
Product
Introducing Dashboard Analytics
We're introducing a new Analytics feature in the Socket dashboard so you can view changes in your organization's and repositories' alerts over time.
react-cancelable
Advanced tools
Improve client's traffic experiense
In most of cases client consumes a lot of excess traffic. Modern web applications make a huge bunch of requests per conventional time unit then a lot of clients don't wait until all requests made by web app are finished. As a result, the browser expects data that will no longer be used
But don't worry you can easily deal with it with the latest AbortController API and react-cancelable
npm install react-cancelable
yarn add react-cancelable
Before installation be sure you have installed the required peer dependencies to your project
{
"react": "^17.0.0",
}
Make cancelable request. Hook helps you to control request canceling by React Component Lifecycle or by your own.
type RequestFn = (controller: AbortController) => Promise<any>
type Opts = {
isLazy?: boolean;
cancelOnUnmount?: boolean;
controller?: AbortController;
onComplete?: (res: any) => void;
onFail?: (error: any) => void
onCancel?: VoidFunction;
}
type Artefacts = {
res?: any;
error?: any;
isLoading: boolean;
cancel: VoidFunction,
makeLazyRequest: VoidFunction | null;
}
useCancelableReq(fn: RequestFn, opts?: Opts): Artefacts
| Name | Description | Default |
|---|---|---|
| isLazy | Control request by your own if true. By default, a request will be made on the component mount | false |
| cancelOnUnmount | Request will be canceled on component unmount if true | true |
| controller | By default component will create instance automaticaly under the hood. If yoo want to controll multiple requests with one conteroller pass your own instance of AbortControler | undefined |
| onComplete | Trigger after request is completed | undefined |
| onFail | Trigger after request is failed | undefined |
| onCancel | Trigger after request is canceled | undefined |
| res | Response of a request | undefined |
| error | Error of a request | undefined |
| isLoading | Flag to determine active status of request. If isLazy is true isLoading is false by default | true |
| cancel | Request cancel trigger | function |
| makeLazyRequest | Make request trigger. If isLazy is true makeLazyRequest is function | null |
import React from 'react'
import { useCancelableReq } from 'react-cancelable'
function makeRequest(controller) {
// Pass signal to your request
return fetch("YOUR_ENDPOINT", { signal: controller.signal })
}
const opts = {}
function Item() {
const { res, isLoading, error } = useCancelableReq(makeRequest)
return (
<>
{isLoading && <span>Loading...</span>}
{error && <span>Error occured</span>}
{res && <span>Result is fetched</span>}
</>
)
}
Make cancelable request. Hook helps you to cancel requested image.
type RequestFn = (controller: AbortController) => Promise<any>
type Opts = {
isLazy?: boolean;
cancelOnUnmount?: boolean;
controller?: AbortController;
onComplete?: (res: any) => void;
onFail?: (error: any) => void
onCancel?: VoidFunction;
}
type Artefacts = {
src?: string;
error?: any;
isLoading: boolean;
cancel: VoidFunction,
makeLazyRequest: VoidFunction | null;
}
useCancelableImg(fn: RequestFn, opts?: Opts): Artefacts
| Name | Description | Default |
|---|---|---|
| isLazy | Control request by your own if true. By default, a request will be made on the component mount | false |
| cancelOnUnmount | Request will be canceled on component unmount if true | true |
| controller | By default component will create instance automaticaly under the hood. If yoo want to controll multiple requests with one conteroller pass your own instance of AbortControler | undefined |
| onComplete | Trigger after request is completed | undefined |
| onFail | Trigger after request is failed | undefined |
| onCancel | Trigger after request is canceled | undefined |
| src | Generated ObjectURI to Blob image after request done | undefined |
| error | Error of a request | undefined |
| isLoading | Flag to determine active status of request. If isLazy is true isLoading is false by default | true |
| cancel | Request cancel trigger | function |
| makeLazyRequest | Make request trigger. If isLazy is true makeLazyRequest is function | null |
import React from 'react'
import { useCancelableReq } from 'react-cancelable'
function getImage(controller) {
// Pass signal to your request
return fetch('IMAGE_URL', { signal: controller.signal })
}
function Item() {
const { src, isLoading, error } = useCancelableImg(getImage)
return (
<>
{isLoading && <span>Loading...</span>}
{src && <img src={src} />}
</>
)
}
Hight order function to create cancelable requests
type RequestFn = (controller: AbortController) => Promise<any>
type RequestPromise = Promise<any> & { cancel: VoidFunction }
cancelable(fn: RequestFn, controller?: AbortController): RequestPromise
| Name | Description | Default |
|---|---|---|
| fn | Callback that returns Promise generated by HTTP client | function |
| controller | By default component will create instance automaticaly under the hood. If yoo want to controll multiple requests with one conteroller pass your own instance of AbortControler | undefined |
| cancel | Request cancel trigger. Property added to returned Promise | function |
import { cancelable } from 'react-cancelable'
function makeRequest(controller) {
return fetch("YOUR_ENDPOINT", { signal: controller.signal })
}
// Wrap your request
const request = cancelable(makeRequest)
setTimeout(() => {
// Cancel request later
request.cancel()
}, 1000)
There is no difference what HTTP client you use. Package have one important rule - HTTP client must accept AbortController signal.
function makeFetchRequest(controller) {
return fetch("YOUR_ENDPOINT", { signal: controller.signal })
}
function makeAxiosRequest(controller) {
return axios.get("YOUR_ENDPOINT", { signal: controller.signal })
}
Cancel multiple similar request via one AbortController. Each helper can take controller parameter.
import { cancelable } from 'react-cancelable'
const controller = new AbortController()
function makeRequest(controller) {
return fetch("YOUR_ENDPOINT", { signal: controller.signal })
}
// Make requests
new Array(100).fill(0).forEach(() => { cancelable(makeRequest, controller) } )
setTimeout(() => {
// Stop all pending requests
controller.abort()
}, 1000)
FAQs
Make cancelable requests with react-hooks
The npm package react-cancelable receives a total of 14 weekly downloads. As such, react-cancelable popularity was classified as not popular.
We found that react-cancelable demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
We're introducing a new Analytics feature in the Socket dashboard so you can view changes in your organization's and repositories' alerts over time.

Security News
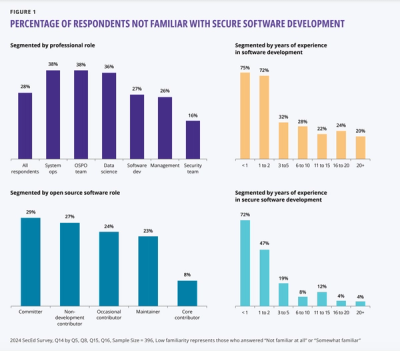
A new OpenSSF report uncovers critical gaps in secure software training, with 75% of new developers unfamiliar with secure practices, highlighting urgent educational needs.

Security News
The 2023 Python Developers Survey reveals key trends in packaging, web frameworks, and developer demographics, highlighting a shift toward innovative tools as the Python community diversifies and grows among less experienced developers.