
Security News
JSR Working Group Kicks Off with Ambitious Roadmap and Plans for Open Governance
At its inaugural meeting, the JSR Working Group outlined plans for an open governance model and a roadmap to enhance JavaScript package management.
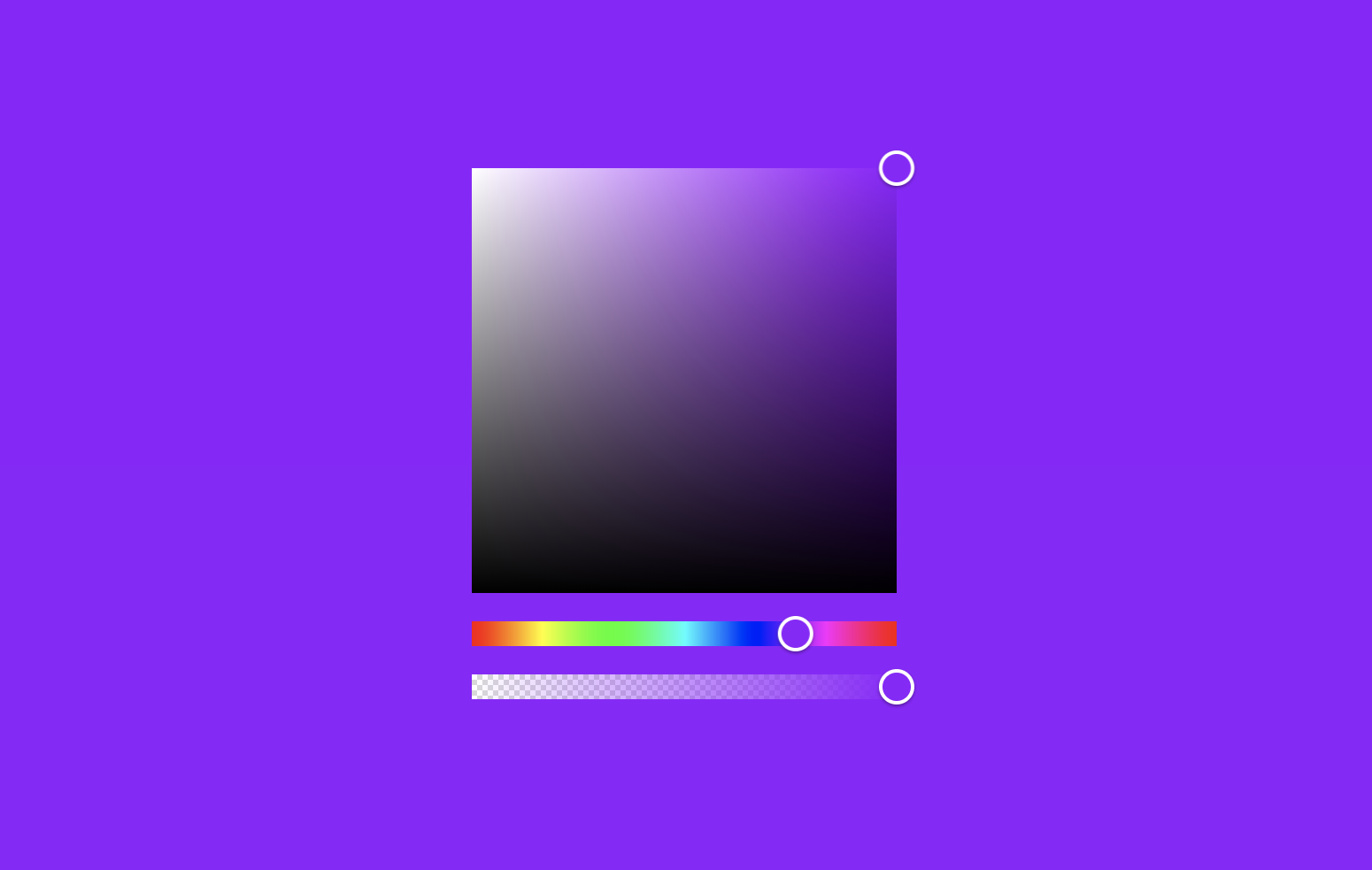
react-canvas-color-picker
Advanced tools
Simple and customizable canvas color picker built in React + TS

Simple, fast, customizable canvas based color picker built in React. Supports HSLA, HSVA color spectrums, and hsla, hsva, rgba, hex, and hex8 color formats.
npm install react-canvas-color-picker
yarn add react-canvas-color-picker
import React, { useState, useRef, useCallback } from "react";
import { ColorPicker, ColorFormats } from "react-canvas-color-picker";
export default function App() {
const [color, setColor] = useState({ r: 255, g: 255, b: 255, a: 1 });
const formats = useRef<ColorFormats[]>(["rgba"]);
const handleChange = useCallback(({ colors }) => {
setColor({ ...colors.rgba });
}, []);
return (
<ColorPicker
spectrum="hsva"
formats={formats.current}
initialColor={color}
onPanStart={handleChange}
onPan={handleChange}
/>
);
}
| Prop | Required | Type | Default | Description |
|---|---|---|---|---|
initialColor | no | RGBA, HSLA, HSVA, HEX, CSS Color | { r: 255, g: 255, b: 255, a: 1 } | Color the color picker will mount with |
formats | no | ColorFormats[] ex: ["rgba", hsla"] | ["rgba"] | Array of color formats sent in callback functions |
spectrum | no | "hsva" or "hsla" | hsva | Specify which color spectrum to use |
spectrumWidth | no | number | 240 | Sets width of color box and sliders |
spectrumHeight | no | number | 240 | Sets height of color box |
sliderHeight | no | number | 14 | Sets height of hue and alpha sliders |
className | no | string | undefined | Additional classes for parent container |
spectrumClasses | no | string | undefined | Additional classes for hsla / hsva spectrum container |
hueClasses | no | string | undefined | Additional classes for hue slider container |
alphaClasses | no | string | undefined | Additional classes for alpha slider container |
handleClasses | no | string | undefined | Additional classes for slider and spectrum handles |
hideAlpha | no | boolean | false | Removes the alpha selector |
onPanStart | no | (event: colorPickerChangeEvent) => void | undefined | Callback function when pan starts |
onPan | no | (event: colorPickerChangeEvent) => void | undefined | Callback function on pan |
onPanEnd | no | (event: colorPickerChangeEvent) => void | undefined | Callback function when pan ends |
onPanStart, onPan, and onPanEnd all return an object containing the colors specified in the formats prop, and the id of the spectrum or slider that was panned with. Note: make sure to wrap handlers in useCallback.
{
colors: object;
canvasId: string;
}
setColorSometimes you'll want to set the color of the color picker after it's been mounted (imagine changing a hex input, or clicking a color swatch). For this use case there is a setColor method which can be access by passing a ref to the color picker.
import React, { useRef } from "react";
import { ColorPicker, SetColor } from "react-canvas-color-picker";
export default function App() {
const colorPickerRef = useRef<SetColor>();
const setRandomColor = () => {
const newColor = {
r: Math.random() * 255,
g: Math.random() * 255,
b: Math.random() * 255,
a: 1
};
colorPickerRef.current?.setColor(newColor);
};
return (
<>
<ColorPicker ref={colorPickerRef} />
<button onClick={setRandomColor}>Random Color</button>
</>
);
}
FAQs
Simple and customizable canvas color picker built in React + TS
We found that react-canvas-color-picker demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
At its inaugural meeting, the JSR Working Group outlined plans for an open governance model and a roadmap to enhance JavaScript package management.

Security News
Research
An advanced npm supply chain attack is leveraging Ethereum smart contracts for decentralized, persistent malware control, evading traditional defenses.

Security News
Research
Attackers are impersonating Sindre Sorhus on npm with a fake 'chalk-node' package containing a malicious backdoor to compromise developers' projects.