', onClick: function () { return changeYear(-1); } }, { children: "-" })), jsx("div", __assign({ className: 'react_calendar_round_toggle react_calendar_margin' }, { children: state.year })), jsx("div", __assign({ className: 'react_calendar_round_toggle', onClick: function () { return changeYear(1); } }, { children: "+" }))] })) })), jsx("div", __assign({ className: 'react_calendar_top_toggle_view_switch_container' }, { children: jsx("div", __assign({ onClick: function () { return setMonthView(!monthView); }, className: "react_calendar_round_toggle" }, { children: monthView ? "Year View" : "Month View" })) }))] })), monthView ? | ||
| jsx("div", __assign({ className: 'react_calendar_flex_box' }, { children: jsx("div", __assign({ className: "month-view" }, { children: jsx(Month, __assign({}, state, { calendarEvents: props.calendarEvents })) })) })) | ||
| : | ||
| jsxRuntime.jsx("div", { children: jsxRuntime.jsx("div", __assign({ className: 'year-view' }, { children: months.map(function (month) { | ||
| return jsxRuntime.jsxs("div", __assign({ className: "month" }, { children: [jsxRuntime.jsx("div", __assign({ className: 'month-head' }, { children: translation.months[month] })), jsxRuntime.jsx(Month, { year: state.year, month: month, calendarEvents: props.calendarEvents })] }), month); | ||
| jsx("div", { children: jsx("div", __assign({ className: 'year-view' }, { children: months.map(function (month) { | ||
| return jsxs("div", __assign({ className: "month" }, { children: [jsx("div", __assign({ className: 'month-head' }, { children: translation.months[month] })), jsx(Month, { year: state.year, month: month, calendarEvents: props.calendarEvents })] }), month); | ||
| }) })) })] }))); | ||
| } | ||
| module.exports = Calendar; | ||
| export { Calendar as default }; | ||
| //# sourceMappingURL=index.js.map |
| { | ||
| "name": "react-calendar-events-full-year", | ||
| "version": "1.0.1", | ||
| "version": "1.0.2", | ||
| "private": false, | ||
@@ -5,0 +5,0 @@ "description": "Simple events calendar with both month and full year view", |
@@ -16,2 +16,3 @@ # react-calendar-events-full-year | ||
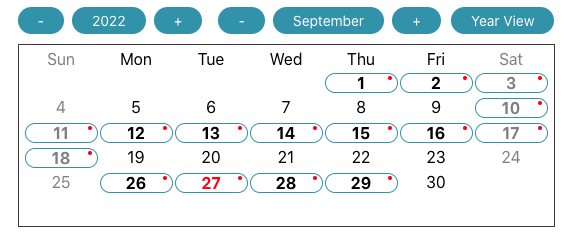
| ## Sample screenshots | ||
@@ -18,0 +19,0 @@  |
Sorry, the diff of this file is not supported yet
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Improved metrics
- Number of lines in readme file
- increased by1.47%
69
- Number of low supply chain risk alerts
- decreased by-50%
1
Worsened metrics
- Total package byte prevSize
- decreased by-47.77%
62905
- Number of package files
- decreased by-16.67%
10
- Lines of code
- decreased by-48.36%
520